Html CSS学习(六)background-position背景图像的定位
在网页中,会有很多的背景图像与一些小的图标等内容,在初学的时候,为了达到页面的效果,都是将原图切割成很多个独立的文件,这样,将会有几十个图像文件,在网页加载的时候,会与服务器进行几十次的交互,极其浪费资源,影响网页打开的速度,因些,实际的做法通常是将这些图像放在一个文件中,利用定位技术进行定位实现。在对背景处理时,主要用到了background-position这个属性。
一、背景的相关属性
background-image:背景图像
none:无背景图。
:使用绝对或相对地址指定背景图像。
:使用线性渐变创建背景图像。(CSS3)
:使用径向(放射性)渐变创建背景图像。(CSS3)
:使用重复的线性渐变创建背景图像。(CSS3)
:使用重复的径向(放射性)渐变创建背景图像。(CSS3)
background-color:设置背景颜色
background-repeat:设置背景图像如何铺排填充
background-attachment:设置背景图像是随着对象内容滚动还是固定
background-position:设置背景图像的位置
background-position: [ , ]
默认背景图像的位置是从元素的左上角为原点显示的,也就是说,元素左上角的坐标是[0,0],背景图像的左上角默认与无素的左上角对齐。其中position的值可以是top、left、center、right、bottom等,如果两个position只指定一个,则第二个默认为center。这两个position就是其x轴和y轴坐标值,也可以指定为百分比,还可以指定为像素值。
background-clip:指定背景绘制区域
border-box:默认值,背景绘制在边框方框内(剪切成边框方框)
padding-box:背景绘制在衬距方框内(剪切成衬距方框)
content-box:背景绘制在内容方框内(剪切成内容方框)
background-origin:指定background-position属性应该是相对位置,如果背景图像background-attachment是“固定”,这个属性没有任何效果。
padding-box:背景图像填充框的相对位置
border-box:背景图像边界框的相对位置
content-box:背景图像的相对位置的内容框
二、背景图像实例
1.页面代码
背景图像定位a{
display: block;
width: 436px;
height: 163px;
border: 1px solid black;
line-height: 163px;
text-align: center;
background-image: url("images/btn_bg_1.jpg");
}
a:hover{
background-position:right;
background-image: url("images/btn_bg_1.jpg");
}
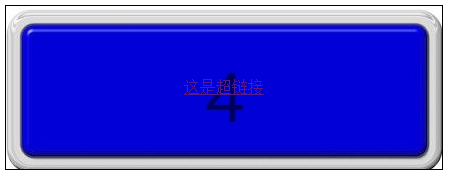
2.页面效果


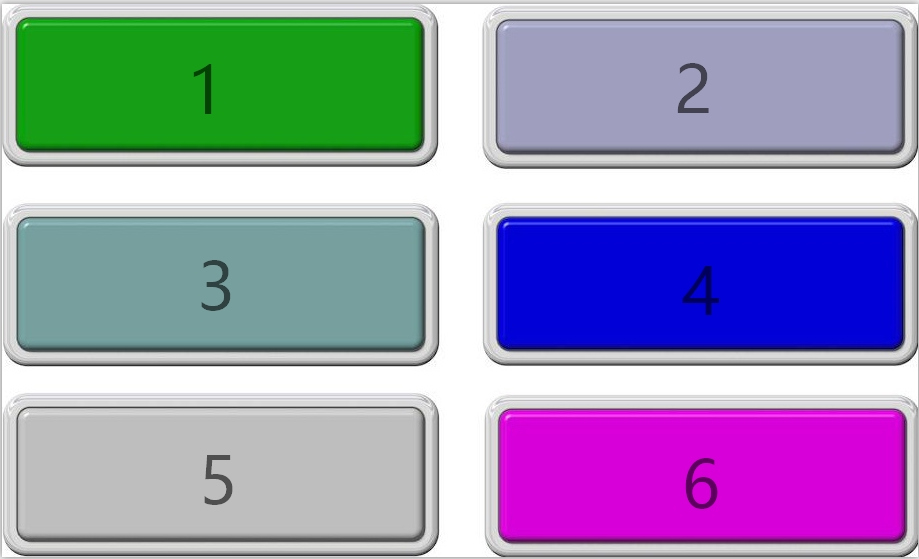
3.背景图像

a:hover{
background-position:right;
background-image: url("images/btn_bg_1.jpg");
}
当鼠标指向超链接时,其background-position:right;其只设置了X轴的位置为右对齐,并没有设置Y轴的位置,所以Y轴的位置是默认值为center,最终显示的是整个图像中右边中间的那个。





















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








