
说明:本文首发于公众号:陈西设计之家。
你好,我是陈西。
今天我们讲解一下PPT中经常会用到的两个元素,图片和形状。
充分使用好图片和形状这两个元素也会做出很棒的PPT作品。
我们以陈西设计之家为案例,制作一个简短的品牌宣传PPT作品。主要就会用到图片和形状这两个元素。
给大家开拓思维,看一下图片和形状的高级互动,整体都是经典设计,很容易套用,有亮点哦!
▣ 01
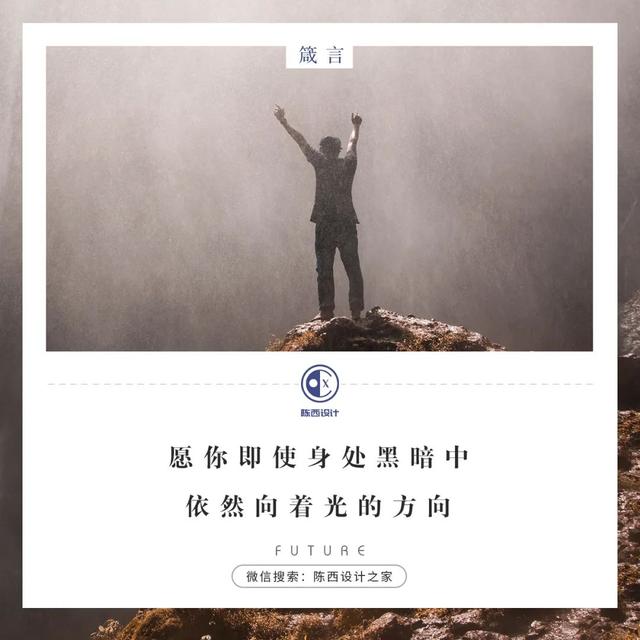
首先,我们看一下整体设计的样机展示效果。
如下图:


主题是关于陈西设计之家的品牌宣传介绍的,这里根据内容制作了一个简短的PPT案例。
先分析一下,为什么这里选择这个热带植物花卉的图片呢?
因为陈西设计之家主要是做PPT类设计的,追求的是精致,美好,品质一类的。
而植物花卉是能够体现这些情感的,象征美好,热烈,精致等好的意象。热带的植物花卉所带有的这些情感更加强烈,足够鲜艳,富有激情。
当然,这里也包含一些个人的喜好,其实用其它能表达这类情感的图片也是可以的。
如果你是医疗行业,可以选择细胞,DNA一类的背景图,建筑行业可以选择高楼大厦等。
对于一些不知道该用什么图片的情况,可以使用一些偏中性的图片或者抽象图片。
比如:大好河山,宇宙星空,抽象粒子线条,插画图等等。
▣ 02
我们来看具体制作思路分析和操作步骤。
▊第一页:

背景是相对简单的,就是形状和图片的结合,也是我们今天所要讲述的主题。
这个背景设置,算是一种高级的图片和形状的排版互动,大家可以记住这个版式。
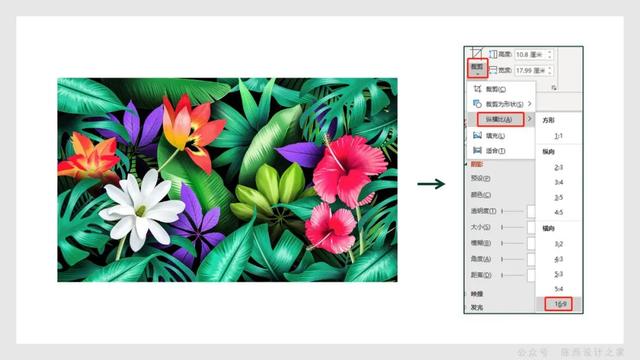
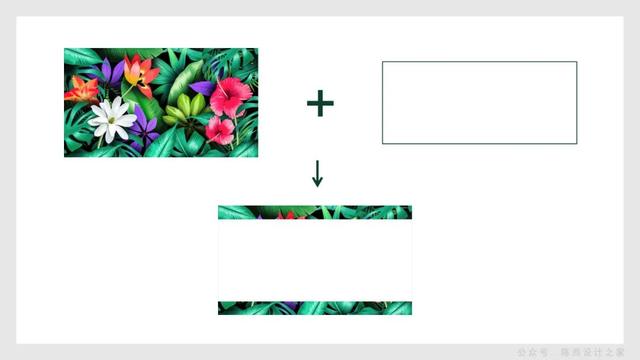
具体操作,如下图:

