昨天的AI基础教程,我们介绍了“位移路径”效果,今天,我们就给大家带来一篇实例教程:利用“位移路径”效果制作多重描边文字。
我们以“青春不散场”这五个字为例,做一个多重描边文字的效果。也将这五个字送给毕业季的你们,虽然我们毕业后各奔东西,但我们的青春永不散场!
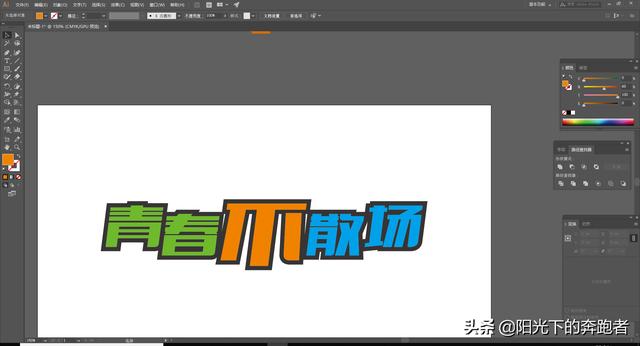
我们先来看一下最终的效果:

下面,我们就来介绍一下具体的步骤。
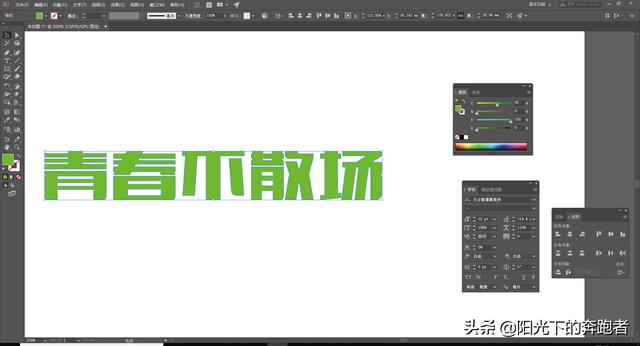
首先,我们选择文字工具(T),在画板上输入“青春不散场”五个字,这里我选择的字体是方正粗谭黑简体。输好文字以后,按Ctrl+Shift+O对文字创建轮廓。

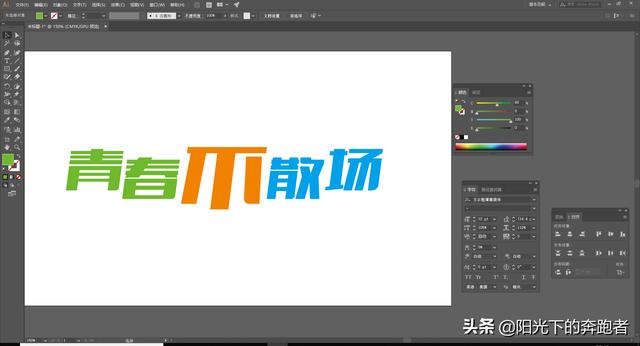
接下来,我们调整一下文字的位置,改变一下文字的大小和颜色,选择“倾斜工具”将文字整体向右倾斜,赋予文字动感。这样,文字的基本形状我们就做好了。

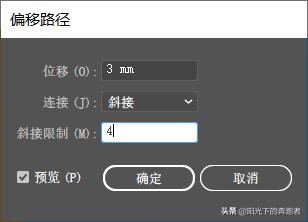
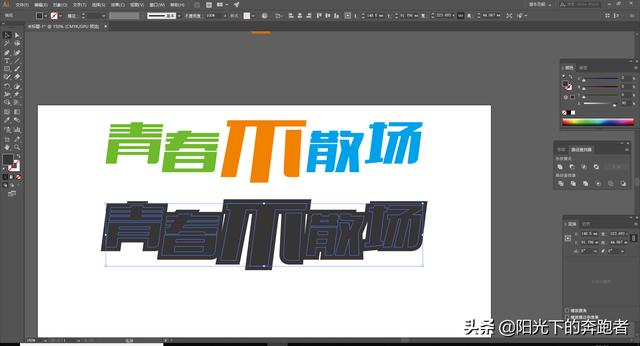
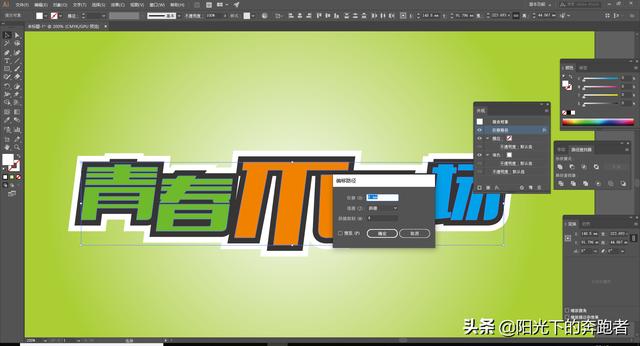
接下来,我们复制一组文字,选择“效果”-“路径”-“位移路径”,设置路径位移为3mm,连接方式为“斜接”,限制为4。然后将该形状填充为深灰色。


我们将原文字移过来,并置于顶层,就得到了一层描边的效果。

我们重复上面的步骤,制作更多层的描边效果。
我们将“位移路径”(深灰色)那一层按Ctrl+C、Ctrl+B在底层原位复制一层,然后点击“外观”面板中的“位移路径”,将“位移”设置为6mm,并填充白色。

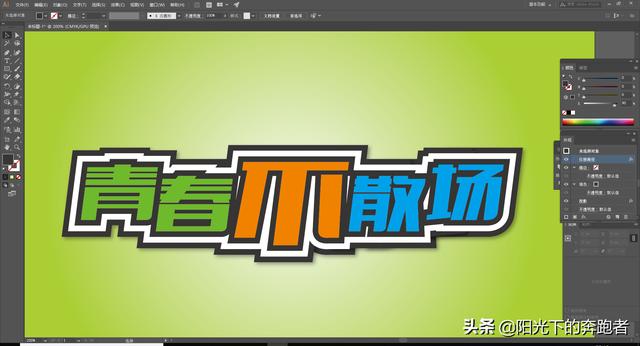
重复上面的步骤,我们可以为文字再添加一层深灰色的描边,这里就不再赘述了。当然,我们也可以为最外面一层的描边再添加投影的效果。最终的效果如下图:

以上就是利用AI“位移路径”效果为文字添加多重描边效果的具体步骤,相信看完你一定有所收获。
AI基础教程持续更新中,如果你想了解更多和设计相关的内容,欢迎关注我的头条号!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








