HTML 表单用于收集用户输入。
HTML表单是用户和web站点或应用程序之间交互的主要内容之一。它们允许用户将数据发送到web站点。大多数情况下,数据被发送到web服务器,但是web页面也可以自己拦截它并使用它。
HTML表单是由一个或多个小部件组成的。这些小部件可以是文本字段(单行或多行)、选择框、按钮、复选框或单选按钮。
表单元素
元素该元素正式定义了一个表单,它是一个容器元素,同时它在客户端定义如何发送数据,通过支持一些特定的属性来配置表单的行为方式。它的所有属性都是可选的,但至少要设置action属性和method属性。
...
action 属性定义了发送数据要去的位置,它的值必须是一个有效的URL(绝对URL和相对URL均可)。如果没有提供此属性,则数据将被发送到包含表单的页面的URL。
method 属性定义了发送数据的HTTP方法(如何发送数据),其中最常见的是GET方法和POST方法。
input标签不同类型
用button做按钮和用input来做按钮有什么区别?
发送表单数据
参考MDN web docs:发送表单数据
客户端/服务器体系结构
web基于非常基本的客户端/服务器体系结构,可以总结如下:客户端(通常是web浏览器)向服务器发送请求(大多数情况下是Apache、Nginx、IIS、Tomcat等web服务器),使用HTTP 协议。服务器使用相同的协议来回答请求。
在客户端,HTML表单是一种方便的用户友好的方式,可以配置HTTP请求将数据发送到服务器。
表单提交方式中POST和GET的区别:
GET方法是浏览器使用的方法,请求服务器返回给定的资源,在这种情况下,浏览器发送一个空的主体。因为主体是空的,如果使用该方法发送一个表单,那么发送到服务器的数据将被追加到URL。
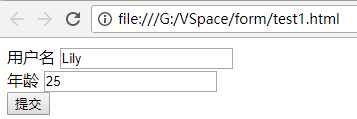
用户名
年龄
提交
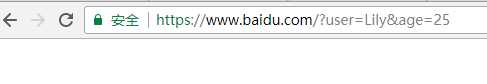
 -->由于GET方法已经被使用,提交表单后-->
-->由于GET方法已经被使用,提交表单后-->

GET会修改网址,数据被附加到URL作为一系列的名称/值对,在URL web地址结束之后,我们包括一个问号(?),后面是名称/值对,每一个都由一个与符号(&)分隔开。
HTTP请求如下:
GET /?user=Lily&age=25 HTTP/1.1Host: baidu.com
如果使用POST方法发送表单,则将数据追加到HTTP请求的主体中。
POST会把提交内容放入http的Headers中(F12 Network可查看All--Name标签页下)
What greeting do you want to say?
Who do you want to say it to?
Send my greetings
主体中包含的数据是这样的:
POST / HTTP/1.1
Host: foo.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
say=Hi&to=Mom
Content-Length数据头表示主体的大小,Content-Type数据头表示发送到服务器的资源类型。
使用GET请求用户将在他们的URL栏中看到数据,而使用POST请求用户将不会看到。这一点很重要,有两个原因:
如果您需要发送一个密码(或其他敏感数据),永远不要使用GET方法否则数据会在URL栏中显示,这将非常不安全。
如果您需要发送大量的数据,那么POST方法是首选的,因为一些浏览器限制了URL的大小。此外,许多服务器限制它们接受的URL的长度。
常见的安全问题
每次向服务器发送数据时,都需要考虑安全性。到目前为止,HTML表单是最常见的攻击媒介(可能发生攻击的地方)。这些问题从来都不是来自HTML表单本身,它们来自于服务器如何处理数据。
XSS和CRSF
跨站脚本(XSS)和跨站点请求伪造(CSRF)是常见的攻击类型,它们发生在当您将用户发送的数据显示给用户或另一个用户时。
XSS允许攻击者将客户端脚本注入到其他用户查看的Web页面中。攻击者可以使用跨站点脚本攻击的漏洞来绕过诸如同源策略之类的访问控制。这些攻击的影响可能从一个小麻烦到一个重大的安全风险。
CSRF攻击类似于XSS攻击,因为它们以相同的方式攻击——向Web页面中注入客户端脚本——但它们的目标是不同的。CSRF攻击者试图将特权升级到特权用户(比如站点管理员)的权限,以执行他们不应该执行的操作(例如,将数据发送给一个不受信任的用户)。
XSS攻击利用用户对web站点的信任,而CSRF攻击则利用网站为其用户提供的信任。
为了防止这些攻击,您应该始终检查用户发送给服务器的数据(如果需要显示),尽量不要显示用户提供的HTML内容。相反,您应该处理用户提供的数据,这样您就不会逐字地显示它。当今市场上几乎所有的框架都实现了一个最小的过滤器,它可以从任何用户发送的数据中删除HTML
SQL注入
SQL 注入是一种试图在目标web站点使用的数据库上执行操作的攻击类型。这通常包括发送一个SQL请求,希望服务器能够执行它(通常,当应用服务器试图存储由用户发送的数据时)。这实际上是攻击网站的主要途径之一。
其后果可能是可怕的,从数据丢失到通过使用特权升级控制整个网站基础设施的攻击。这是一个非常严重的威胁,您永远不应该存储用户发送的数据,而不执行一些清理工作(例如,在php/mysql基础设施上使用mysql_real_escape_string()。
HTTP数据头注入和电子邮件注入
当您的应用程序基于表单上用户的数据输入构建HTTP头部或电子邮件时,就会出现这种类型的攻击。这些不会直接损害您的服务器或影响您的用户,但是它们是一个更深入的问题,例如会话劫持或网络钓鱼攻击。
这些攻击大多是无声的,并且可以将您的服务器变成僵尸
设计表单
在开始编写代码之前,花时间考虑一下您的表单。设计一个快速的模型可以帮助我们定义想要询问用户的正确的数据集。从用户体验(UX)的角度来看,要记住:表单越大,失去用户的风险就越大。保持简单,保持专注:只要求必要的数据。在构建站点或应用程序时,设计表单是非常重要的一步。
原文地址:https://www.cnblogs.com/Amy-world/p/9918028.html





















 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








