Table tr th td html表格标签教程—— html table tr td�?strong>html table tr th表格布局标签教程�?/p>
学习DIV CSS回头再来学习Table表格标签组合就比较容易。再借助DW软件布局TABLE表格更加方便得心应手�?/p>
一、html表格语法
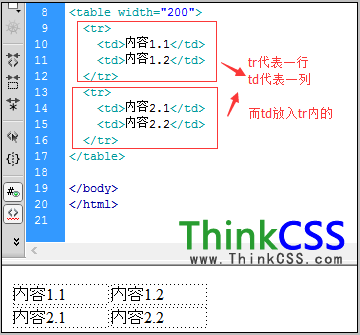
1、基本table tr td结构代码
| 内容1.1 | 内容1.2 |
| 内容2.1 | 内容2.2 |

table tr td表格示例代码基本结构效果截图
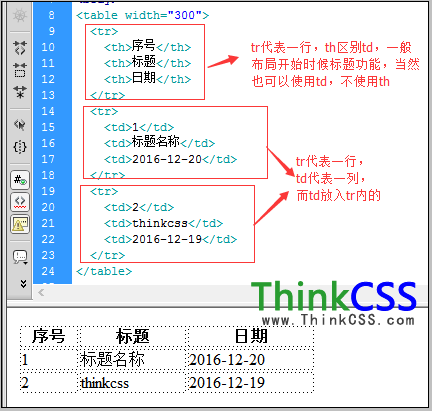
2、基本table tr th td组合代码结构代码
| 序号 | 标题 | 日期 |
|---|---|---|
| 1 | 标题名称 | 2016-12-20 |
| 2 | CSS5 | 2016-12-19 |

html表格代码与效果截�?/p><








 Table tr th td html表格标签教程—— html table tr td�?strong>html table tr th表格布局标签教程�?/p>学习DIV CSS回头再来学习Table表格标签组合就比较容易。再借助DW软件布局TABLE表格更加方便得心应手�?/p>一、html表格语法1、基本table tr td结构代码内容1.1内容1.2内容2.1内容2....
Table tr th td html表格标签教程—— html table tr td�?strong>html table tr th表格布局标签教程�?/p>学习DIV CSS回头再来学习Table表格标签组合就比较容易。再借助DW软件布局TABLE表格更加方便得心应手�?/p>一、html表格语法1、基本table tr td结构代码内容1.1内容1.2内容2.1内容2....
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1656
1656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








