在HTML中,使用 <table> 元素来创建表格,而行(tr)和列(td或th)的合并可以通过 colspan和 rowspan 属性来实现。这两个属性允许单个表格单元格(td或th)跨越多个列或行。
colspan属性:用于合并列。它定义了一个表格单元格应该横跨多少列。
rowspan属性:用于合并行。它定义了一个表格单元格应该横跨多少行。
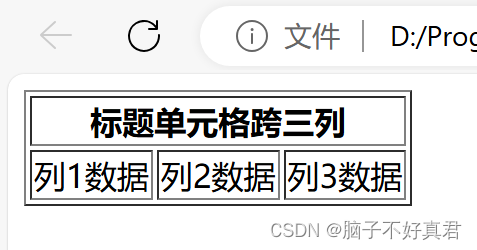
一、合并列的示例
在表格中的第一行中创建一个标题单元格,合并第一行的三列:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3">标题单元格跨三列</th>
</tr>
<tr>
<td>列1数据</td>
<td>列2数据</td>
<td>列3数据</td>
</tr>
</table>
</body>
</html>
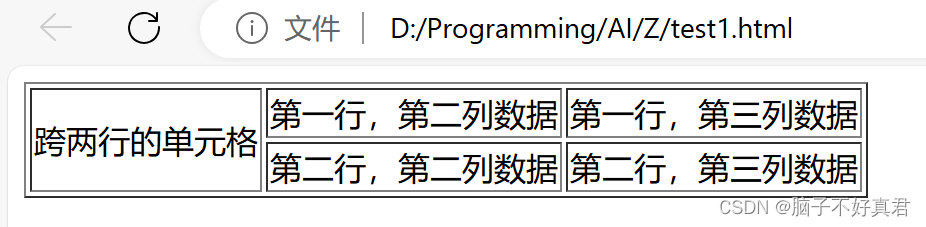
二、合并行的示例
在表格中的第一列的第一个单元格跨两行:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">跨两行的单元格</td>
<td>第一行,第二列数据</td>
<td>第一行,第三列数据</td>
</tr>
<tr>
<td>第二行,第二列数据</td>
<td>第二行,第三列数据</td>
</tr>
</table>
</body>
</html>
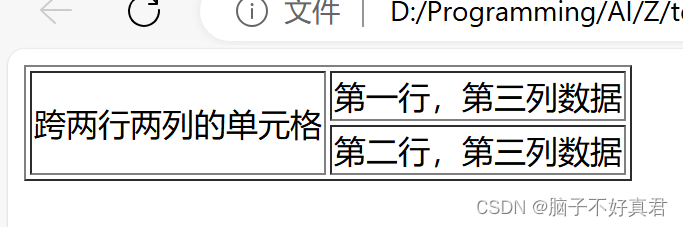
三、行和列同时合并的示例
如果一个单元格同时跨越多行和多列,可以同时使用 colspan 和 rowspan 属性:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2" colspan="2">跨两行两列的单元格</td>
<td>第一行,第三列数据</td>
</tr>
<tr>
<td>第二行,第三列数据</td>
</tr>
</table>
</body>
</html>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










