


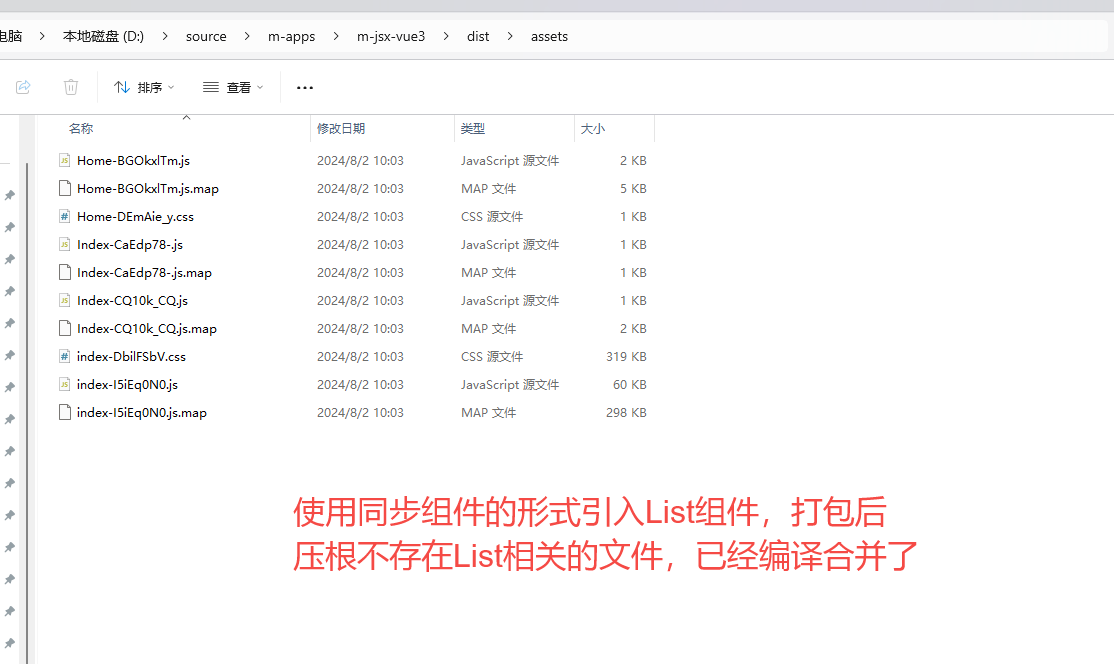
同步组件引入方式
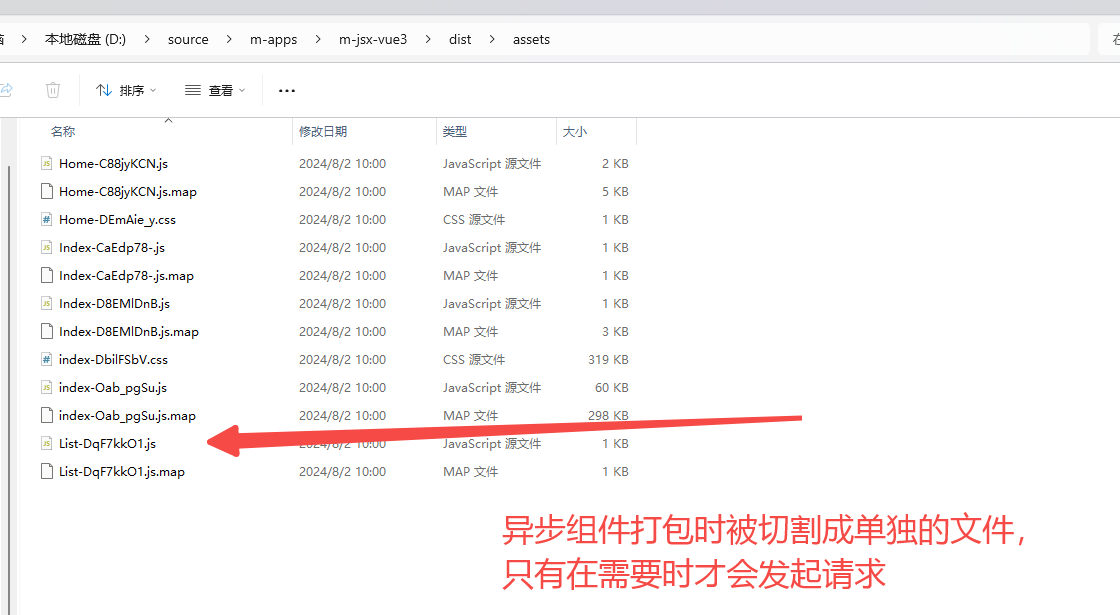
异步组件引入方式
手动给异步组件加延时
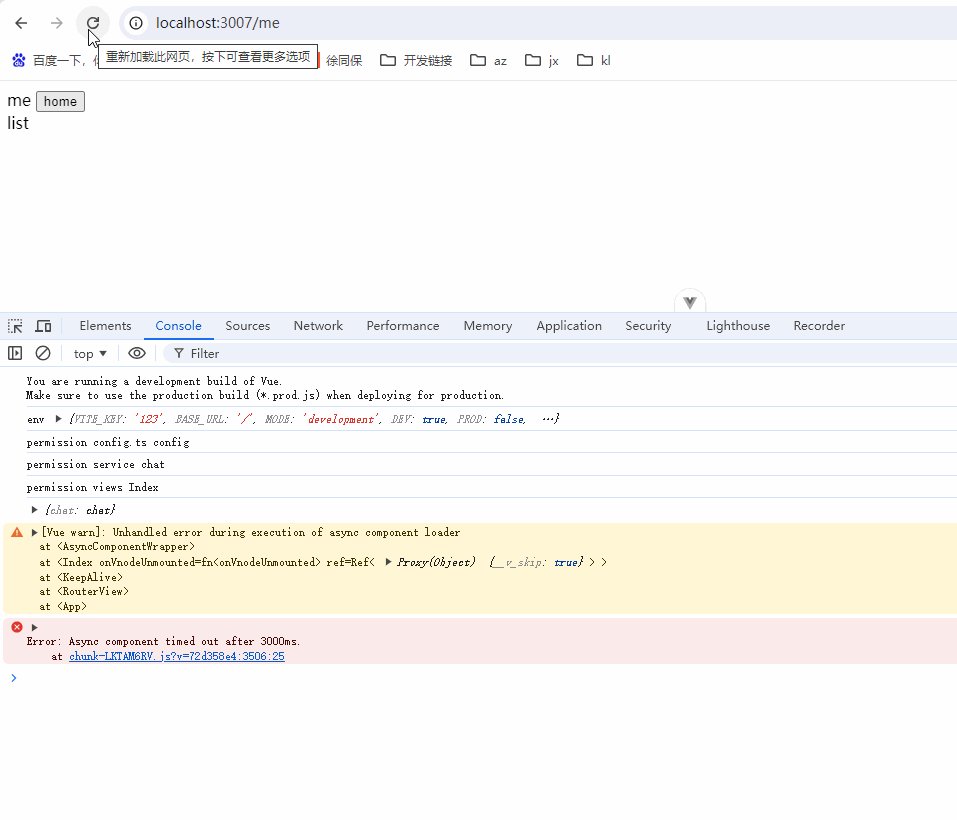
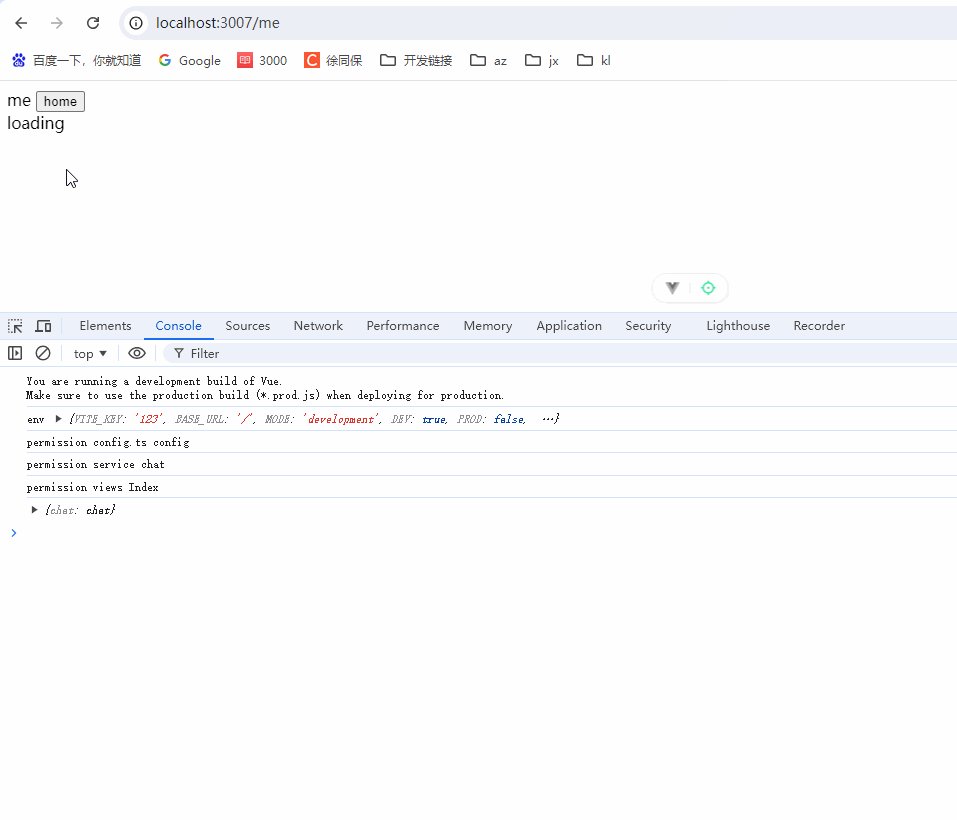
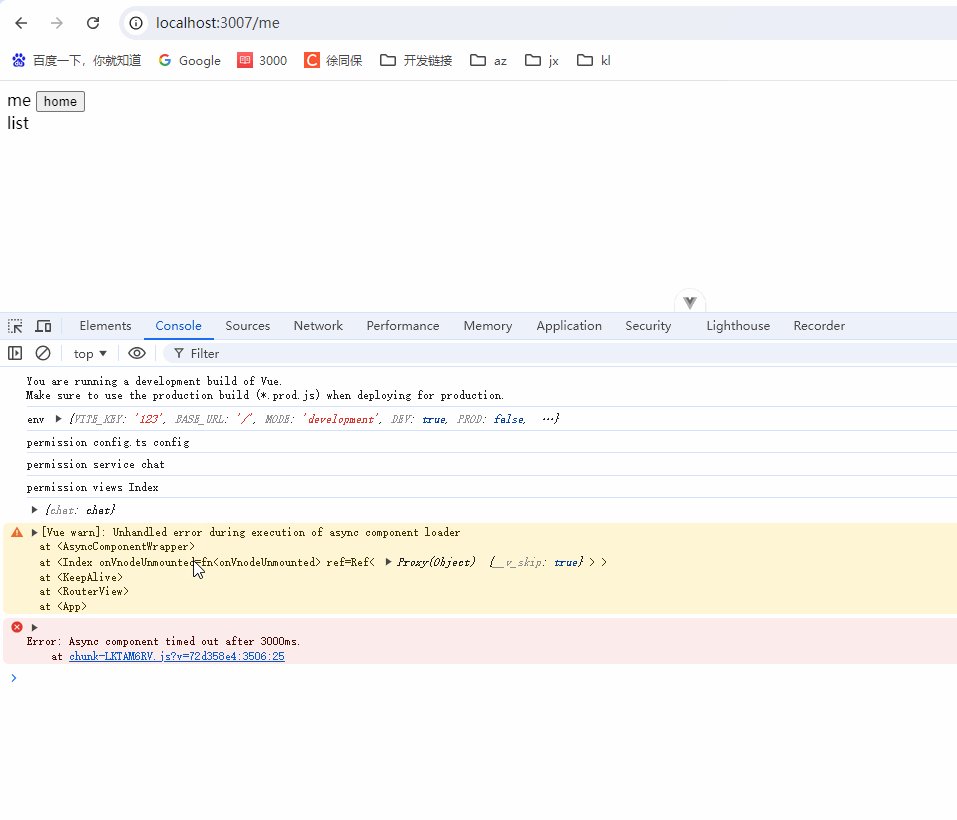
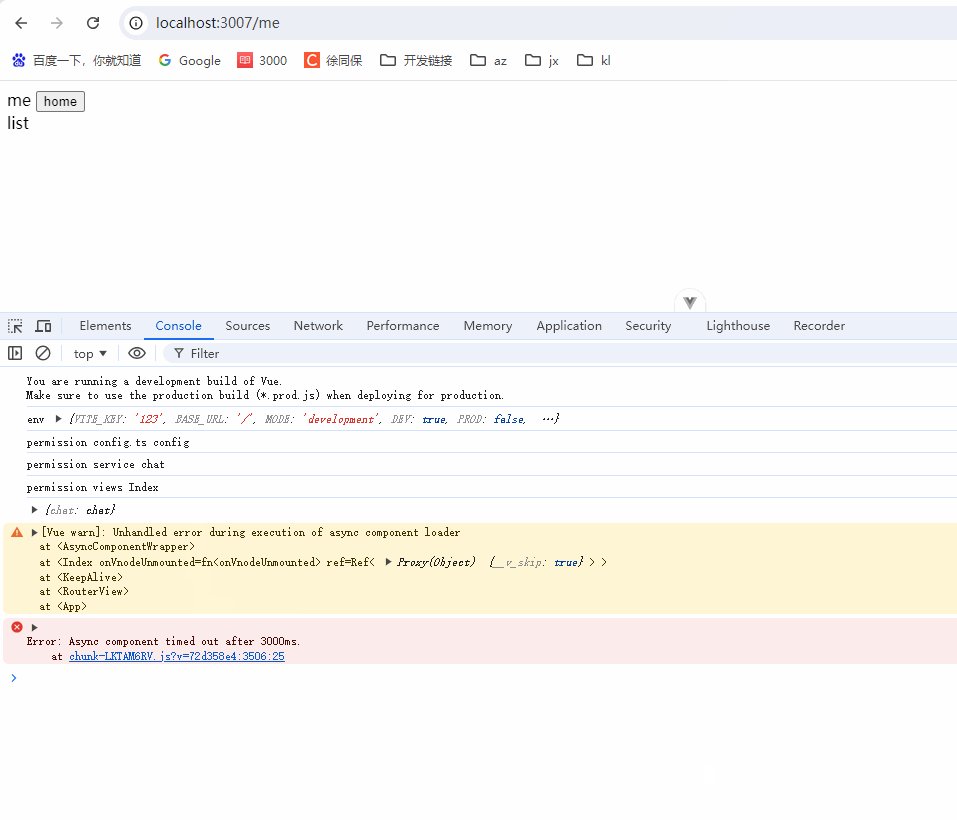
手动给异步组件加延时,并模拟测试各种流程
const List = defineAsyncComponent({
loader: () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
let temp = import('./List.vue')
resolve(temp as never)
}, 4000)
})
},
