AI+PS教程!教你绘制2.5D互联运输场景插画

关于教程
本次教程临摹 dribbble 上印度班加罗尔插画师 ranganath krishnamani 的作品。
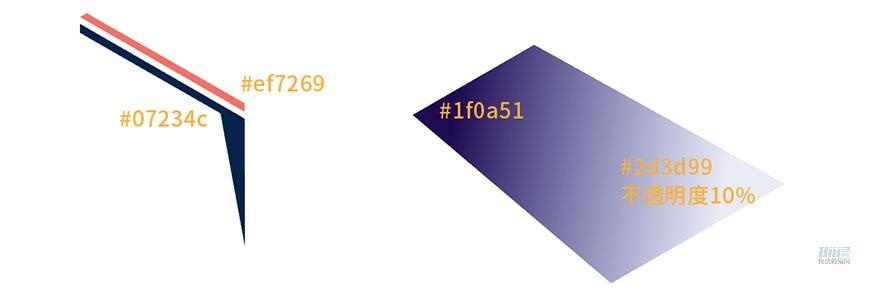
首先分析一下场景主要分水(轮船)、陆(火车、汽车)、空(飞机)三块,每个块面多采用渐变来营造光影的质感,运用明度较低的有彩色来做暗部。
教程步骤
- 步骤 01 绘制网格线
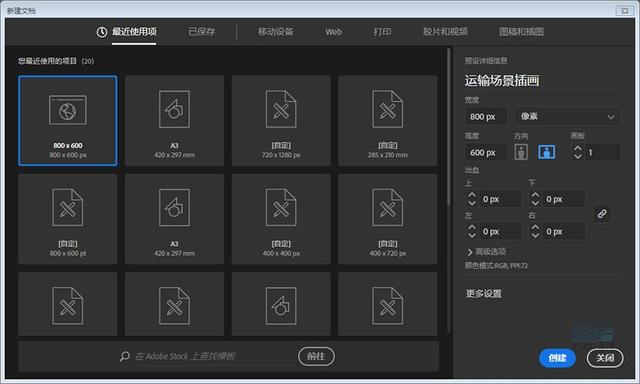
① 新建800X600px,分辨率72的画布。

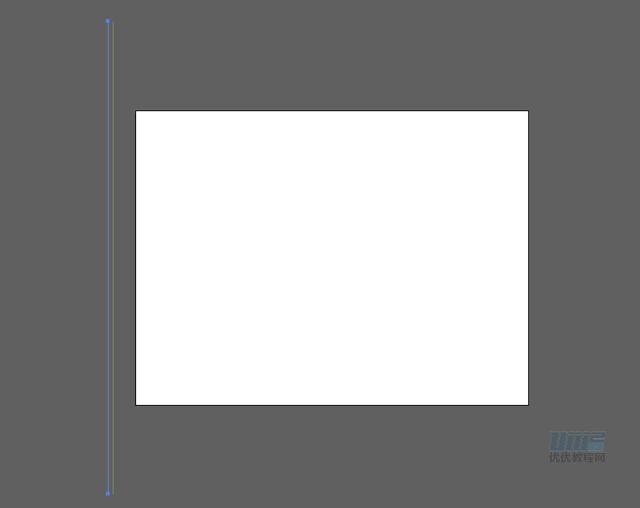
② 使用钢笔工具或者直线段工具绘制一条竖线,按回车键水平位移10px,点击复制。


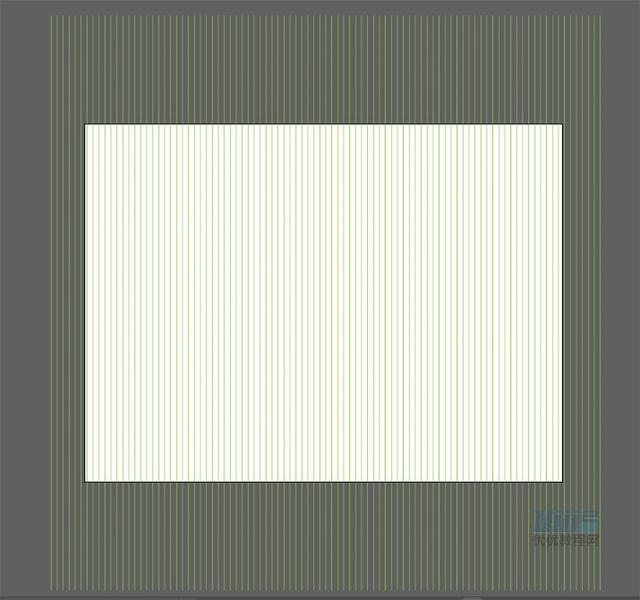
③ 按ctrl+d复制多条线段,平铺满画布。

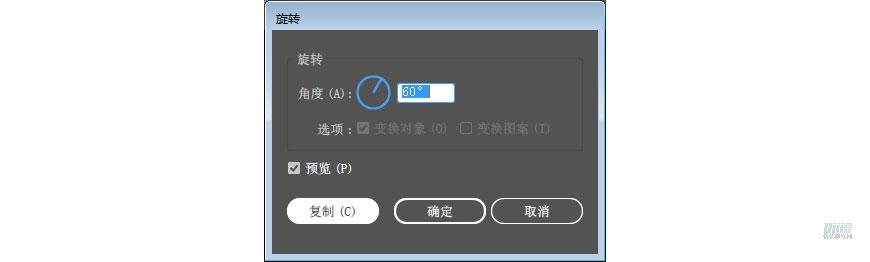
④ 全选线条——右键——旋转,旋转60度,点击复制,按ctrl+d再旋转复制一次。
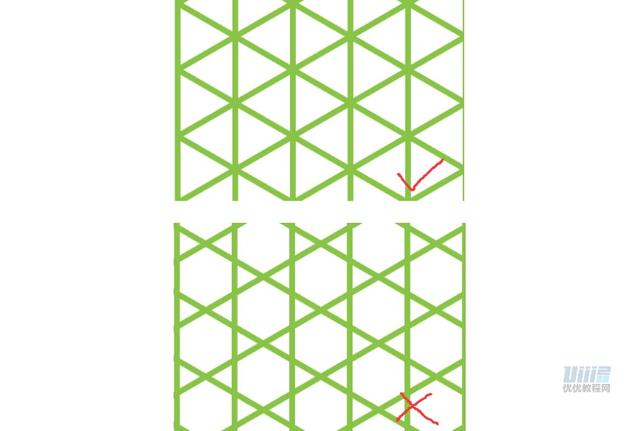
放大查看网格是否绘制正确,如果网格线交叉不是六边形,回到第3步,删除一条竖线再重新做旋转并复制。
网格线绘制完成全选编组并明明图层为【网格线】,锁定图层。


