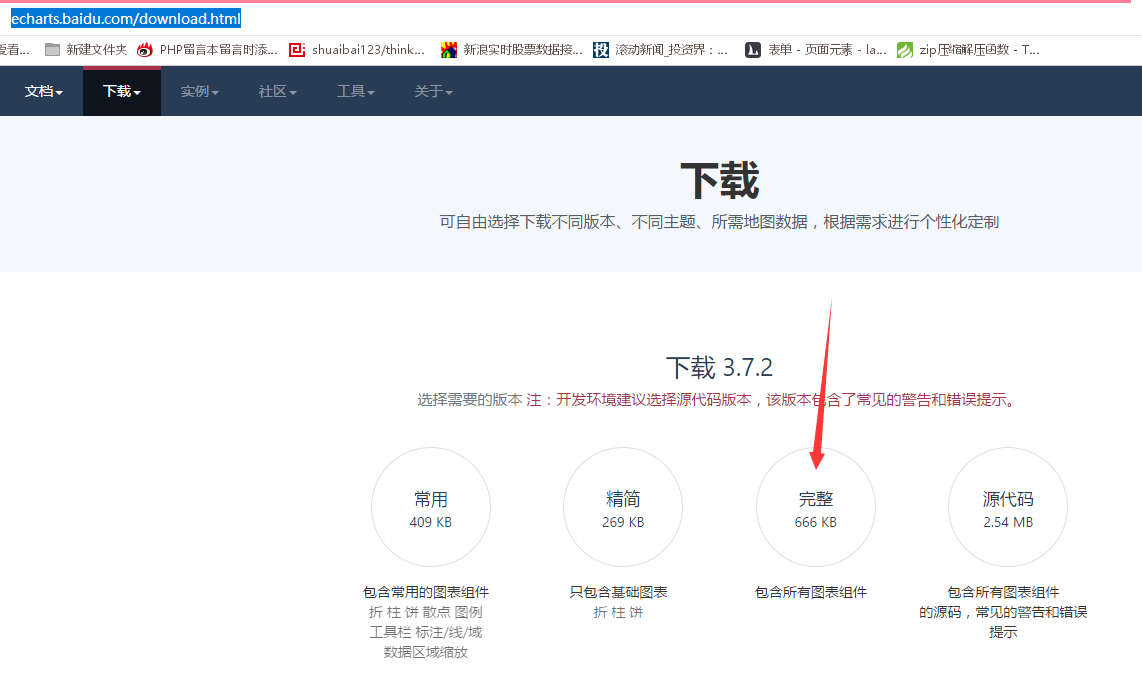
1.首先我们先去下载Echart源码,http://echarts.baidu.com/download.html ,下载这个完整版,完整版其实比个人定制版本的更小,也不会出错..

2.找到一个demo,然后把源码copy下来 http://gallery.echartsjs.com/editor.html?c=xrk5n1pB0b
3.根据实际情况修改copy下来的代码
 ,
,
可以分明看出这就是json字符串,我们将从接口获取的数据处理成这种格式后,传递到html中基本上就可以了.
下面直接上源码.
//我们在这里定义一个ID为kline_1 的div,用于加载k线图
//引入echart.js 这里路径按照自己的路径进行修改..
//将copy过来的代码进行小部分修改就ok,具体修改过的有注释.
// 数据意义:开盘(open),收盘(close),最低(lowest),最高(highest)
//此处的{$kline_json}是一个我后台处理传递过来的json字符串.测试的话可以暂时使用上文中demo地址中的json..
var data0 = splitData({$kline_json});
function splitData(rawData) {
var categoryData = [];
var values = []
for (var i = 0; i < rawData.length; i++) {
categoryData.push(rawData[i].splice(0, 1)[0]);
values.push(rawData[i])
}
return {
categoryD








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7419
7419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








