不要笑这个太简单噢~~大神们路过的请自动忽略本文……
'''django有自带的分页功能,我这个是自己做的分页,效果其实是一样的。 '''
要把数据提出并展示出来~效果如下:

1、需要建立一个project噢~
project中要包含一个展示的html页面和一个“后台”的Python页面。为了把.html和.py文件区分开,所以在project的文件夹下要建立一个templates文件夹来存放html文件。建好的project如下:

2、打开test.py进行编辑。
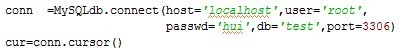
1)首先,要连接数据库,其中的MySQLdb需要自行下载安装,它是python连接mysql数据库所必不可少的~当然~如果水平灰常高滴童鞋可以自己写。连接代码如下~数据库的相关信息因自己的数据库而异。

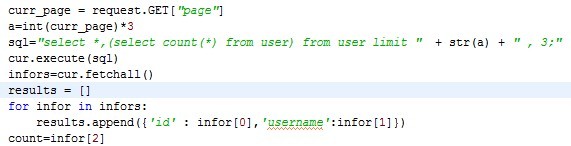
2)接下来需要的就是用sql语句将数据从数据库中提取出来。因为我们要分页显示所以我们用到了sql中limit语句。同时我们也需要定义一个变量curr_page来获取当前页面是第几页。之后要做的就是把数据库中取出的数据循环赋给一个results变量。这样只要把results的结果给.html文件,数据就可以循环输出啦

补充说明:上面这段代码最下面定义的变量count就是取出数据库中的数据总条数。select语句中嵌套的select语句就表示查询数据库中数据的总条数,可以单独列出来写噢
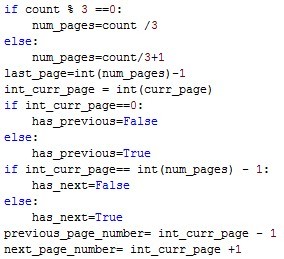
3)下面的工作就是需要定义几个分页会用到的变量
num_pages:总页数 , last_page :尾页 , has_previous :判断当前页是否有前一页, has_next :判断当前页是否有下一页,
previous_page_number :当前页的前一页 ,next_page_number :当前页的后一页,具体的定义如下:

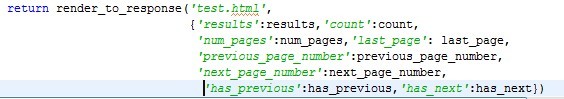
4)之后要做的就是要把在.py文件中定义的变量们传给.html文件咯~~我们用return render_to_response完成:

5)不过要注意点,我们之前打开的cur和conn都需要关闭。
cur.close()
conn.close()
这样,我们的.py文件就写好啦~呼呼
3、html文件的编辑
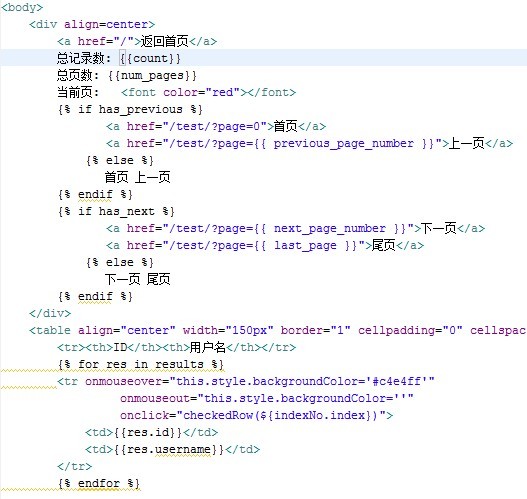
有了上面的基础~html文件的思路就很明确嘞,就是把刚刚提交的变量们按照你喜欢的位置输出,来看代码吧:

4、现在我们的页面还不能运行~因为服务器还找不到我们的代码。下面需要做的就是修改urls.py和settings.py文件了
1)在urls.py文件的urlpatterns = patterns中加入 (r'^test/$','hui.test.getdata'), 其中具体的名字因情况而定
2)在settings.py文件的TEMPLATE_DIRS 中加入 './templates', 这是我们自定义的模板文件夹,来存放html文件
5,、现在启动服务器,在地址栏里输入相关的地址就可以嘞~~别忘了~要显示第一页地址中别少了 /?page=1噢
本文转自 sjfbjs 51CTO博客,原文链接:http://blog.51cto.com/11886896/1951208





















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