- 步骤 02 绘制地面
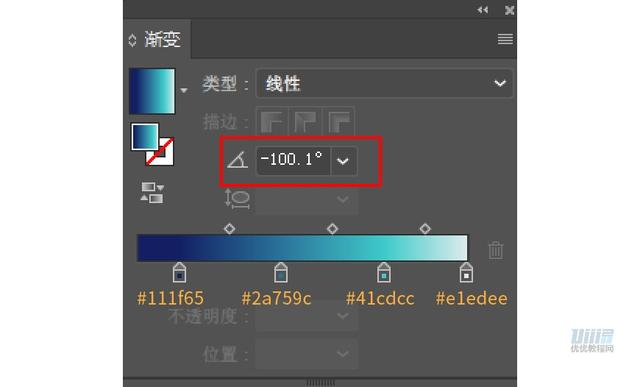
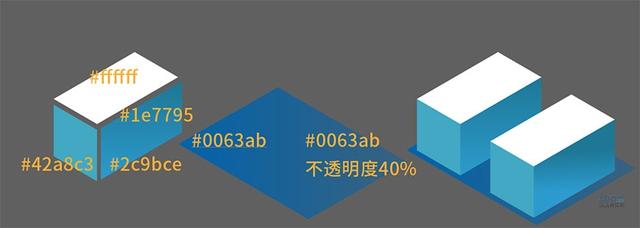
① 新建图层,命名为【背景】,绘制800X600px的矩形,填充渐变颜色如图,并锁定图层。后续如果不便观察可以先关闭此图层的可视性。


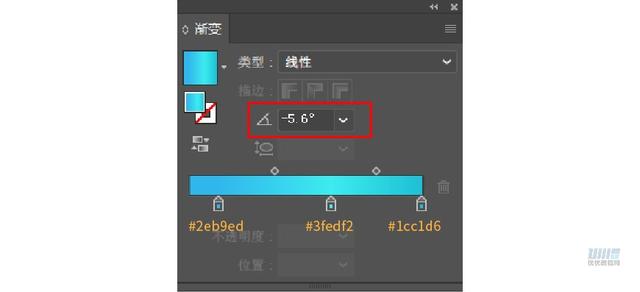
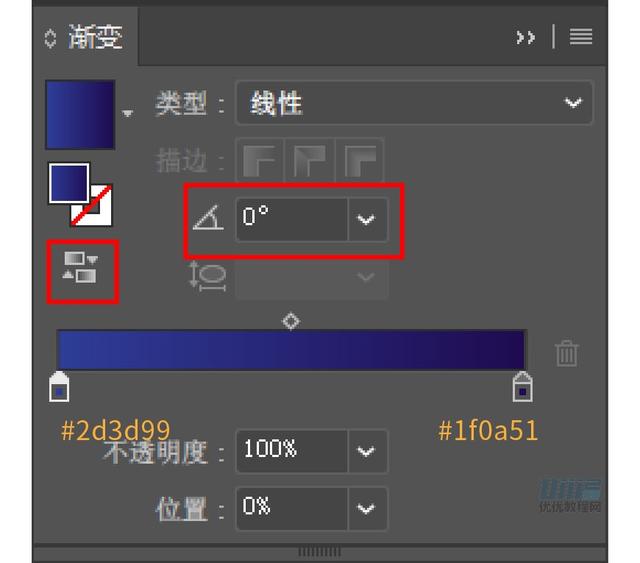
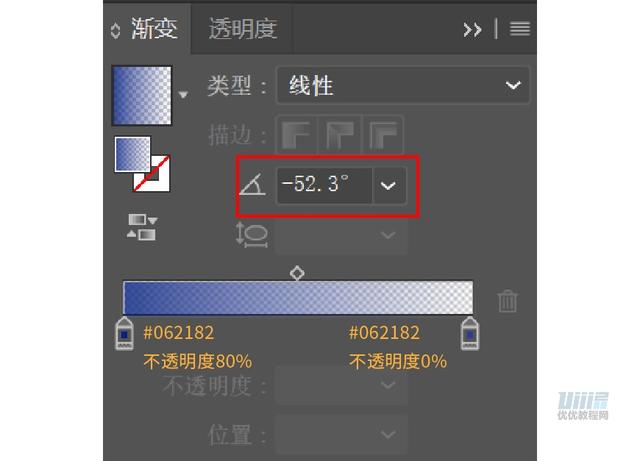
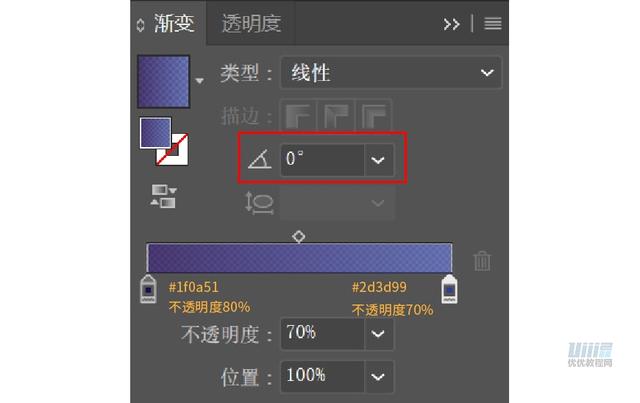
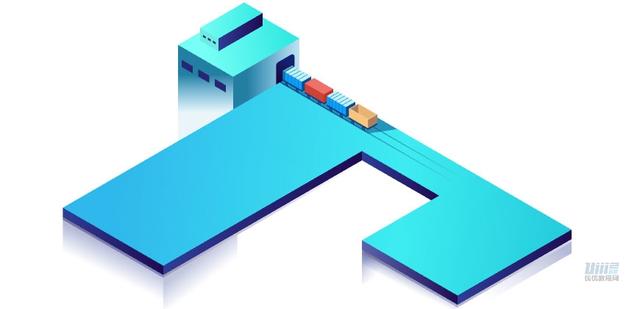
② 新建图层,命名为【地面】,用钢笔工具勾画出地面,注意和网格线对齐,填充渐变颜色如图。



