
通过前几节课的学习,我们已经基本上掌握了使用Qt Designer完成简单的布局管理。通过这些知识的学习,我们算是对PyQt进行了初步的了解,也算是入门了!
但是仅仅掌握这些知识还是远远不够的;
高深的程序技能是通过不断的练习,反复的试错才能掌握的一门简单,但是高深的武功。所以,今天我们就专门讲一节实战课程,总结一下有关Qt Designer的一些知识。
请点击右上角“关注”按钮关注我们哟:跟着木辛老师学习Python编程知识,变身快乐的编程达人吧~
让我们通过实战,来进一步巩固学过的知识吧。
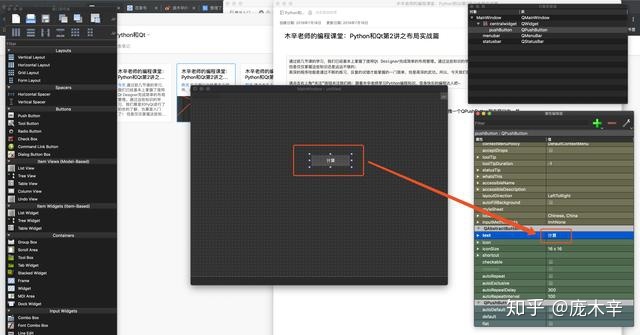
打开Qt Designer,新建一个主窗口(Main Window),然后从左侧的Buttons栏拖拽一个QPushButton到主窗口中,并将按钮的显示标签修改为“计算”

修改按钮显示文本的方法有两个
- 双击按钮控件,当按钮变为可输入状态的时候,既可以修改显示文本内容了
- 如上图所示,我们通过属性选择窗口,找到“text”,将其值改为“计算”文案即可
然后,我们来看一下如何放置这个按钮,即这个按钮的尺寸和位置





 本文通过实战演示如何使用Qt Designer布局管理器进行页面布局,包括垂直布局、网格布局和水平布局。详细解释了如何设置控件的字体大小、位置和尺寸,并展示了对应的Python代码实现。此外,还介绍了如何通过布局管理器实现控件在窗口大小变化时自动调整位置。
本文通过实战演示如何使用Qt Designer布局管理器进行页面布局,包括垂直布局、网格布局和水平布局。详细解释了如何设置控件的字体大小、位置和尺寸,并展示了对应的Python代码实现。此外,还介绍了如何通过布局管理器实现控件在窗口大小变化时自动调整位置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7990
7990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








