第 3 篇文章
似乎做过PPT的人都会告诉我们要“3分字、7分图”。
但工作场合不全是如此,实习的时候带班领导会让你把这些、那些都放进去,因为他觉得重要,而你初来乍到,说不过人家......
有位培训讲师告诉我,他曾经给销售经理讲关键指标、信息量大,讲完就有任务,下去再消化不现实,真的删不动了......
如何保留完整内容,又能让PPT页面兼具视觉效果?
我总结了4个技能,简单易懂,分享给大家。

//
举一个普适性强的例子
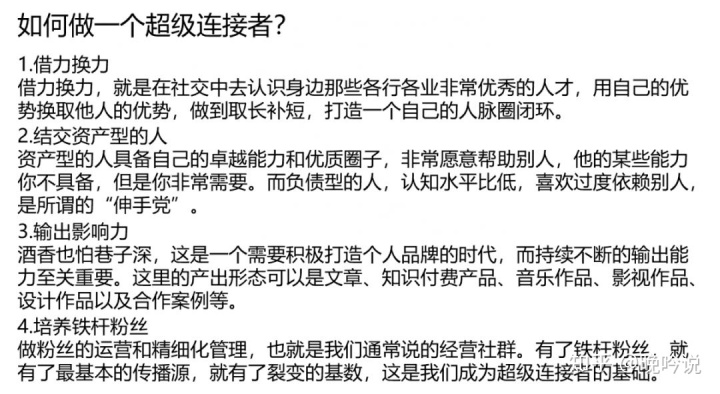
下面这段内容摘自《人人都是产品经理》,分类陈述的大段文字,占了满满一页PPT。

字多还不让删减,观众们看了都想打哈欠。
不着急,4个技能,来个大变身。
技能一:虚实相生
第1步,小姐变丫环。灰色总能让大段文字“降低身份”,从而突出小姐的尊贵,同时将正文字号缩小为10号,标题字号不变。

第2步,将正文行间距调整“多倍行距—1.2倍”,然后加粗标题,最后将所有文本框选中,选择格式-对齐-纵向分布,使文本框在纵向上均匀分布。1.2和1.3倍是正文行间距的经典选择哦~

简单两步,使得原来密密麻麻的页面清爽了许多,时间紧急的情况下,做到这里就可以了。
技能二:对齐亲近
对齐(Alignment):任何元素都不能在页面上随意安放。如果页面上一些项是对齐的,会得到一个更内聚的单元。它们之间会有一条内在的线把彼此连在一起。
亲近(Proximity):将相关的项组织在一起,使它们的物理位置靠近。这样一来,相关的项就有了凝聚力,而不是一堆彼此无关的元素。
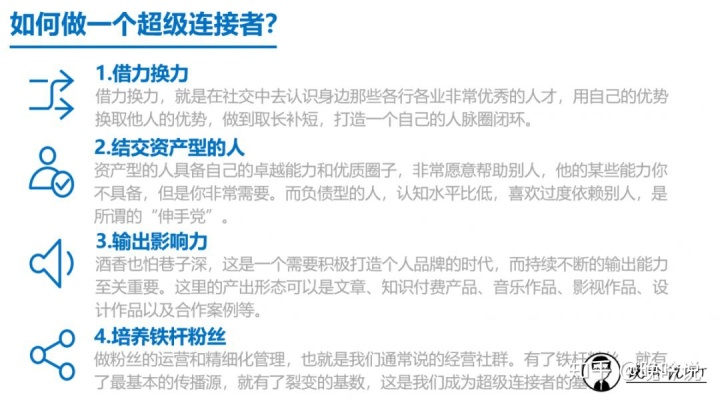
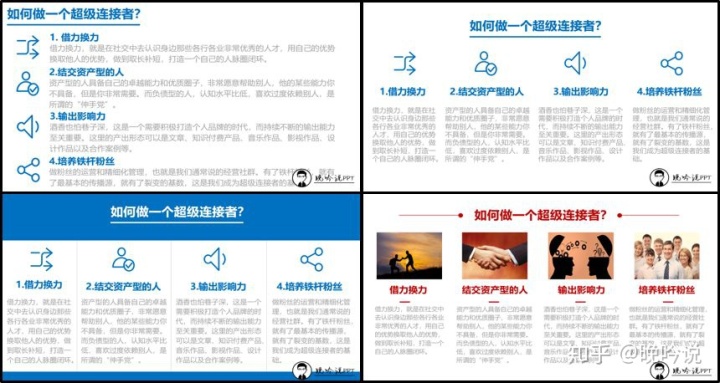
将标题颜色更换为蓝色,并在图标库中选择与标题含义亲密的图标,对齐图标,将图标放置在PPT左侧。

我们也可以换个方向,将“图标-文字”组合横向分布,来看看,又是另一番效果。

技能三:分栏排版
工作中大家普遍爱看条理清晰的内容,而分栏排版有助于从视觉上区分内容。技能2中的横向分布已经有了分栏的雏形,那我们为什么不把分栏效果做得更完善、更美观。
不妨加一条灰色的竖线看看横向分栏。

不妨将大标题放到蓝色色块中试试,实现上下分栏。

好像还可以在底部加点什么......

在技能3中,我们实现了横向分栏,纵向分栏以及色块呼应,用色块填补了空旷的区域,使得PPT页面更加充实饱满。
技能四:图文结合
除了图标能和文字含义匹配,那图片是不是会更生动?
我在百度图片上搜到了这4张图,需注意尽量选择背景色调相似的图片。

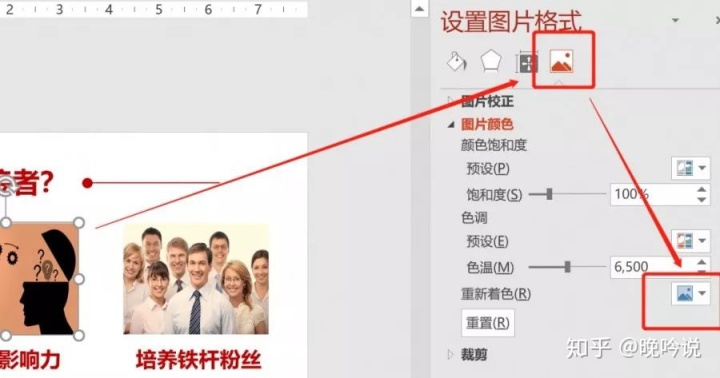
第1、2、4张图为暖色调,而第3张图的背景色比较另类,我们想办法使之与其它图片协调:设置图片格式-图片-图片颜色-重新着色,从颜色列表中选择一个最恰当的颜色样式。

再加一点小修饰,来看看效果。

前后对比
修改前

修改后

今天的分享就到这里啦~
是不是很简单,别忘了动手试试哦~
最后,欢迎大家关注我的公众号:晚吟说PPT
这里有源于实战的PPT模板,精致简短的PPT技能视频,手把手教你用PPT做图做海报的文章,吐血整理的PPT应用绝技,全都免费分享。留言必有回复,欢迎随时尬聊。
一个纯粹的爱好,写走心实用的PPT文章。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