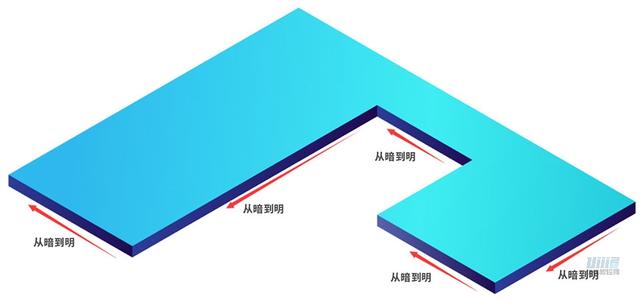
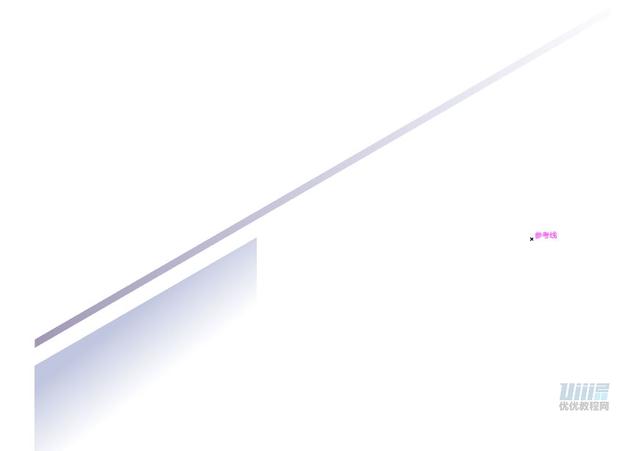
③ 继续使用钢笔沿着参考线绘制地面的各个侧面图形,注意和地面边角锚点对齐。
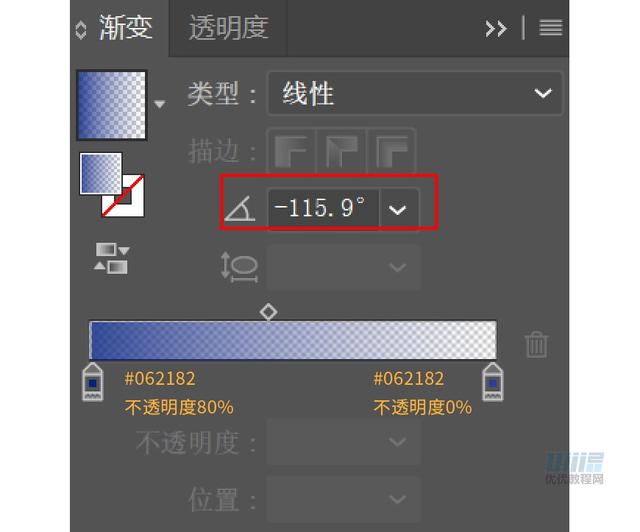
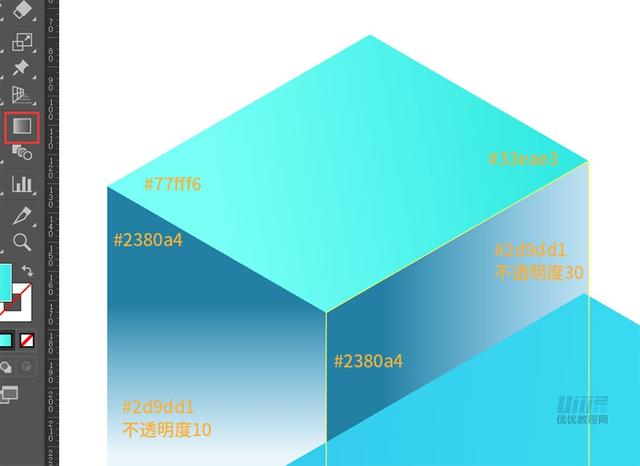
如若对不上,注意将视图里的对齐网格、对齐像素、对齐点取消勾选,填充渐变颜色如图,注意各个面的颜色方向。
绘制完成和参考图进行大小比例对比,不合适再进行调整。



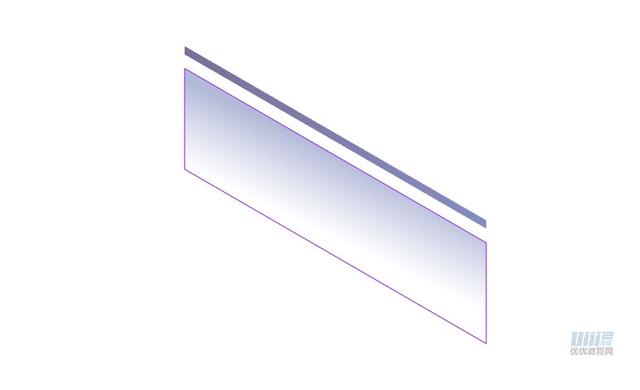
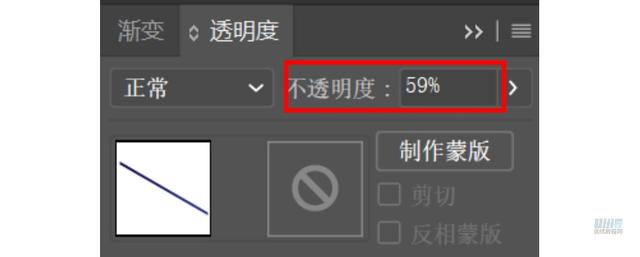
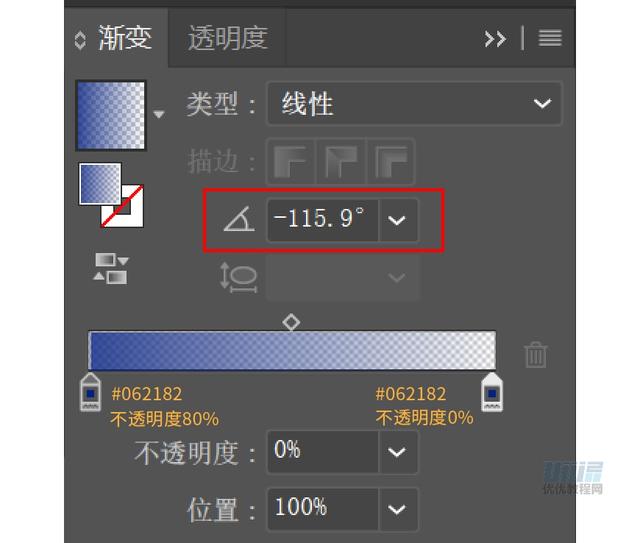
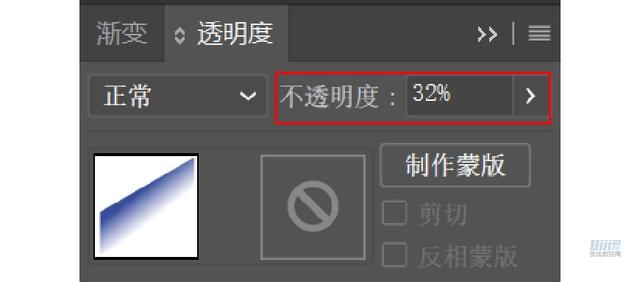
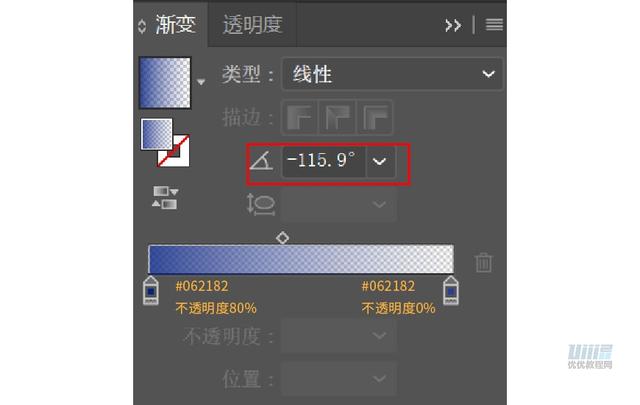
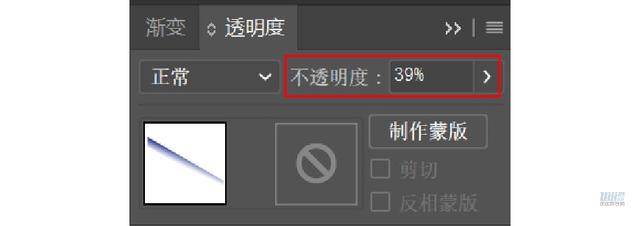
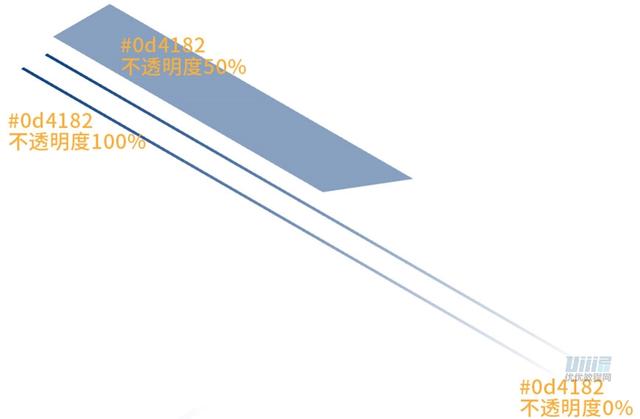
④ 继续绘制侧边倒影层并填充渐变颜色,更改不透明度。注意倒影有2层,一层比较实,一层比较虚。























