如何使用Font Awesome字体图标
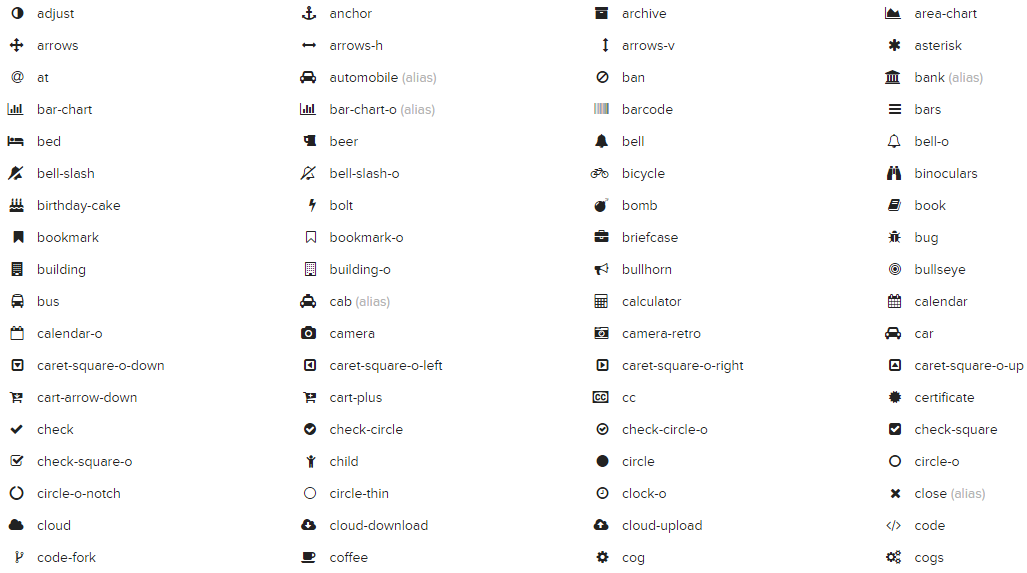
Font Awesome 是一套专门为 Twitter Boostrap 设计的图标字体库。这标字体集几乎囊括了网页中可能用到的所有图标,除了包含 Twitter Boostrap 的默认图标外,还有社交收集图标、Web 应用法度图标和编辑器图标等等,可以免费用于贸易项目。
怎么调整font awesome图标大小

首先在css中复制一个样式文件(如果使用的是less和sass版的到相应的文件夹);将fonts文件复制。
怎么直接在css中使用font awesome字体
这是icon-font字体。说明:需要将字体和控制css下载到本地文件。当然你也可以在线引用
需要需要在头部引入confont控制的css
Font Awesome中动态图标字体是怎样实现的
你是说的转的那个效果吧? 是通过CSS3的动画实现的, 关键的CSS项是以下几个: -webkit-animation-delay: 0s; -webkit-animation-direction: normal; -webkit-animation-duration: 2s; -webkit-animation-fill-mode: none; -webkit-animation-itera
怎么用font awesome做返回顶部按钮
如何引入font-awesome
如何才能将如此绝佳的Font Awesome Icons引用到自己的网页上呢?下面做详细介绍。 最简单的方式:BootstrapCDN (由MaxCDN提供) 一句话将Font Awesome加入您的网页中。您完全不用下载或者安装任何东西。将以下代码粘贴到网页HTML代码的 部分.
如何应用Font Awesome矢量字体图标
/* Font-face 首先第一步设置调用fontawesome的路径============================================================================= */@font-face { font-family: 'FontAwesome'; src: url('../fonts/fontawesome-webfont.eot?v=4.3.0'); src:
网站引用FontAwesome字体图标的时候是框框乱码
Font Awesome图标不出现写的是 Spinner icon when load欢迎来到CSS布局HTML,文字文件路径对吗?如果对的话跟服务器支持也有关的,有些服务器不支持。





















 4178
4178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








