相机是手机中我们每天都要用的功能,随时随地拍照,特别是我们假期的时候,到哪都免不了拍照记录生活的小美好,那如果关键时刻你的iphone7p摄像头摔后相机黑屏怎么办?下面随小编一起来看一下。

iphone7p摄像头摔后相机黑屏怎么回事
1、硬件故障,iphone7p摄像头摔后相机黑屏
iPhone7plus摔跌造成摄像头损坏打不开相机黑屏状态,这个情况比较容易解决,直接更换摄像头就能恢复使用

2、主板故障,iphone7p摄像头摔后相机黑屏
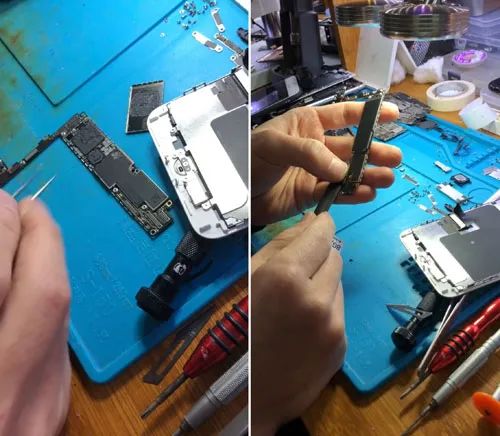
CPU一端通向后置摄像头的,摔后造成虚焊肯定会导致后置摄像头打开黑屏,R2002相机的负温度系数热敏电阻掉件,WiFi芯片旁边两个耦合电容虚焊,更换新元件,补上后故障排除。

以上就是iphone7p摄像头摔后相机黑屏的全部内容,iPhone7P手机后置摄像头打不开,排除后置摄像问题,为主板问题,此篇文章希望可以帮到大家。
 iPhone全系列故障维修
iPhone全系列故障维修

碎屏修复,主板维修,指纹修复,扩容升级内存,进水漏液,刷机解锁,屏幕失灵,更换电池,无信号,黑屏不开机等,维修经验丰富,欢迎咨询!
























 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