⑤ 至此,地面已经绘制完成,注意和网格线对齐,避免出现空缺,还需要和原图对比,有出入就进行调整。这里的填色方式可以根据自己的方式来,色值也不是唯一的,主要是在每完成一小项就要和原图进行对比。

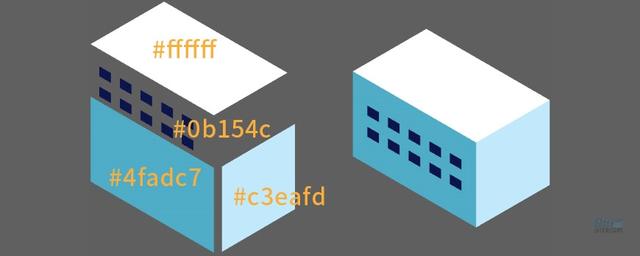
- 步骤 03 绘制隧道屋
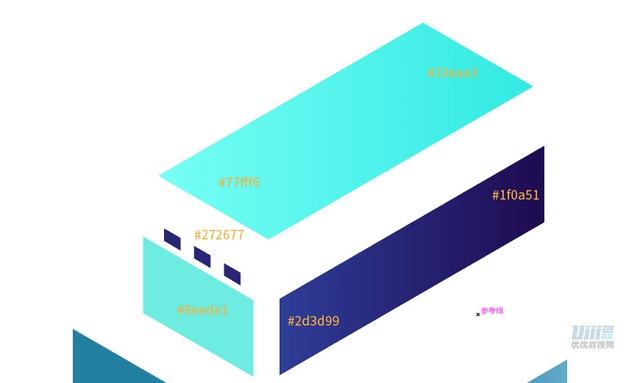
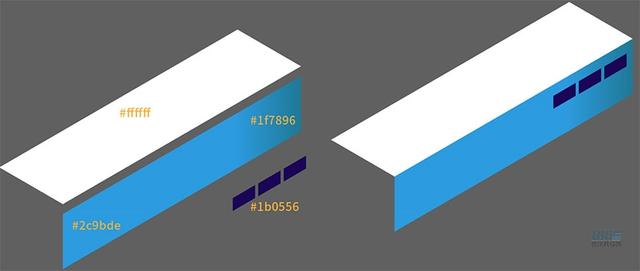
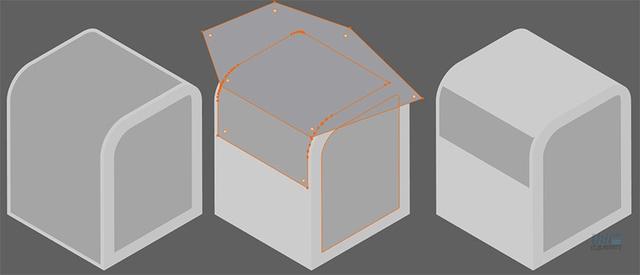
① 新建图层,命名为【隧道屋】,沿着网格线绘制顶面的左右侧面,调整大小位置并填充渐变颜色如图,颜色角度不合适的话可以通过渐变工具去调整。


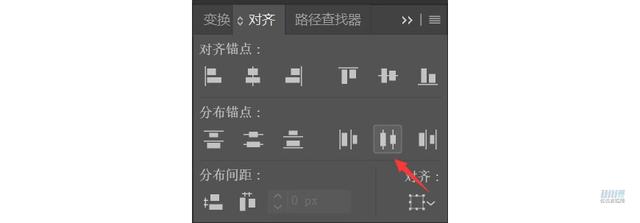
② 绘制左侧窗户,先沿着网格绘制一个,然后调整大小填充颜色,再复制2个并调整左右2个窗户距离边缘的位置,利用对齐工具使3个窗户中心线之间的距离相等,最后挪动到合适位置。



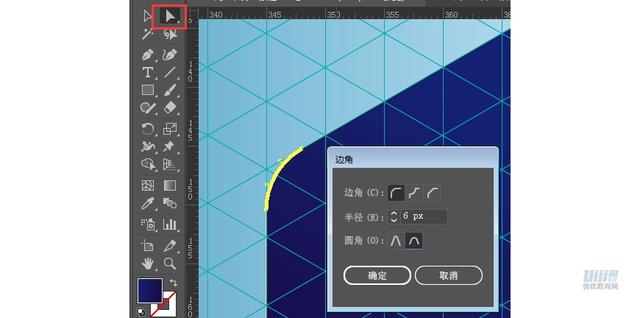
③ 绘制右侧隧道口。先沿着网格线绘制直角图形,使用直接选择工具双击左上角锚点,调整边角弧度,另一个边角采用同样的方式调整弧度,并填充渐变颜色。



④ 绘制隧道屋顶屋,并填充相应颜色。


- 步骤 04 绘制火车货箱及轨道
① 新建图层,命名为【火车】,沿着网格线先绘制一个车厢,再绘制暗部线条、车厢下边框。注意调整暗部线条和阴影的位置、距离,调整后填充颜色。

