CSS布局重要的两个基本属性:display 和 position
1、display基本的取值:inline,block,inline-block, none
- inline:行内元素,与其它元素占同一行,大小由内容决定,不能设置height,weight,不可设置margin的bottom和top;
- block:块级元素,独占一行,各个属性值均可设置;
- inline-block:结合前两者,简单来说是不独占一行的块级元素;
- none:隐藏显示,且不占位置。
2、display:flex
可以看作是一维布局:main-axis和cross-axis,属性如下:
flex-direction:row | row-reverse | column | column-reverse;/*主轴方向*/
flex-wrap:nowrap | wrap | wrap-reverse;/*是否换行*/
flex-flow:<flex-direction>||<flex-wrap>
justify-content:flex-start | flex-end | center | space-between | space-around;/*main-axis aligh*/
align-items:flex-start | flex-end | center | baseline | stretch;/*stretch cross-axis align*/3、display:inline-flex
order:<integer>; /*default 0 数值小的排列靠前*/
flex-grow:<number>;/*default 0 若存在剩余空间,放大倍数; 0 不放大,1 等分剩余空间*/
flex-shrink:<number>;/*default 1 若空间不足,项目缩小; 1 为等比缩小*/
flex-basis:<length> | auto;/*default auto 分配多余空间之前,item占据主轴空间的大小,auto为item大小*/
flex:/*前三者结合 default (0 1 auto), auto (1 1 auto), none (0 0 auto)*/
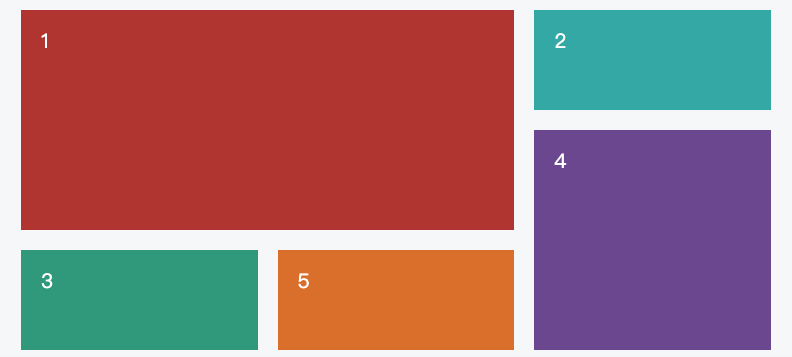
align-self: /*覆盖align-item, default auto, i.e., stretch*/3、display:grid
二维布局:我参考了下面的内容学习
CSS Grid 网格布局教程 - 阮一峰的网络日志www.ruanyifeng.com
4、position:static, relative, fixed, absolute, sticky
static:默认值,top, bottom, left, right均无效
relative:相对static的位置
absolute:相对祖先元素的偏移,所有祖先元素若为static,则定位基点为整个网页html。 被定位元素跳出正常页面流。
fixed:相对浏览器视口的偏移,不随网页变化
sticky:relative + fixed
5、BFC,下面链接解释得很详细清楚
什么是BFC?BFC的规则是什么?如何创建BFC? · Issue #15 · YvetteLau/Step-By-Stepgithub.com





















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








