因为在vue中想压缩图片上传,所以将文件先转换为base64,压缩转换为文件上传至oss平台
1.可是现在oss平台的得到的文件是如下的文件。就连后缀都没有不过输入oss中的链接是可以看到图片的。
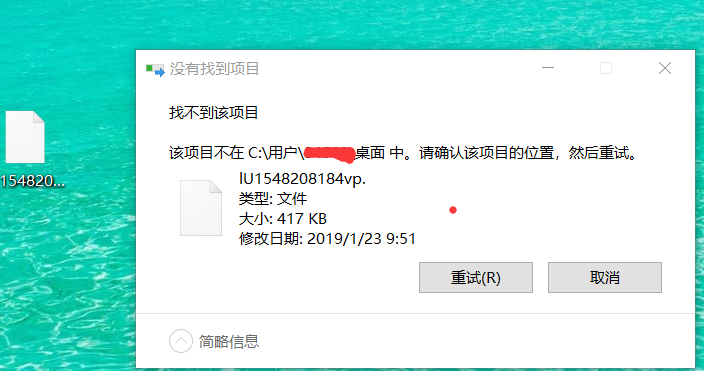
2.我将文件下载至本地,双击文件却被告知文件不存在,搞得删除都删不了。但是明明在桌面上。
3.base64转为文件 我console出来明明是个img的file, 怎么做到上传至oss是图片文件。而不是现在这样
//创建一个reader
let reader = new FileReader();
//将图片转成base64格式
reader.readAsDataURL(files[i]);
//读取成功后的回调
reader.onloadend = function() {
let result = this.result;
let img = new Image();
img.src = result;
// console.log("********未压缩前的图片大小********");
// console.log(result.length);
img.onload = function() {
let data = self.compress(img);
self.imgUrl = result;
let blob = self.dataURItoBlob(data);
self.file[self.file.length] = blob;
if(self.file.length == self.all) {
var formData = new FormData();
for (var j = 0; j < self.file.length; j++) {
formData.append("file[]", self.file[j]);
}
self.tirggerFile(formData);
}
compress(img) {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
let initSize = img.src.length;
let width = img.width;
let height = img.height;
canvas.width = width;
canvas.height = height;
// 铺底色
ctx.fillStyle = "#fff";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(img, 0, 0, width, height);
//进行最小压缩
let ndata = canvas.toDataURL("image/jpeg", 0.1);
// console.log("*******压缩后的图片大小*******");
// console.log(ndata)
// console.log(ndata.length);
return ndata;
},
// base64转成bolb对象
dataURItoBlob(base64Data) {
var byteString;
if (base64Data.split(",")[0].indexOf("base64") >= 0)
byteString = atob(base64Data.split(",")[1]);
else byteString = unescape(base64Data.split(",")[1]);
var mimeString = base64Data
.split(",")[0]
.split(":")[1]
.split(";")[0];
var ia = new Uint8Array(byteString.length);
for (var i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ia], { type: mimeString });
},
























 6983
6983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