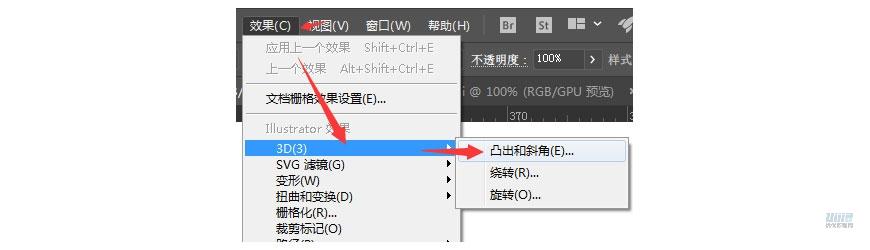
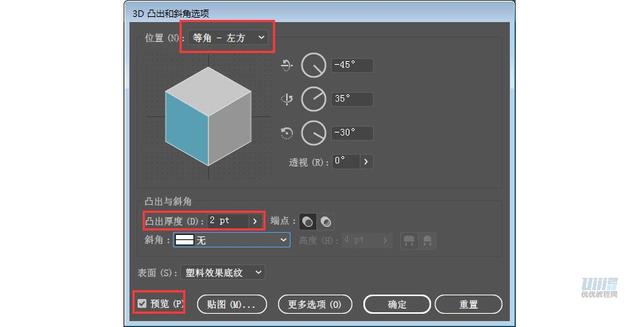
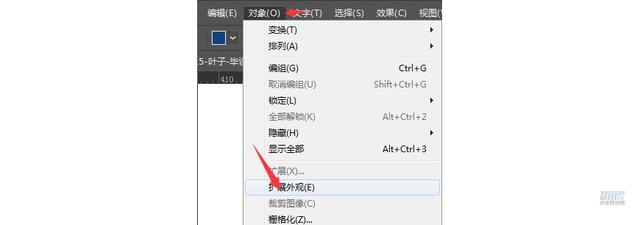
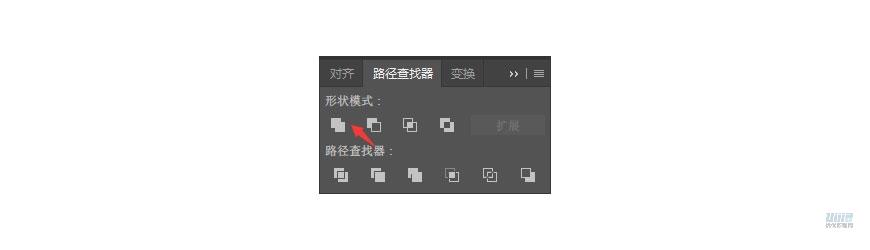
② 车轮运用了AI的3D功能。先绘制一个圆形,选中圆,点击效果——3D——凸出和斜角。设置完成确定后查看大小是否符合,不符合再适当调整。对调整后的图形进行扩展外观,然后右键取消编组,选中后面2块进行联集。选中前面部分ctrl+c,ctrl+f原位复制粘贴一个,并调整大小,然后填充颜色。





③ 全选车轮,挪动到车厢底部合适的位置,然后选中车轮后面部分,ctrl+x剪切,点选车厢边框ctrl+b,将其粘贴到边框下面,制造出被遮挡的效果。另一个车轮可以复制一个,并调整位置。一节完整的车厢绘制完成。


④ 选中绘制好的车厢按ctrl+g编组,然后按住alt键复制并移动3个,调整所有车厢的位置,注意对齐网格和车厢之间的距离,以及前后顺序。
删除第二节车厢上多余的阴影和暗部,并调整填充颜色。对最后一节车厢进行同样的操作。
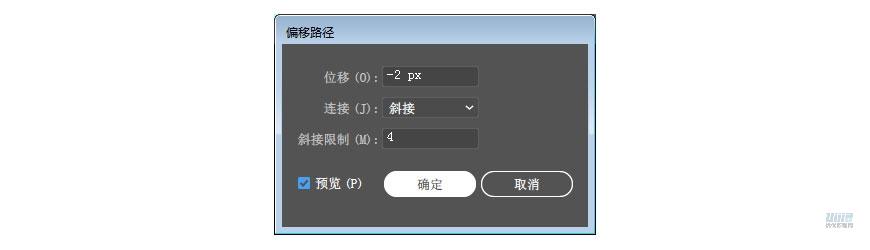
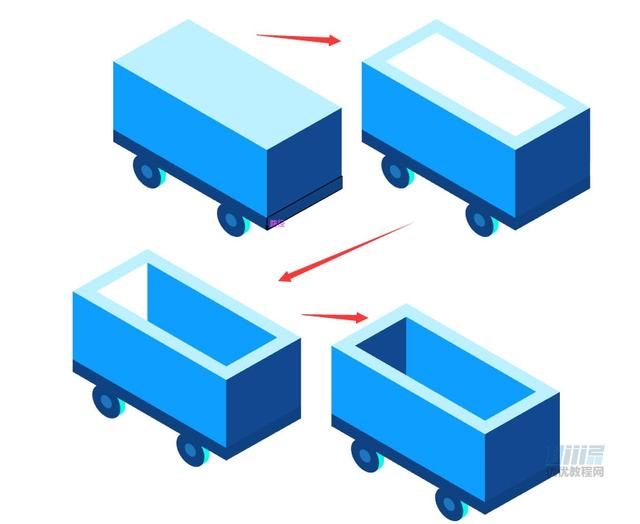
选中最后一节车厢的顶面进行对象——路径——偏移路径,选中顶面的2个面进行减去顶层操作,然后再复制一个正侧面,挪动位置和顶面边框锚点位置对齐,并放置到顶面和后侧面下方。
复制后侧面进行同样操作,最后更改车厢颜色。




⑤ 继续绘制整组车厢的投影和轨道,并修改填充颜色,调整好位置后ctrl+x剪切3个图形,选中地面,ctrl+f原位粘贴到地面之上,火车车厢之下。至此火车车厢也绘制完成了。


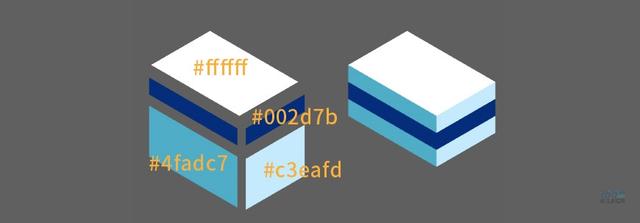
- 步骤 05 绘制仓库
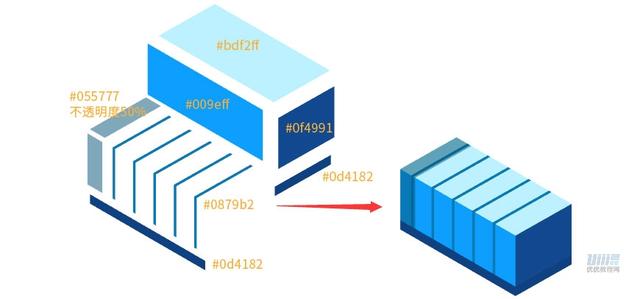
① 新建图层,命名为【仓库】。仓库由3个部分组成,拆开一个部分一个部分的绘制,先沿着网格线绘制一个面,和原图对比大小位置关系,然后再绘制其他的面并调整填充颜色。同样的方式绘制窗户和其他2个部分及投影。
其中一面墙面可以将其看成2个图形组成的,那么先绘制一半,调整大小,复制一个注意对齐,然后选中2个图形,用形状生成器(shift+m),将两个图形连成一个面。






- 步骤 06 绘制货车
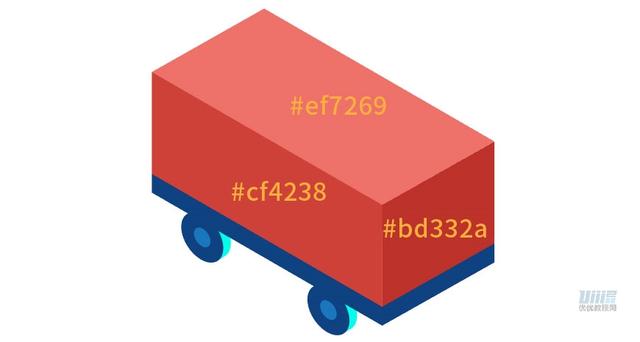
① 新建图层,命名为【货车】,先绘制车身,调整到合适大小和位置,填充颜色如图。

