翻译:疯狂的技术宅
作者:Nic Raboy
来源:thepolyglotdeveloper

正文共:1608 字
预计阅读时间:6分钟

在本文中,我们将了解如何使用 Cropper.js 在 React Web 应用中裁剪图像。尽管我们不会将这些图像上传到远程服务器进行存储,但是很容易就能完成这个任务。
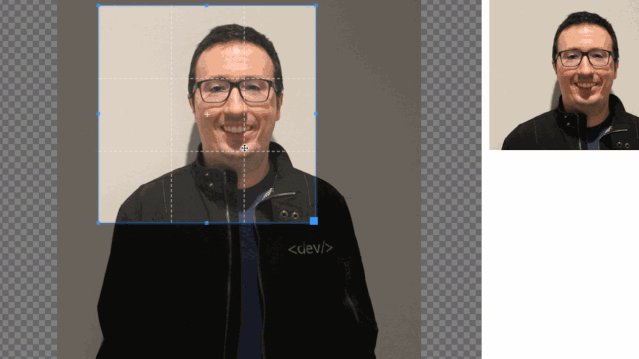
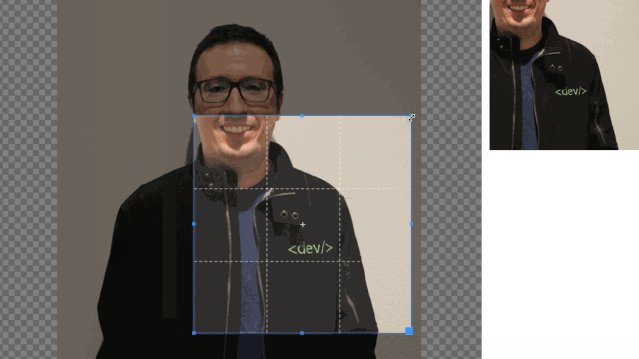
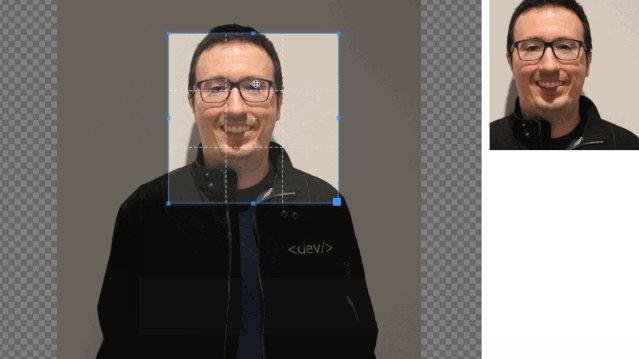
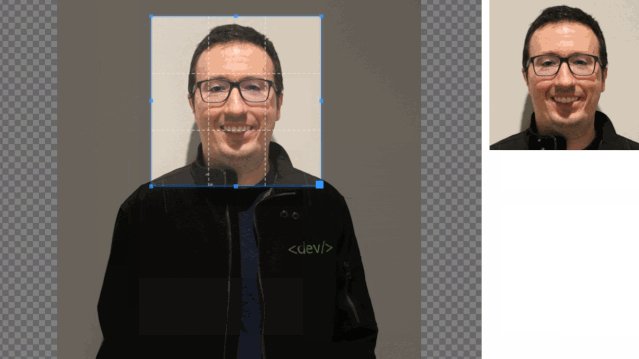
要了解我们要完成的工作,请看以下动画:

如你所见,有一个带有源图像的交互式 canvas。操作的结果显示在“预览”框中,如果需要,可以将其保存。实际上,我们会将结果发送到远程服务器,但这取决于你。
用样板代码创建一个简单的 React 应用
为了简单易懂,我们将在一个新项目中进行工作。在命令行中,执行以下操作:
1npx create-react-app image-crop-example
上面的命令将使用默认模板创建一个新项目。默认模板包含的代码比我们所需的要多一些,让我们花点时间来进行清理。
打开项目的 src/App.js 文件,使其看起来如下所示:
1import React from 'react';
2
3function App() {
4 return (
5 6 7
8 );
9}
10
11export default App;
在上面的代码中,我们基本上去除了默认情况下 React CLI 工具提供的文本和图像。接下来准备添加我们的自定义代码。
在 Cropper.js 支持下开发图像处理 React 组件
就像我之前提到的,我们将用Cropper.js来完成所有繁重的工作。要将其安装在我们的项目中,请从命令行执行以下命令:
1npm install cropperjs --save
我们可以在 src/App.js 文件中使用此包,但是创建一个可重用的组件可能更有意义,这样可以将其轻松用在任何需要的位置。
在项目中,创建一个 src/components/imagecropper.js 文件和一个 src/components/imagecropper.css 文件。对于本例,自定义 CSS 对我们而言并不那么重要,所以首先解决它。
打开项目的 src/components/imagecropper.css 文件,并添加以下内容:
1.img-container {
2 width: 640px;
3 height: 480px;
4 float: left;
5}
6
7.img-preview {
8 width: 200px;
9 height: 200px;
10 float: left;
11 margin-left: 10px;
12}
上面的 CSS 像动画示例中一样,将源 canvas 和目标预览彼此相邻放置。通过基本的 CSS,可以专注于核心功能。
打开项目的 src/components/imagecropper.js 文件,并包含以下内容:
1import React from "react";
2import Cropper from "cropperjs";
3import "cropperjs/dist/cropper.min.css";
4import "./imagecropper.css";
5
6class ImageCropper extends React.Component {
7
8 constructor() {
9 super();
10 this.state = {
11 imageDestination: ""
12 };
13 this.imageElement = React.createRef();
14 }
15
16 componentDidMount() { }
17
18 render() {
19 return (
20 21
22 ![]() 23
23
24 ![]() 25
25
26 );
27 }
28
29}
30
31export default ImageCropper;
上面的代码并不完整,但是足以让我们入门。
首先,你会注意到导入了 Cropper.js 和 CSS。接下来还将导入为该特定组件定义的自定义 CSS。
在 constructor 方法中,我们定义了状态变量,该变量表示最终更改的图像。因为 Cropper.js 需要与 HTML
Render 函数将状态变量和参考变量组合在一起:
1render() {
2 return (
3 4
5 ![]() 6
6
7 ![]() 8
8
9 );
10}
这里的目标是将源图像与 Cropper.js 一起使用。源图像填充使用了该特定组件的用户定义的属性。目标图片使用的状态变量是我们在安装组件后定义的。
这使我们进入了 componentDidMount 方法:
1componentDidMount() {
2 const cropper = new Cropper(this.imageElement.current, {
3 zoomable: false,
4 scalable: false,
5 aspectRatio: 1,
6 crop: () => {
7 const canvas = cropper.getCroppedCanvas();
8 this.setState({ imageDestination: canvas.toDataURL("image/png") });
9 }
10 });
11}
在这个例子中,我们仅允许裁剪和移动。盒子必须保持 1:1 的纵横比。换句话说,我们对图像所做的任何更改都必须是完美的正方形。
注意 crop 函数:
1crop: () => {
2 const canvas = cropper.getCroppedCanvas();
3 this.setState({ imageDestination: canvas.toDataURL("image/png") });
4}
裁剪后,将获得画布区域,并将其作为图像数据存储在 imageDestination 状态变量中。修改这个变量将会导致它立即再次渲染。你将在预览框中看到此变量的数据。
如果你打算将更改后的图像发送到服务器,则可能需要在 crop 函数中进行操作。由于有很多选项和函数,如果你要寻找特定的功能,请查看该软件包的官方文档(https://github.com/fengyuanchen/cropperjs)。
打开项目的 src/App.js 文件,并将其修改为以下内容:
1import React from 'react';
2import ImageCropper from "./components/imagecropper";
3
4function App() {
5 return (
6 7 8
9 );
10}
11
12export default App;
请注意,我们现在已经导入了 ImageCropper 组件,并在 App 函数中使用了它。 标记的 src 属性是我们要更改的图像的 URL。
原文链接
https://www.thepolyglotdeveloper.com/2020/02/scale-crop-zoom-images-react-web-application/


2020年京程一灯全新课程体系即将推出,请保持关注。
愿你在新的一年里保持技术领先,有个好前程,愿你月薪30K。我们是认真的 !
✎往期精彩回顾
面向开发人员的十大 NodeJS 框架
JavaScript 类完整指南
讲给前端的正则表达式
WebAssembly 正式成为 Web 的第四种语言
2020 年 Node.js 将会有哪些新功能
2020 年 Web 开发展望
从 JavaScript、ES6、ES7 到 ES10,你学到哪儿了?
15个 Vue.js 高级面试题






















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








