
背景、目标
许多技术博主或者自媒体工作者,需要在多个平台发布文章,现在确实有一些工具支持在线创作、媒体分发,但是许多都是在线的,保存账号、cookie,不能保证安全。今天给大家带来的工具教程,是本地部署,本地存储,真正做到账号安全。功能十分强大,轻松编辑、发布、管理文章,文章创作后,即可轻松快速分发到各大科技类平台,目前支持——掘金、SegmentFault、CSDN、知乎、开源中国等等
准备
artipub支持docker安装、npm安装,本篇只讲述docker安装,npm部分请在文末提供的官方仓库中,查看其它安装方法。
本人环境: - Docker: 19.03.5 - Docker Compose: 1.24.1
git、brew这些必备基础工具的安装,此处就不再赘述,不了解的请自行google。
开始安装
安装基础环境:
# 安装docker
# Homebrew 的 Cask 已经支持 Docker for Mac
brew cask install docker
# 安装docker-compose
brew install docker-composedocker镜像源最好替换成国内的,具体请自行google,修改docker镜像源
创建项目:
此处有两种方法,一种是克隆整个项目库(不大)
# 选择一个合适的项目目录
git clone git@github.com:crawlab-team/artipub.git另一种是直接创建一个docker-compose.yaml文件,文件内容为:
version: '3.3'
services:
app:
image: "tikazyq/artipub:latest"
environment:
MONGO_HOST: "mongo"
ARTIPUB_API_ADDRESS: "localhost:3000" # 后端API地址,如果安装地址不在本机,请修改为服务器IP地址+端口号(默认为3000)
ports:
- "8000:8000" # frontend
- "3000:3000" # backend
depends_on:
- mongo
mongo:
image: mongo:latest
restart: always
ports:
- "27017:27017"但是我更喜欢克隆整个项目,看看源码啥的也行,如果有更新,也方便同步
部署
# cd 到你项目中 (有docker-compose.yaml文件的目录 )
docker-compose up -d第一次初始化项目,下载、构建时间比较长,另外记住一定要替换docker国内镜像源
预览
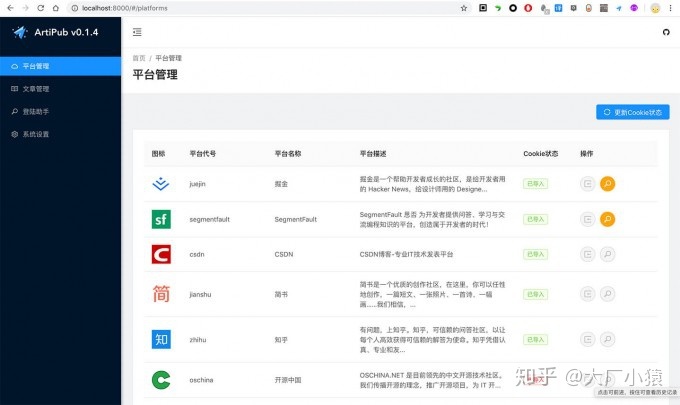
成功后,浏览器登录http://localhost:8000/你会看到如下界面:

获取、导入cookie 成功后,还差最后一步,获取、导入cookie。
步骤:
- 点击左侧
登录助手,点击下载登录助手 - 将下载的zip包,解压成文件。这一步的目的,是因为,新版本的chrome,在开发模式下,不支持.crx、.zip格式的本地插件了
- chrome右上角菜单 > 更多工具 > 拓展工具 > 打开
开发者模式> 加载已解压的拓展程序 - 安装后,去往你要发布文章的平台,登录账号后,点击登录助手插件的
一键获取登录信息 - 上述成功后,返回平台管理界面,点击
更新cookie,即可导入cookie
Done! Enjoy!
这也是我用此平台发布的第一篇文章,如果你看到了,说成功了!今后多多原创好博文,大家关注一波啊!感谢感谢!
一些资源、参考
- artipub官方仓库:https://github.com/crawlab-team/artipub
- docker官网:http://docker.com/
本篇文章由一文多发平台ArtiPub自动发布






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