② 车头部分,先绘制一个矩形,然后用直接选择工具调整边角弧度,效果——3D——凸出和斜角做3D效果。
选中图形,点击对象——扩展外观,然后取消编组。选中后部所有图形做联集。
选中一面,点击对象——路径——偏移路径(负数缩小,正数扩大),另一面同样操作。
缩小的面用来做车窗太大了,用直接选择工具上移下面2个锚点,因为转角地方锚点太多不适合直接移动锚点,就手动绘制一个面,然后进行减去顶层的操作,绘制完成填充颜色。




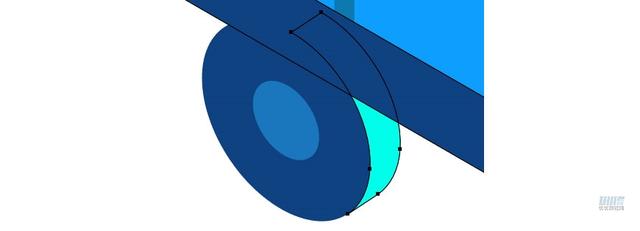
③ 车轮同样使用了3D、扩展外观、取消编组的操作,制作方式同火车车轮,只是凸出的角度不同。
制作的时候可以多试试。做出一个复制2个挪到合适的位置,最后绘制车底部投影。


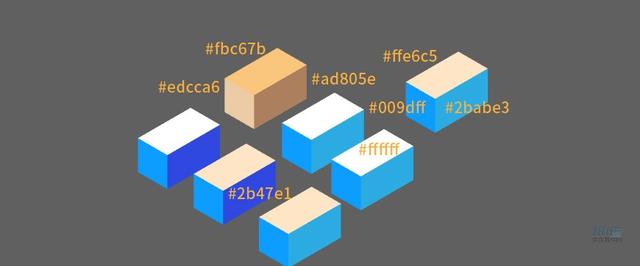
- 步骤 07 绘制货箱
① 新建图层,命名为【货箱】,沿网格线绘制,调整大小和位置,填充颜色,复制出2个摆放到相应位置。

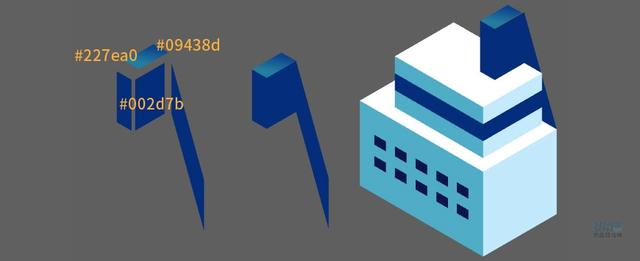
- 步骤 08 绘制吊机
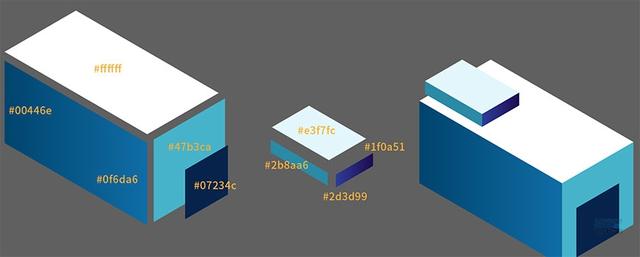
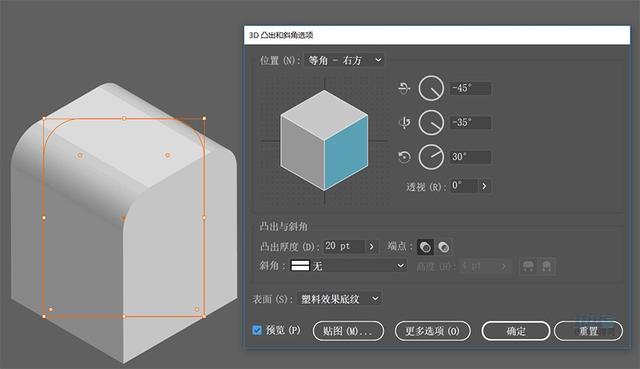
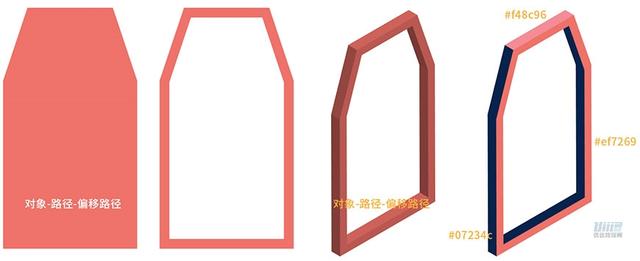
① 新建图层,命名为【吊机】,先绘制出一个面的形状,再进行3D操作。
然后调整大小、位置及厚度。再制作另一个,注意高度的不同。
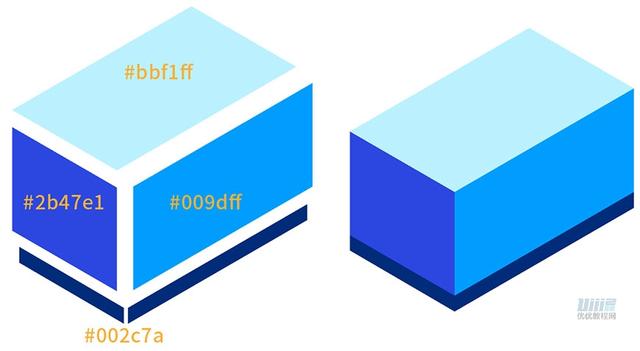
2个的大小位置调整合适吼,扩展外观,分别对各个面填充颜色。


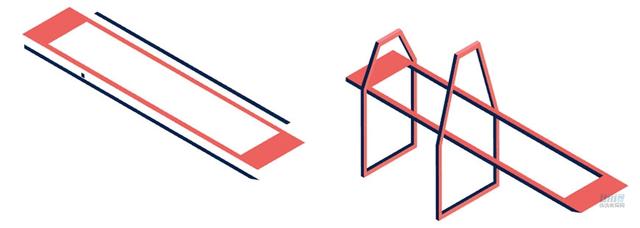
② 吊机中间部分,先绘制一个面,对面进行偏移路径的操作,调整偏移路径吼图形的锚点位置,然后进行减去顶层的操作。
绘制出2个侧面,放置到合适位置,并调整面之间的前后关系。

