《css3的animation动画播放完后如何停止在最后的状态》要点:
本文介绍了css3的animation动画播放完后如何停止在最后的状态,希望对您有用。如果有疑问,可以联系我们。
以前很多网页特效,需要用javascript或jquery来完成,但是现在只要css3就可以完成了。代码简化很多,而且现在浏览器大多都能支持CSS3了。
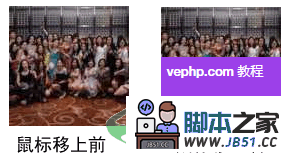
比如用css3的animation制作一个鼠标移上去图片出现文字标题,移走标题消失。
jb51.cc 教程
效果图:

但是,这里有两个问题需要做好:
1、动画播放几次?这需要用animation-iteration-count来控制,一般设置为1.
2、一旦动画完成元素会回到原来的样子:
如果你想让元素保持最后一个状态的样子,也就是保持标题显示状态,直到鼠标移开,这可以用animation-fill-mode 来设置
CSS3 属性animation-fill-mode 用来定义元素在动画结束后的样子。
animation-fill-mode 的默认值是 none,也就是在动画结束之后不做任何改动,
如果把animation-fill-mode 改成 forwards 则动画结束后元素的样式会变成动画最








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








