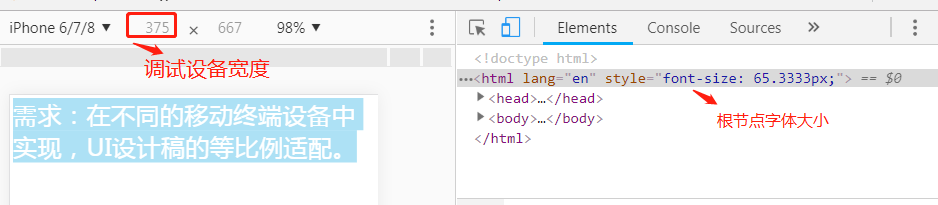
需求:在不同的移动终端设备中实现,UI设计稿的等比例适配。
方案:使用js动态改变html的字体大小font-size+rem的特性,来保证最初的设计图中每个元素的尺寸比例不变,以适用于不同尺寸的设备能够正常显示。
(function (doc, win) {
// 根元素html
var docEl = doc.documentElement,
// orientationchange方向改变事件(横屏或者是竖屏)
// 判断窗口有没有orientationchange这个方法,有就赋值给一个变量,没有就返回resize方法。
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', ,
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
//把document的fontSize大小设置成跟窗口成一定比例的大小,从而实现响应式效果。
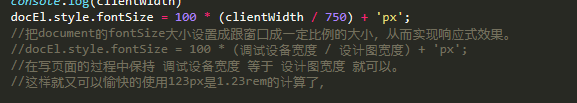
//docEl.style.fontSize = 100 * (调试设备宽度 / 设计图宽度) + 'px';
// 在写页面的过程中保持 调试设备宽度 等于 设计图宽度 就可以。
// 这样就又可以愉快的使用123px是1.23rem的计算了
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if (!doc.addEventListener) return;
//addEventListener事件方法接受三个参数:第一个是事件名称比如点击事件onclick,第二个是要执行的函数,第三个是布尔值
win.addEventListener(resizeEvt, recalc, false);
//绑定浏览器缩放与加载时间
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
1、先将html节点的字体大小设置一下,作用是在重置rem的js代码没有执行完以前,我们有一个自己设置默认的rem使用
2、编写script代码重置rem,我这儿的代码是使用750px宽度的设计稿为参照对象。如果想自己修改可以看到上面有一个750,750px大小设计稿对应的就是750,一对一就可以了。现在,在750px宽的屏幕下,1rem代表的就是100px,7.5rem就是整个屏幕宽度了,当屏幕宽度改变时1rem代表的宽度会改变,不过其所占的屏幕比例不会变,也就是7.5rem还是整个屏幕的宽度。

docEl.style.fontSize = 100 * (调试设备宽度 / 设计图宽度) + 'px';在写页面的过程中保持 调试设备宽度等于 设计图宽度就可以。这样就又可以愉快的使用123px是1.23rem的计算了。

使用rem布局做完之后无论设备宽度如何改变,内容都会等比例的去布置;





















 2393
2393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








