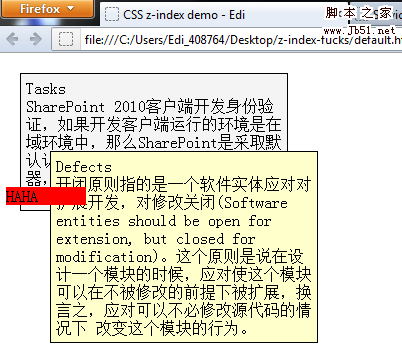
效果图:

全部代码:
复制代码代码如下:
CSS z-index demo - Edi*
{
margin: 0;
padding: 0;
}
.box
{
width: 256px;
padding: 5px;
border: 1px solid #000;
margin: 20px;
height: auto;
}
#box1
{
background-color: #F4F4F4;
}
#box2
{
background-color: #FFC;
position: relative;
z-index: 1;
margin-top: -80px;
margin-left: 50px;
}
#boxinbox
{
background-color: #F00;
position: relative;
z-index: 2;
margin-left: -20px;
width: 80px;
}
Tasks
SharePoint 2010客户端开发身份验证,如果开发客户端运行的环境是在域环境中,
那么SharePoint是采取默认认证方式,如果不是域环境中的机器,那么就需要下面的认证方法。
HAHA
Defects
开闭原则指的是一个软件实体应对对扩展开发,对修改关闭
(Software entities should be open for extension, but closed for modification)。
这个原则是说在设计一个模块的时候,应对使这个模块可以在不被修改的前提下被扩展,
换言之,应对可以不必修改源代码的情况下 改变这个模块的行为。





















 2966
2966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








