一、webview简介
在IOS中,webView控件是由UIKit框架提供的一个webView类,webView控件主要为用户提供一个显示多行文本的视图功能,webview控件可以用来显示html css javascript等操作。
webView控件可以用来加载本地html和网络资源。
1.1本地资源的加载采用同步方式。数据可以来源本地文件或者编码生成的html字符串。
loadHTMLString:baseURL baseURL文件路径
loadData:MIMEType:textEncodingName:baseURL MIMEType:代表MIME类型 编码集
1.2 加载网络资源,我们通常采用的异步加载的方式,常用方法有 loadRequest(该方法主要通过NSURLRequest对象)
例:IOS webView加载网络资源
1.2.1 新建一个single view application 在故事板上添加一个按钮 放入一下代码
// ViewController.h
#import < UIKit / UIKit.h>
@interface ViewController : UIViewController< UIWebViewDelegate >
- (IBAction)loadHTML:(id)sender;
@end
// ViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
//webView开始加载新的界面时,调用
-(void)webViewDidStartLoad:(UIWebView *)webView{
NSLog(@"开始加载http://www.maomao365.com!");
}
//webView加载发生错误时调用
-(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error{
NSLog(@"加载http://www.maomao365.com失败!");
}
//webView一次请求加载完毕时调用
-(void)webViewDidFinishLoad:(UIWebView *)webView{
NSLog(@"加载http://www.maomao365.com加载完毕!");
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
//按钮事件
- (IBAction)loadHTML:(id)sender {
//生成一个webView
UIWebView *webViewTest = [[UIWebView alloc] initWithFrame:CGRectMake(0, 50, self.view.frame.size.width, self.view.frame.size.height-50)];
webViewTest.delegate = self;
NSURLRequest *requestTest = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.maomao365.com"]];
[webViewTest loadRequest:requestTest];
[self.view addSubview:webViewTest];
NSLog(@"webView控件生成完毕!");
}
@end
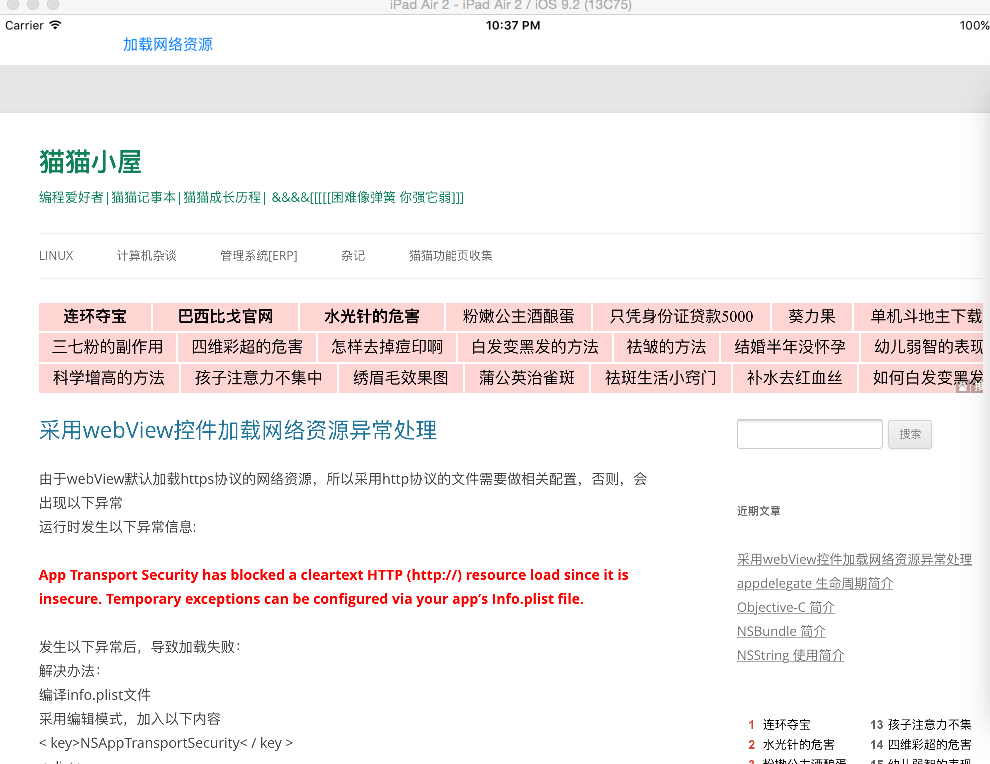
运行效果:






















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








