写在前边
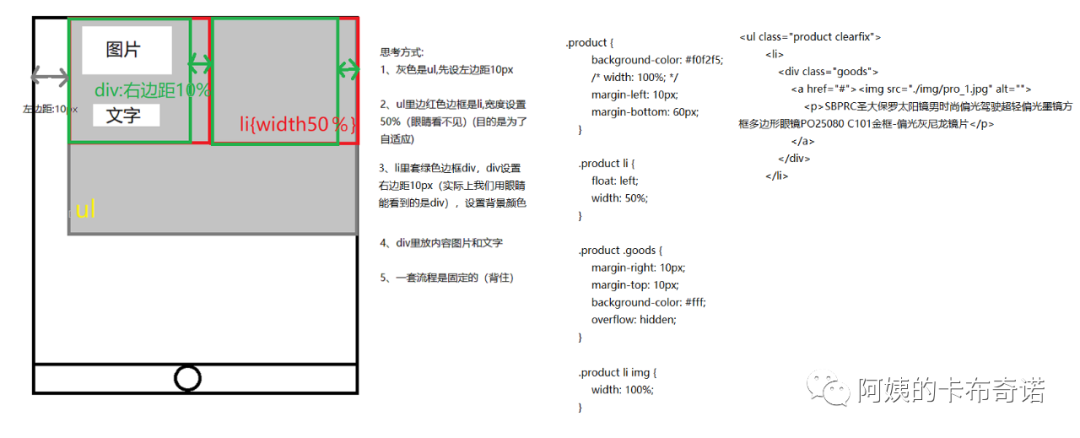
今天老师上课讲的是前端三大布局中的流式布局。关于难度不多说,仁者见仁,智者见智。只提一点有意思的事:如何只用流式布局写li的左右边距?
也许未来学到弹性布局的时候回过头来看这个问题会觉得很智障,不过如果遇到了智障面试官提出了这个问题,这个方法说不定会是个拿到offer的钥匙。

不多解释,全在图里。接下来我要复习一下动画。(大哥们有需求,我个人也觉得有必要)
动画
动画是C3中的新概念,在C3之前在css中是没有时间轴的,所以所有的变化都是一瞬间完成的。
而动画分为两个大部分transiton(过渡)和animation(动画)。
实际上过渡是在基础班学的,那时候只学了其中的三四个属性,但是现在我们仍然不准备去复习它,原因是过渡的属性和动画的属性几乎完全相同,假如搞懂了动画,那么过渡就完全没有问题了。
animation
animation分为两个部分keyframes(关键帧)和animation(动画)
关键帧:
指定每个阶段的样式。
@keyframes name {
0% {
background-position: 0 0; } 100% {
background-position: -3840px 0px; }}很好理解的内容,
代码中的 name 是动画的名称,在animation中调用时使用。
代码中的0% ,100%是关键帧时间的百分比,设置的关键帧越多动画越细腻。
(因为数值代表的是时间的百分比有特定含义,所以0%不建议省略百分号,哪怕有一些浏览器支持这样写)
代码中的0% 和100%可以换成关键字from和to,代表从一个状态过渡到另一个状态,当然数值和关键字是可以混合使用的。
动画:
用于调用动画名字,配合相应属性实现动画效果。
CSS语法:
animation:[,]*
=
||
|| ||
|| ||
|| ||
解释一下,首先一个animation可以调用多个动画,中间用逗号隔开。
这里我希望先说的是动画尽量用缩写格式写,即:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