先通过我们前面的分析,准备好相关的图片素材。
图片素材的大小比例我们可以通过裁剪调节到和幻灯片一样的大小比例,案例中的是16:9的比例。
比例调节好之后,我们添加形状进行排版。
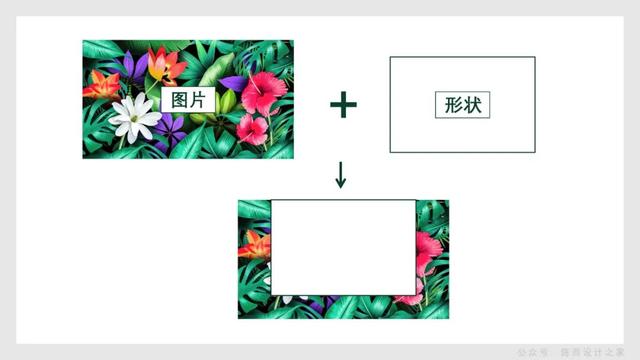
如下图:

图片加上一个矩形的形状,形状在图片的上方,顶端对齐。
这样就可以很容易的做好一个背景效果。
背景做好之后,就是主题字体的设计处理。
如下图:

打上主题文字,然后单独拆开,调节不同字体大小,选择一个毛笔类字体,这里是汉仪尚巍手书字体。
然后需要根据文字的多少,进行错位排版设计,可以参考上图中的字体排版处理。
做好排版之后,需要确定一下颜色。
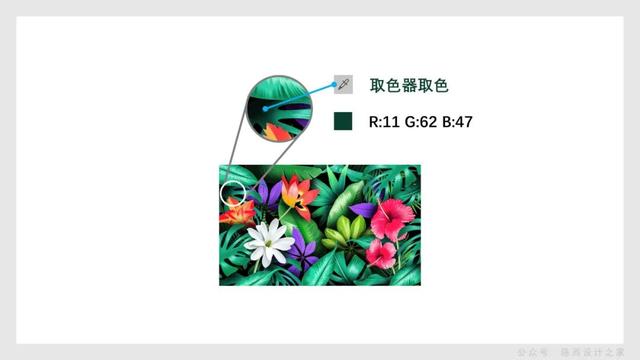
如下图:

可以从所选择的图片中,使用取色器进行取色。这样可以很快速确定主题色。
颜色定好之后,调节字体颜色。
如下图:

主体的字体调节好之后,会发现主体字体左下角有较多的留白,比较空,结构不稳。
那么可以考虑添加一些其它元素。
如下图:

可以添加辅助性的文字,再配合上一些精致的装饰元素,这里的装饰元素是印章。那么字体整体的结构就很稳定啦。
将设计好的主体字体放到背景页面中,会发现整体页面比较空。
同样的我们可以添加装饰性的辅助元素来改善页面设计。
如下图:

整体页面装饰元素选择的是飞舞的绿叶,和植物花卉背景图片比较搭配。
这里的绿叶装饰元素也会贯穿整体所有页面的设计,作为所有页面的装饰元素。
充分体现了设计四原则中的重复性原理,也就是保证整理页面设计的一致性,从而造就高端演示效果。
做完了这些,结合我们的背景效果,就完成了第一页封面的设计。
如下图:

这个版式和字体的设计排版处理,是很经典的,大家可以记住。也可以下载源文件下来练习。
▊第二页:

