在实际应用中,我们要管理一个客户分类,实现对客户分类的增加、删除和修改等操作,如何让这些操作变得更人性化,让用户操作起来更加方便成了我们必须研究的课题。
本文将采用jQuery+Ajax+PHP+MySQL来实现一个客户分类列表的管理,如何利用Ajax和Json技术让用户操作起来觉得更轻松,且看本文一一讲解。

准备阶段
您需要具备HTML和jQuery等前端知识,以及基本的PHP程序和MySQL数据库相关知识。要实现本文中的DEMO示例,首先需要一个MySQLl数据库:
CREATE TABLE `catalist` (
`cid` int(11) NOT NULL auto_increment,
`title` varchar(100) NOT NULL,
`sort` mediumint(6) NOT NULL default '0',
PRIMARY KEY (`cid`)
)ENGINE=MyISAMDEFAULTCHARSET=utf8;
其次在页面中引入jquery库,以及操作结果提示插件jNotify和删除确认插件hiAlert。
将需要准备的文件一并加入到index.php的
之间。准备完毕我们进入主题。
index.php
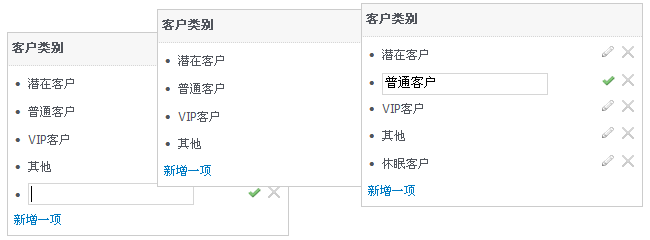
index.php是主体页面,读取了数据库中的分类数据,以列表展示,并提供了增加、删除和修改的功能按钮。
include_once('connect.php'); //连接数据库
$query=mysql_query("select * from catalist order by cid asc");
while($row=mysql_fetch_array($query)){
$list.="
".$row['title']."
";}
?>
以上代码通过读取数据表中的数据,返回一个列表字符串。然后我们要将字符串输出到对应的列表中,代码如下:
客户类别
新增一项




















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








