本文主要介绍 jquery实现可编辑表格并生成json结果,该代码解析和加载功能都用前端js实现,简化了后台代码逻辑,非常不错,具有参考借鉴加载,需要的朋友可以参考下,希望能帮助到大家。
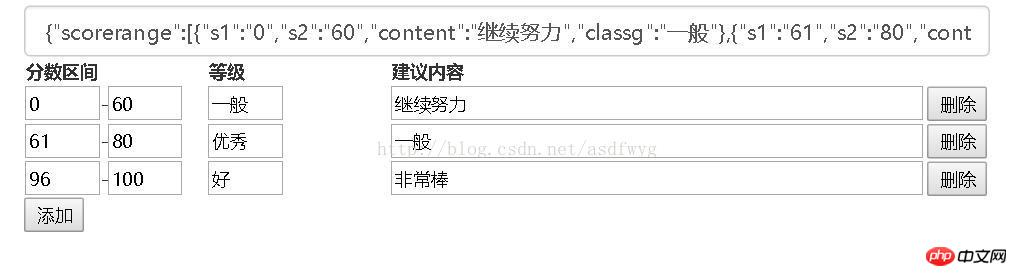
实现效果如下,在编辑表格的同时可以实现字段json内容的自动变化,点击提交可以保存到后台,页面加载的时候自动解析json并加载表格内容。该代码解析和加载功能都用前端js实现,简化了后台代码逻辑。

定义要操作的表格头:
| 分数区间 | 等级 | 建议内容 |
|---|
定义操作代码
function insertRowLast(newrow,s1,s2,s3,s4) {
if(newrow){
var newRow = "
-";newRow+="
";newRow+="
";newRow+="
";$("#mytable tr:last").after(newRow);
}else{
var newRow = "
-";newRow+="
";newRow+="
";newRow+="
";$("#mytable tr:last").after(newRow);
}
caljson();
}
var json="";
function caljson(){
json="{\"scorerange\":[";
var idx = 0;
var idxlen = $("#mytable").find("tr").length;
$("#mytable").find("tr").each(function () {
if(idx==0){
idx++;
return;
}
var tdArr = $(this).children();
var v1 = tdArr.eq(0).find('input').eq(0).val();
var v2 = tdArr.eq(0).find('input').eq(1).val();
var v3 = tdArr.eq(2).find('input').val();
var v4 = tdArr.eq(1).find('input').val();
json+="{\"s1\":\""+v1+"\",\"s2\":\""+v2+"\",\"content\":\""+v3+"\",\"classg\":\""+v4+"\"}";
idx++;
if(idx!=idxlen){
json+=",";
}
});
json+="]}";
$("#scorerange").val(json);
//alert($("#scorerange").val());
}
//alert(1);
//alert($("#scorerange").val());
var dataObj=eval("($!{tbscence.scorerange})");
if(dataObj && dataObj.scorerange){
//alert(dataObj.scorerange.length);
for(var i=0;i
var s1 = dataObj.scorerange[i].s1;
var s2 = dataObj.scorerange[i].s2;
var s3 = dataObj.scorerange[i].content;
var s4 = dataObj.scorerange[i].classg;
//alert(s1+" "+s2+" "+s3);
insertRowLast(false,s1,s2,s3,s4);
}
}else{
insertRowLast(true,0,0,0,0);
}
相关推荐:





















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








