今天来写一下CSS清除浮动几种方法,权当笔记。
为什么要清除浮动呢?
请看代码:
HTML:
复制代码
CSS: .container{
width: 300px;
border: 1px solid #000;
background-color: #aaa;
}
.left{
width: 100px;
height: 100px;
background-color: #ffff00;
float: left;
}
.right{
width: 100px;
height: 100px;
background-color: #fa0000;
float: right;
}
复制代码
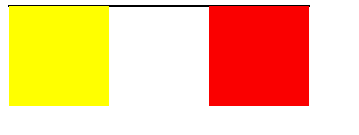
看代码部分我们是要让 left 和 right 两个 div 在父容器 container 里面左右浮动,看上去写的没毛病,我们来看看效果<img src="https://pic3.zhimg.com/v2-1a122addeb4a2743bc7327343eb1f95e_b.png" data-rawwidth="359" data-rawheight="135" class="content_image" width="359">

诺,效果就是这样,子元素div并没有撑开父容器,这就是我们要清除浮动的原因。
清除浮动的几种方法
第一种方法:
在浮动元素后面添加 class 为 clear 的 空 div 元素,给这个 div 设置样式
.clear{clear:both;}
代码如下:
复制代码 .clear{
clear:both;
}
复制代码
看看效果:
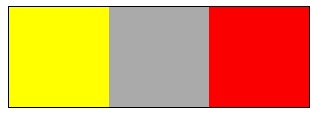
<img src="https://pic1.zhimg.com/v2-b14f69bfed11a82bbddfac528af07ecc_b.png" data-rawwidth="322" data-rawheight="122" class="content_image" width="322">撑开了,达到了我们想要的效果。
 撑开了,达到了我们想要的效果。
撑开了,达到了我们想要的效果。
第二种方法:
浮动元素后面右一个不为空的 div 元素,我们直接为这个元素添加 clear:both 样式
复制代码 .content{
clear:both;
}
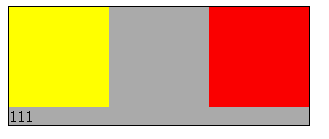
复制代码<img src="https://pic1.zhimg.com/v2-5be15ad66deca8c2f15494c5e84579dc_b.png" data-rawwidth="329" data-rawheight="139" class="content_image" width="329">

第三种方法:
给父容器添加 overflow:hidden 或者 auto 样式
复制代码 .container{
width: 300px;
border: 1px solid #000;
background-color: #aaa;
overflow:hidden;
zoom:1; /*IE6*/
}
复制代码
demo 效果同第一种方法。
第四种方法:
给父容器添加 clearfix 的 class ,用 伪元素 clearfix:after 来设置样式,清除浮动
复制代码 .clearfix{
zoom: 1; /*IE6*/
}
.clearfix:after{
content: ".";
height: 0;
clear: both;
display: block;
visibility: hidden;
}
复制代码
效果同上。
第五种方法:
给父容器添加浮动,这种方法用于本身父元素就是浮动的情况下,一般不使用这种方法,
不再过多描述。
更多:
。。。





















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








