这篇文章主要为大家详细介绍了 ul li 换行文字左边不对齐解决办法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。
今天在整理完日常站点数据后,361源码在网上乱逛,看到一篇关于li是否对齐的文章,觉得不错,给大家分享如下:
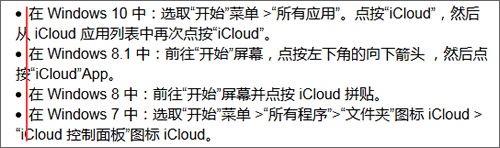
项目列举 li 是常用的网页内容布局排版标签,其样式也非常丰富,单单是列表项标记的类型(list-style-type),我们就有20多个选择。今天谈的问题是,项目列举 li 换行文字左边不对齐的问题,如下图所示:

项目列举 li 换行文字左边不对齐
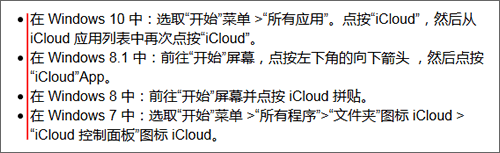
其实,默认情况下,li 换行文字左边是对齐,如下图所示:

li 换行文字左边对齐
li 换行文字左边对齐会让项目列举更加清晰。
是什么原因导致 li 换行文字左边不对齐呢?
其实,是由于设置 li 的 list-style-position 属性所致。一般情况下, list-style-position 属性是不用设置的,其属性值是 ins








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