③ 绘制侧面栏杆部分和底部投影,填充颜色如图。至此左侧绘制完毕。


- 步骤 09 绘制轮船
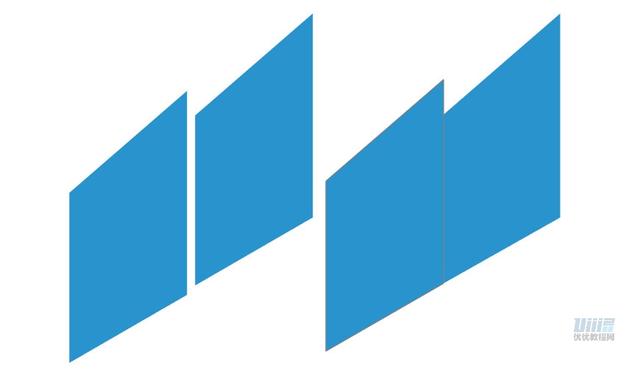
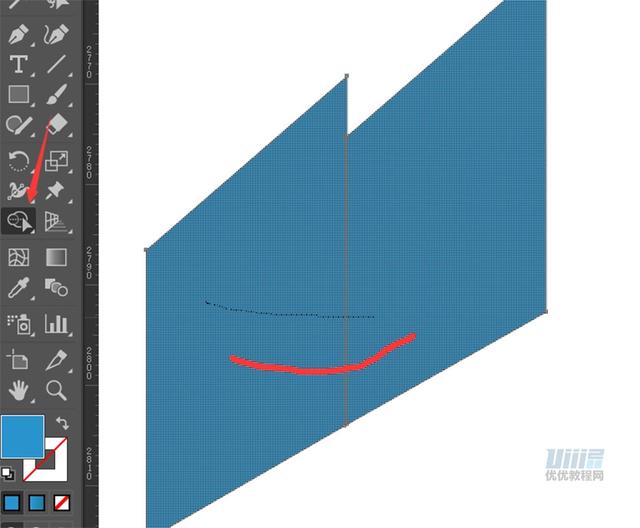
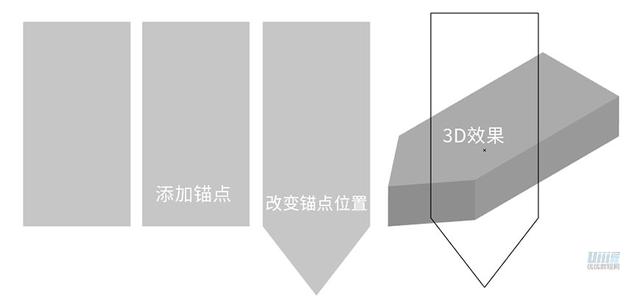
① 新建图层,命名为【轮船】,先绘制出一个面,用钢笔工具在中间添加锚点,改变锚点位置再进行3D操作。

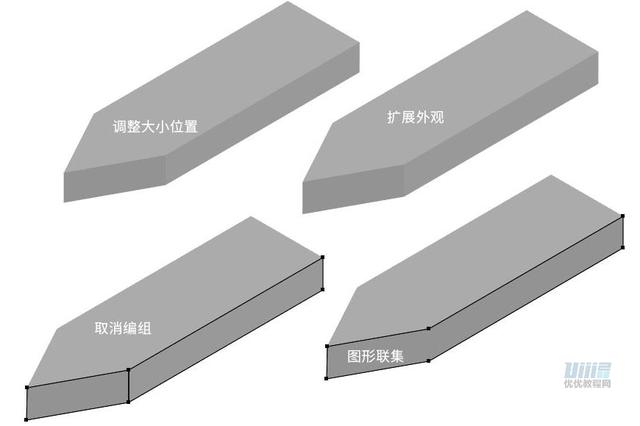
② 3D操作之后调整大小、位置及厚度,再进行扩展外观、取消编组的操作,对下部分联集。

③ 用直接选择工具改变锚点位置及弧度,然后对顶面进行偏移路径,用于后续制作暗部,修改填充颜色。

④ 复制顶面放置在侧面下,用直接选择工具调整,或直接用钢笔工具勾画出,分别作出一层水花2层倒影,用形状生成器减去多余部分(注意复制侧面),然后填色。

⑤ 继续绘制船体上部分,注意调整大小位置,填充颜色如图。



⑥ 继续绘制船上面的集装箱,集装箱可以先绘制一个,复制调整位置后,再调整填充颜色。


⑦ 根据集装箱的位置,减去多余的暗面,再新绘制一个亮面。


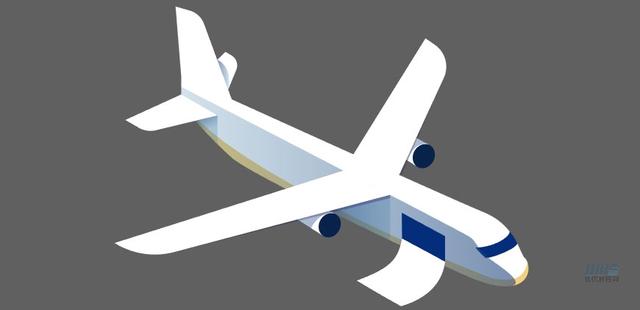
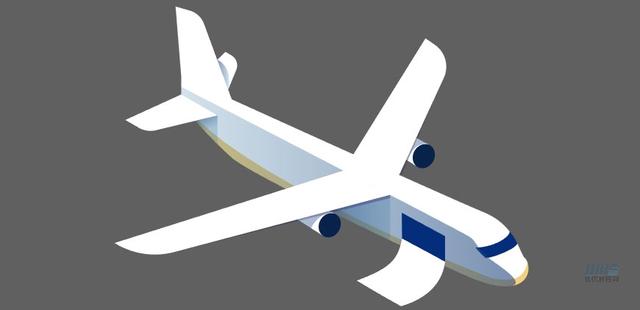
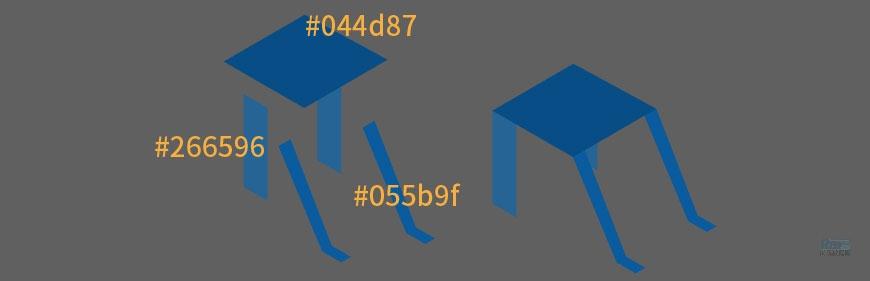
- 步骤 10 绘制飞机
① 新建图层命名为飞机,用钢笔工具根据角度来绘制出飞机的基本形状,和飞机底部重合的部分可以先绘制大块,然后用形状生成器减去不重合的地方,减少勾画时间,再填充颜色。

② 用做车轮的方法做出机翼下方的发动机,并调整颜色。再用钢笔工具勾画出飞机的各个阴影部分,修改渐变填充色。


③ 继续用钢笔工具勾画出飞机的投影,并修改渐变填充。

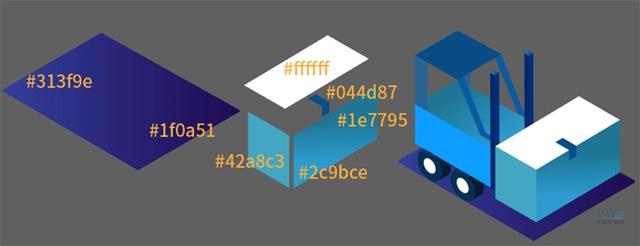
- 步骤 11 绘制叉车和小货箱
① 新建图层,命名为【叉车】,沿网格线一一勾画出叉车的车体,顶棚。
边杆和车轮都是先绘制基本形然后再做3D效果、扩展外观、取消编组、修改填充颜色。再绘制出叉车上的货箱和叉车的阴影投影部分,并调整填充色。




