XHTML入门学习教程:XHTML标签
互联网 发布时间:2008-10-17 18:56:52 作者:佚名  我要评论
我要评论
XHTML标签简介
也许你在上一节就注意到了,XHTML文件与普通的纯文本文件的最大不同在于一些用“<>”包含的东西,例如
。我们把他们叫做标签。通常情况下XHTML标签都是成对出现的,例如。可以看到它们只相差一个&ldquXHTML标签简介
也许你在上一节就注意到了,XHTML文件与普通的纯文本文件的最大不同在于一些用“<>”包含的东西,例如
。我们把他们叫做标签。通常情况下XHTML标签都是成对出现的,例如。可以看到它们只相差一个“/”,我们把类似的没有“/”的标签叫做起始标签,而它对应的有“/”的则叫终止标签,终止标签与起始标签只相差一个"/"符号。当然了,XHTML也有一些标签并不成对出现,它们没有终止标签,我们把这样的标签叫做“空标签”。空标签的内容在稍后的教程中将会提到。关于大小写
以前各个版本HTML标签并不区分大小写,例如标签和标签是等效的。而在XHTML中,所有标签均使用小写。为了使自己的网站能够符合XHTML标准,您应该养成良好的习惯,在制作网页的过程中所有标签一律使用小写。
XHTML标签的作用(元素)
打开上一节教程中保存的html文件。将第六行的“这是我的第一个网页。”改为“这是我的第一个网页。”,然后保存修改后再次浏览网页。你会发现网页两个字变成了粗体显示,效果如下:
这是我的第一个网页。
区别很明显,网页两个字由于被“包”在了标签中而变成了粗体。标签的意思就是粗体显示,而它只会影响到被它包含的内容。这就是XHTML标签的作用方式。我们把被标签“包住”的内容叫做元素。本例中“网页”两个字就是标签的元素。
标签的属性
我们可以为XHTML标签设置一些属性。请你注意上面的水平线,原本它的代码是:
。在XHTML中
标签就是一条水平分割线,我们可以为这条分割线添加一个属性“size”(即分割线的大小),他的属性值为1。那么它的完整代码就是:
类似的,为其他XHTML标签添加属性的方法也是在标签的起始标签中加入:属性=“属性值”。需要注意的是,属性值必须使用引号“括”起来。单引号或者双引号都可以,但是双引号比较常用。
添加属性的格式: 实例->
注意:普通的XHTML文件有两个等级标准(不算框架标准)——过渡标准和严格标准,其中过渡标准主要针对那些习惯于使用HTML开发网站的站长。上面的代码在过渡标准中是合法的,可是在严格标准中,size属性将被视为非法属性。XHTML不仅是更加标准更加严格的HTML,他还推崇一种构建网站的思路。那就是把网页的内容与样式分开,这在XHTML中是通过CSS来实现的。因此我们推荐您使用严格标准的XHTML,把定义样式的任务完全交给CSS。(关于XHTML标准的问题将在后面的教程中介绍)
空标签
也许你已经注意到了,这里我们没有把分割线标签写成对称的
,而是写成
。其实这正是我们在前面教程中提到的不成对出现的标签,他只有起始标签
却没有终止标签。由于它没有元素,所以我们把这样的标签叫做空标签。那么我们为什么要写成
而不是简简单单地写成
呢?这样的书写格式是为了满足XHTML中任何标签都需要“关闭”的规则。我们把在起始标签的最后添加"/"的方法叫做标签的自闭(或者自关闭、自终止等等,你喜欢怎么叫都行)。
所有空标签的使用方法的自闭方法都是一致的,就是在起始标签的“>”符号前加上一个空格和一个反斜杠“/”。空格不是必须的,但是个别的浏览器却无法识别
,只能识别
。这也正是我们添加空格的原因。(我至今没有遇到不兼容的浏览器)
相关文章

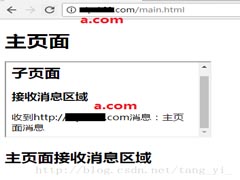
这篇文章主要介绍了html父子页面iframe双向发消息的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-12

这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29
这篇文章主要介绍了html-webpack-plugin使用,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-15

这篇文章主要介绍了html直接引用vue和element-ui的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-02

这篇文章主要介绍了详解HTML中字体使用line-height依然不能垂直居中解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2020-08-20

这篇文章主要介绍了前端html换肤功能的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-20

这篇文章主要介绍了多个HTML页面共同调用一段html代码的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17
这篇文章主要介绍了HTML中图片不存在显示默认图片的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17

这篇文章主要介绍了HTML table行距的改变方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-07-31
这篇文章主要介绍了HTML Table 空白单元格补全的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-07-31
最新评论





















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








