点击右上方红色按钮关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
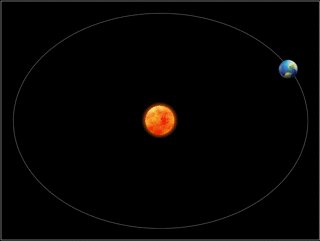
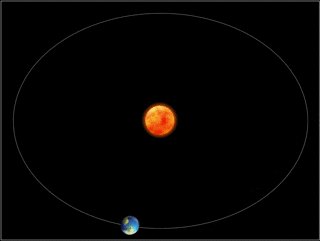
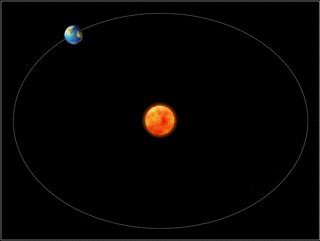
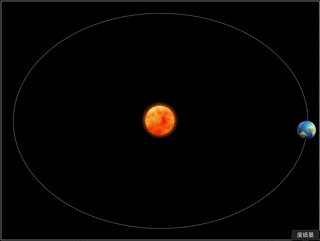
先来看下效果

这里面还可以加其它行星的运动轨迹,这里用地球运转的轨迹做实例来讲解一下实现过程。代码量很少。可以自己在扩展。
一. 从DOM结构开始

如下这个DOM结构所示,开始分解实现思路。
1. 在轨道的最外层有一个白色的边框,背景是黑色,这个样式可以写在div.planet上,最外层。
2. 将div.sun元素用一个太阳小图当背景,在整个框里上下左右居中显示。
3. 地球的运动轨迹div.track也好写,直接给长方形div.track加个border/border-radius来实现。
4. 这一步比较关键,看到div.moveY容器包裹了div.earth这一层结构了吗。我们可以让div.earth背景用地球图片,设置外框顶部开始围绕中心转一个圆圈的动画。然而在转圈的过程中让div.moveY上下平滑移动,这样就能运动成椭圆轨迹了








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