loadingComponent: LoadingComponent,
delay: 200,
errorComponent: ErrorComponent,
timeout: 3000,
})- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.

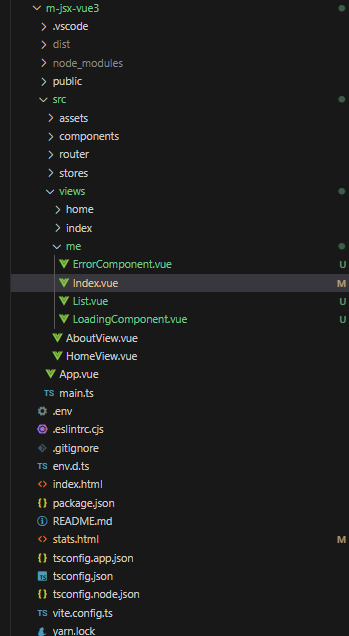
Inde.vue:
<script setup lang="ts">
import { onMounted, ref, defineAsyncComponent } from 'vue'
import { useRouter } from 'vue-router'
import LoadingComponent from './LoadingComponent.vue'
import ErrorComponent from './ErrorComponent.vue'
// import List from './List.vue'
// const List = defineAsyncComponent(() => import('./List.vue'))
// const List = defineAsyncComponent(() => {
// return new Promise((resolve, reject) => {
// setTimeout(() => {
// let temp = import('./List.vue')
// resolve(temp as never)
// }, 2000)
// })
// })
const List = defineAsyncComponent({
loader: () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
let temp = import('./List.vue')
resolve(temp as never)
}, 4000)
})
},
loadingComponent: LoadingComponent,
delay: 200,
errorComponent: ErrorComponent,
timeout: 3000,
})
const router = useRouter()
const handleJump = (path: any) => {
router.push(path)
}
onMounted(() => {})
</script>
<template>
<div>
me
<button @click="() => handleJump('/home')">home</button>
<List></List>
</div>
</template>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
List.vue:
LoadingComponent.vue:
ErrorComponent.vue:
官方教程
https://cn.vuejs.org/guide/components/async.html






















 4999
4999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