② 复制叉车边上的小货箱,调整大小封箱的位置及摆放位置,再绘制出货箱的投影并修改填充颜色。

- 步骤 12 绘制水面波光
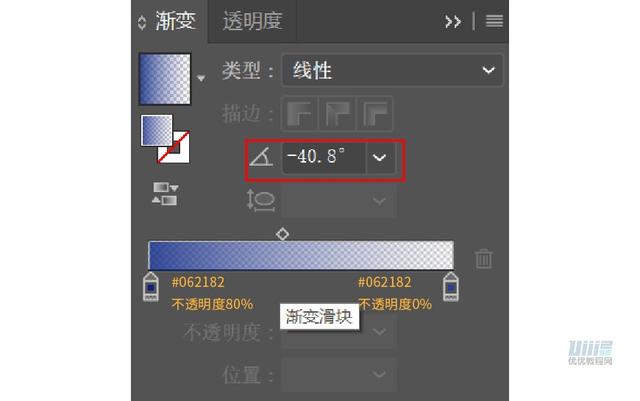
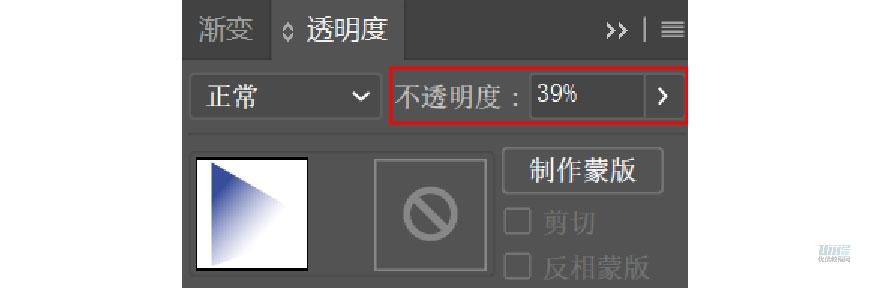
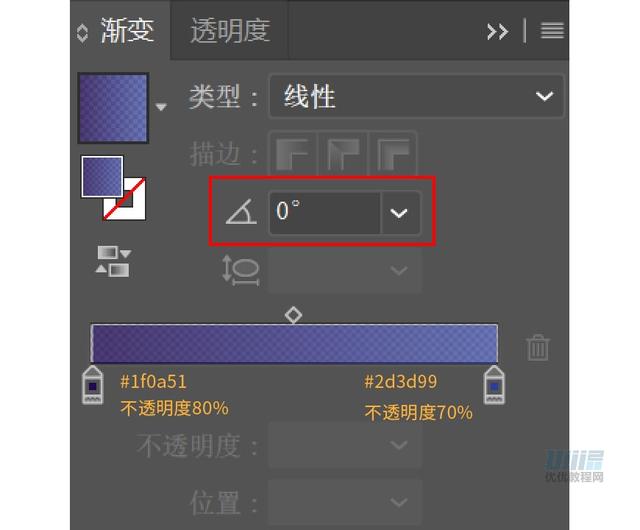
① 新建图层,命名为【波光】,绘制一个椭圆和三角形,调整大小和渐变颜色,复制几个放置到不同位置,注意大小。用钢笔工具勾画出地面边侧的亮部,修改渐变颜色。

- 步骤 13 添加噪点
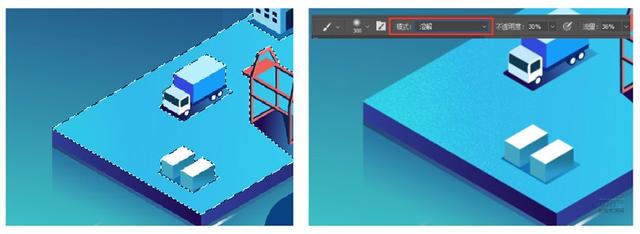
① 将绘制好的图稿导出图片,放置到PS中。选用魔棒工具,调整容差为20,选择左侧地面,再新建一个图层,修改前景色为#33eae3,选择柔光画笔,图层模式改为溶解,调整画笔不透明度和流量,在地面左侧角涂抹。
最后调整图层不透明度为50%。(数值仅供参考,涂抹最终效果根据原图调整)

② 同样的方法绘制出右侧、船头、水面、隧道屋的噪点(注意每绘制一处噪点,都新建一个图层,方便修改)。
水面处可以先用钢笔工具绘制形状,然后调出形状的选区进行制作。效果不合适的话,回到形状层调整形状,再进行下一步操作。


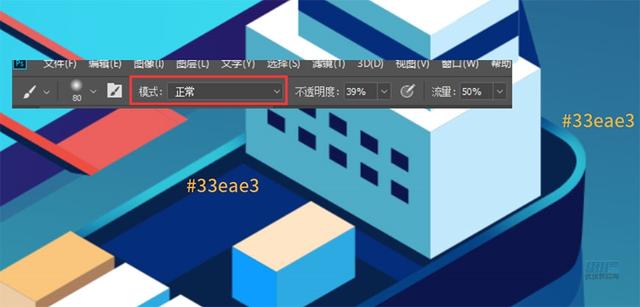
③ 用魔棒工具选中船体的边缘,新建图层,用柔边画笔涂抹边缘两面,图层模式为正常。

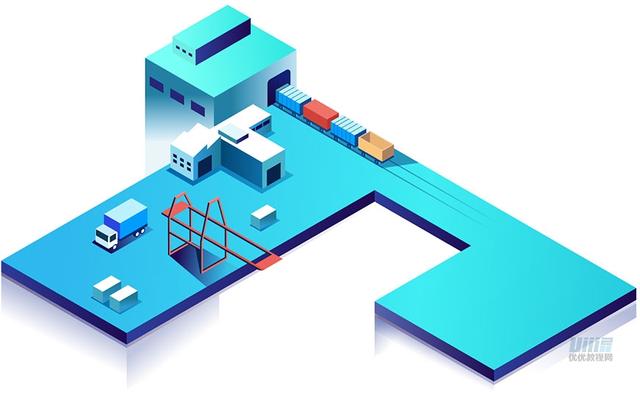
最终效果

结语
教程到此就结束了,本次教程主要是讲解绘制的方法,细节操作还需要多多调整,比如颜色和后期的噪点。以原图为准,尽量保持一致。练习就是边动手边思考的过程,这样才便于后期原创。

记得关注哦
记得点赞哦
记得评论哦
记得转发哦
来源:原图作者:ranganath krishnamani
教程作者:软件基础营37期-B15-叶子
辅导老师:如如酱w
注:仅用于交流学习,如有版权问题请第一时间联系后台处理。(最终版权归原著作者所有)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








