怎么用JS实现直接运行html的代码
发布时间:2020-09-28 17:13:05
来源:亿速云
阅读:64
作者:小新
小编给大家分享一下怎么用JS实现直接运行html的代码,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
具体如下:
1、实例代码:
直接运行 html 代码document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
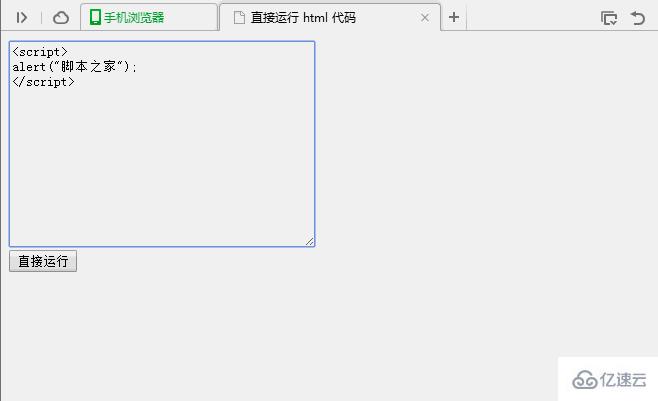
2、运行效果图如下:

看完了这篇文章,相信你对怎么用JS实现直接运行html的代码有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!





















 2352
2352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








