
BOM的概念
BOM为浏览器的对象模型
比如我们打开一个浏览器,整个浏览器就是我们的BOM
通过window对象来控制BOM
在客户端JavaScript中,window对象是全局对象,所有的表达式都在当前的环境中计算
举个小例子:
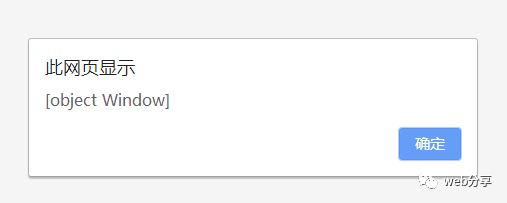
我们输出一下window
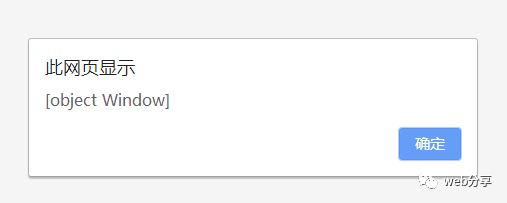
alert(window); //window对象就相当于在浏览器上打开的一个窗口
运行结果为


window对象属性方法
alert; confirm; prompt();
浏览器可以调用系统对话框,向用户显示信息
系统提供了三个函数,可以完成系统对话框的操作
(1)alert( “警告框”); 直接弹出警告框上现实的内容,不再多说

(2)confirm( “弹出带有确定和取消按钮的警告框” )
重点看一下它的返回值:
var s = confirm(“带有确定和取消的警告框”);alert(s);
运行结果如下:

如果点确定返回true;点取消返回false
可以通过用户的点击与我们进行交互

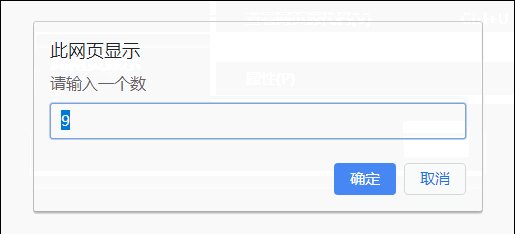
(3)prompt( “弹出一个带输入的提示框” );
参数:要在提示框上现实的内容 ; 输入框内默认的值
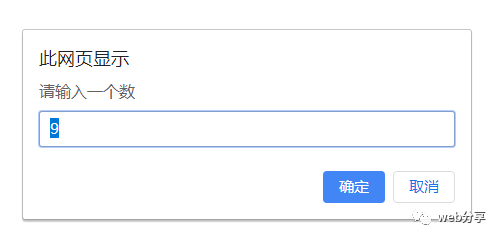
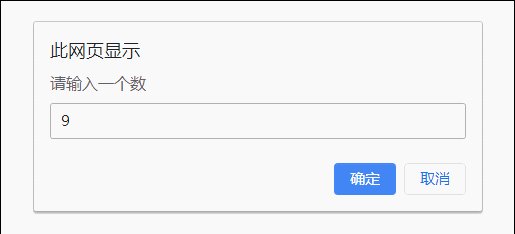
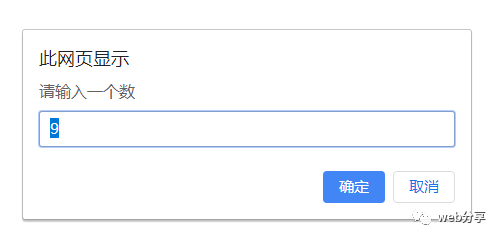
prompt( “请输入一个数”,9 );
运行结果如下:

重点也要看一下返回值:
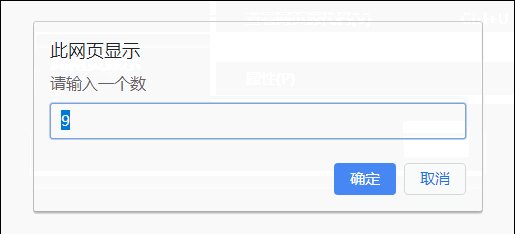
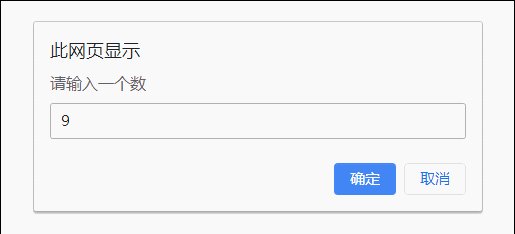
var s = prompt(“请输入一个数”,9);alert(s);
运行结果如下:

可以让用户输入一些内容,完成交互

这里注意:
由于他们都是window下的方法,所以在书写中它们前面加上window也是正确的
比如:window.alert(); window.confirm(); window.prompt();
我们都没有加是因为在我们上面的小例子中体现不出有什么差别。

- 写作不易,大家多多关注,谢谢啦 -

---web分享,分享的不只是web

 BOM的概念
BOM为浏览器的对象模型
比如我们打开一个浏览器,整个浏览器就是我们的BOM
通过window对象来控制BOM
在客户端JavaScript中,window对象是全局对象,所有的表达式都在当前的环境中计算
举个小例子:
我们输出一下window
BOM的概念
BOM为浏览器的对象模型
比如我们打开一个浏览器,整个浏览器就是我们的BOM
通过window对象来控制BOM
在客户端JavaScript中,window对象是全局对象,所有的表达式都在当前的环境中计算
举个小例子:
我们输出一下window

 window对象属性方法
alert; confirm; prompt();
浏览器可以调用系统对话框,向用户显示信息
系统提供了三个函数,可以完成系统对话框的操作
(1)alert( “警告框”); 直接弹出警告框上现实的内容,不再多说
window对象属性方法
alert; confirm; prompt();
浏览器可以调用系统对话框,向用户显示信息
系统提供了三个函数,可以完成系统对话框的操作
(1)alert( “警告框”); 直接弹出警告框上现实的内容,不再多说
 (2)confirm( “弹出带有确定和取消按钮的警告框” )
重点看一下它的返回值:
(2)confirm( “弹出带有确定和取消按钮的警告框” )
重点看一下它的返回值:
 如果点确定返回true;点取消返回false
可以通过用户的点击与我们进行交互
如果点确定返回true;点取消返回false
可以通过用户的点击与我们进行交互
 (3)prompt( “弹出一个带输入的提示框” );
参数:要在提示框上现实的内容 ; 输入框内默认的值
(3)prompt( “弹出一个带输入的提示框” );
参数:要在提示框上现实的内容 ; 输入框内默认的值
 重点也要看一下返回值:
重点也要看一下返回值:
 可以让用户输入一些内容,完成交互
可以让用户输入一些内容,完成交互
 这里注意:
由于他们都是window下的方法,所以在书写中它们前面加上window也是正确的
比如:window.alert(); window.confirm(); window.prompt();
我们都没有加是因为在我们上面的小例子中体现不出有什么差别。
这里注意:
由于他们都是window下的方法,所以在书写中它们前面加上window也是正确的
比如:window.alert(); window.confirm(); window.prompt();
我们都没有加是因为在我们上面的小例子中体现不出有什么差别。
 - 写作不易,大家多多关注,谢谢啦 -
- 写作不易,大家多多关注,谢谢啦 -
 ---web分享,分享的不只是web
---web分享,分享的不只是web






















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








