在网页制作或网站设计过程中,我们可能需要给网站主页添加浮动窗口,以展示具有“核心”或“宣传”意义的内容,同时此浮动窗口具有鲜明标记、引人注目的效果。以下就与大家分享一下给网页中添加浮动窗口的方法。

首先我们创建一个名为“topwindows.html”的网页文件,其中的内容将被展示主页浮动窗口中。

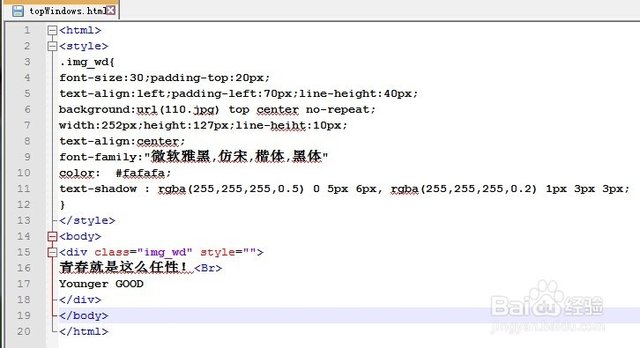
网页浮动窗口对应的部分代码如下所示:
青春就是这么任性!
Younger GOOD
Younger GOOD
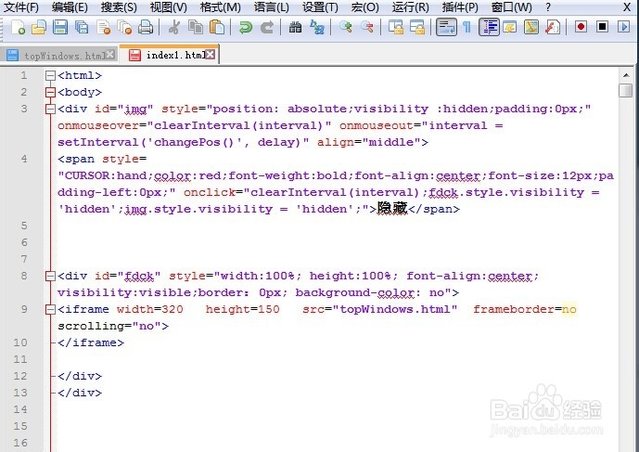
接着将如图所示的代码添加到主页
和之间:其中标签"fdck”中的属性SRC指向浮动窗口的网页地址。
隐藏
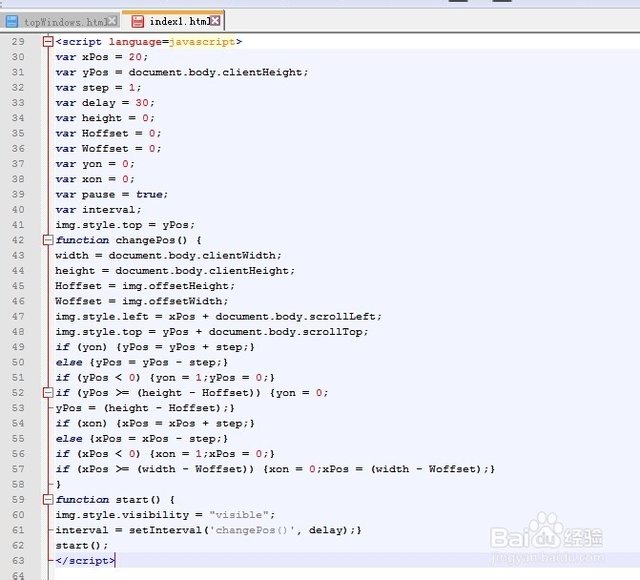
接下来我们需要添加浮动窗口随时运行的行为,在此小编利用JS脚本语言来实现。对应代码如下:

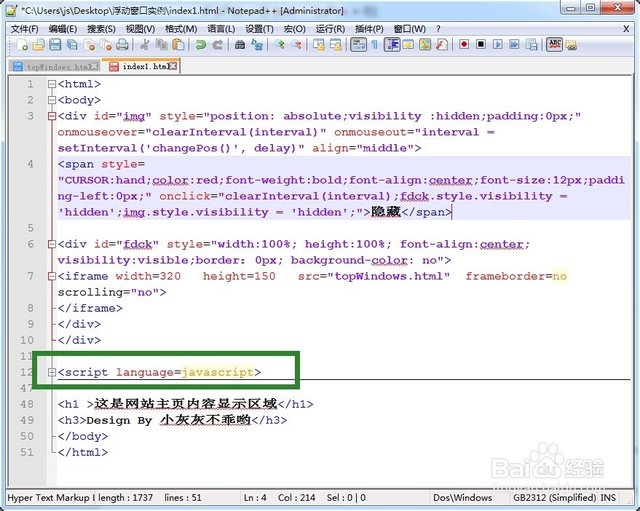
在此需要说明一点,我们需要将以上所有代码(包括JS脚本)全部放置在
和之间。
最后查看一下浮动窗口的效果,会发现浮动窗口在网页中不断的移动,当鼠标悬停其上时会停止移动,点击“隐藏”按钮将自动隐藏悬浮窗口。

浮动窗口代码实例对应的文件目录如图所示:

举报/反馈





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








