问题
父元素设置height为100%,有两个子元素,第一个设置height:100vh,第二个设置flex:1,此时第一个高度无法撑满盒子
原因+解决方式
当父元素设置display为flex,第一个div设置高度64px,剩一个div设置高度为flex:1,这时候肯定两个子元素同高。但是如果此时设置第一个div的高度为100vh,父元素必须设置高度为height: 100% 或min-height: 100vh,才能实现第一个div高度完全占满,如果设置height:100vh,则无效,虽然父盒子撑满了,但是第一个盒子属于是无效高度,因为给第二个盒子的flex:1挤掉了。
代码示例解决如下
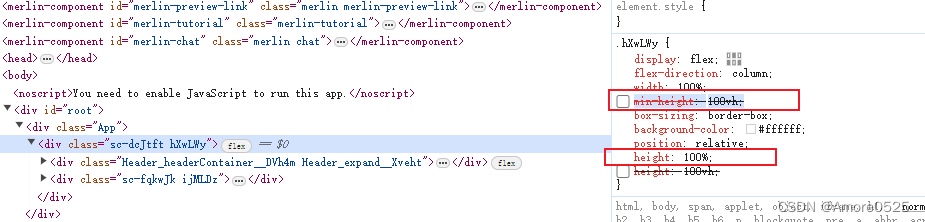
(1)父元素:只需将height:100vh换掉,下面标红方式二选一

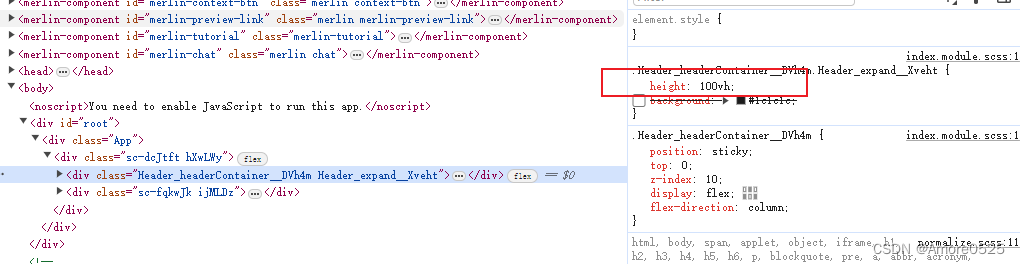
(2)第一个子元素:此时设置height:100vh就会生效了,高度可占满盒子

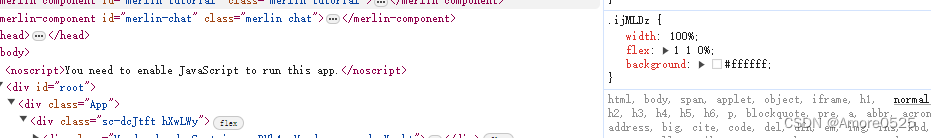
(2)第二个子元素:设置flex:1,也可以占满盒子
























 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