这一页也是我非常喜欢的一个图片和形状的互动设计。
我之前做的一些高质量PPT模版作品中也有使用过这种类型的设计,因为真的很好用。
尤其在只有一个主标题,一段文字介绍的时候,特别适合这种设计模式。
比如单个人物介绍,或者展示一些名人的金句等。
这里背景的设计,同样是图片和形状的结合。
如下图:

根据图片的不同,这里的形状可以自己决定是否加一些阴影的效果。
这一页的内容排版也是很讲究的,最好是用这种模式。我们可以分析一下。
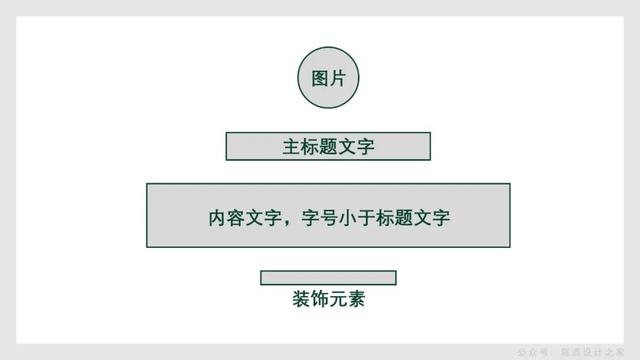
如下图:

这种典型的居中排版方式,这里更加细化的给大家规定好了。
如果没有太好的设计基础,那么可以直接采用这里标注的进行排版设计,直接套用就行。
很容易做出效果的。
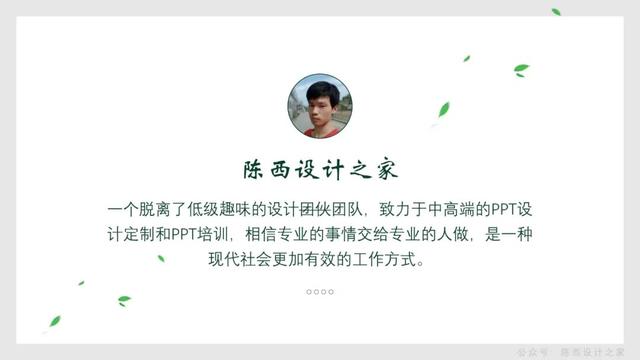
如下图:

文案排版做好之后,添加上绿叶的装饰元素,这一页也可以很快做好啦。
如下图:

▊第三页:

这一页没有太多需要讲解的。
背景也是图片加形状的设计,更换了形状的排版方式。图片上方加了一个黑色渐变的矩形。
需要注意的是这里文字的对齐处理,可以借助参考线或者网格进行对齐。
▊第四页:

底层逻辑都是没有变的,图片加形状的高级互动排版处理。
这一页需要掌握的就是这一类的形状要怎么去设计制作。
这里给大家几种参考思路。
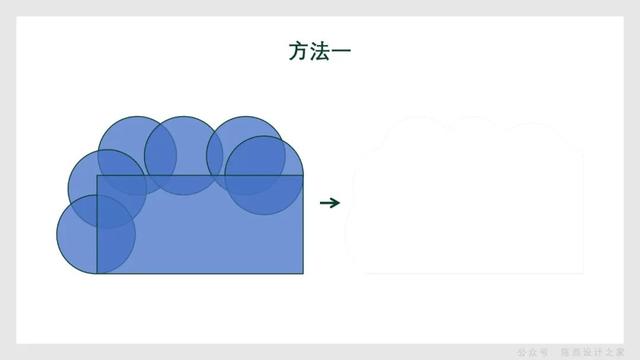
第一种方法:

使用一些基本的形状进行拼接,然后在合并形状里面结合一下即可。
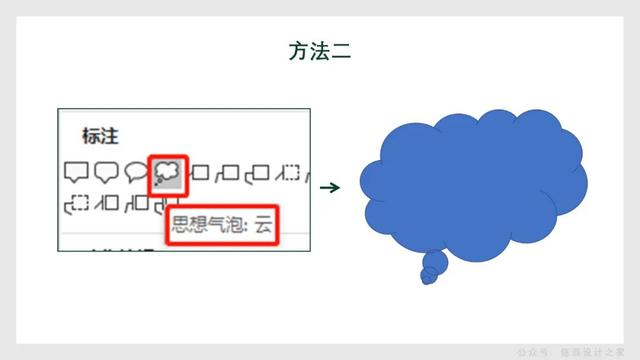
第二种方法:

在形状里面找到这个思想气泡:云,然后绘制一个类似云的形状。
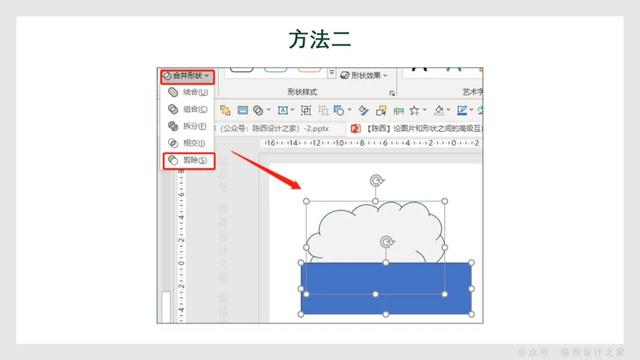
然后进行下一步:

将下方的部分使用矩形进行合并形状里面的减除。同理右侧的部分也可以减除。这样就可以得到这种形状效果。
第三种方法:可以使用任意多边形或者曲线结合编辑顶点来制作。
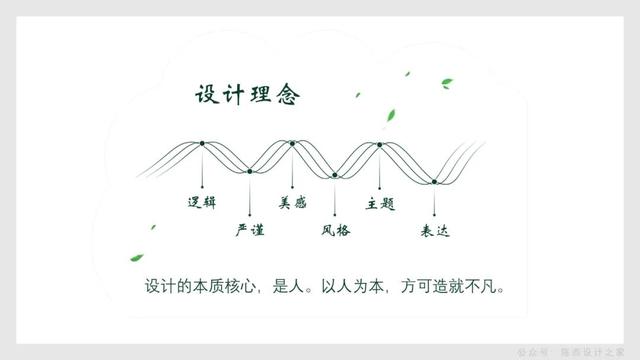
最后添加上文字和装饰元素以及亿点点细节。
如下图:

再结合上背景效果,就可以得到最终效果了。
如下图:

▊第五页:

这一页需要讲解一下。
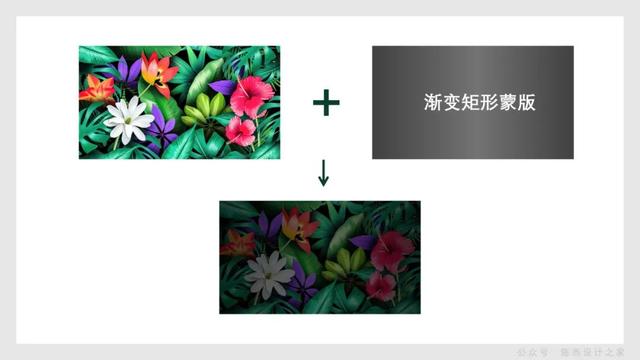
首先是背景。如下图:

背景是图片加上一个黑色的渐变矩形蒙版。
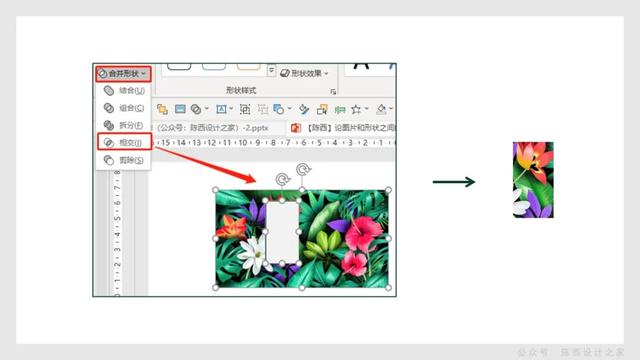
继续下一步:

多复制一个背景图片,绘制一个矩形,先选中图片再选中形状,使用合并形状相交,得到这个图片的一个部分。
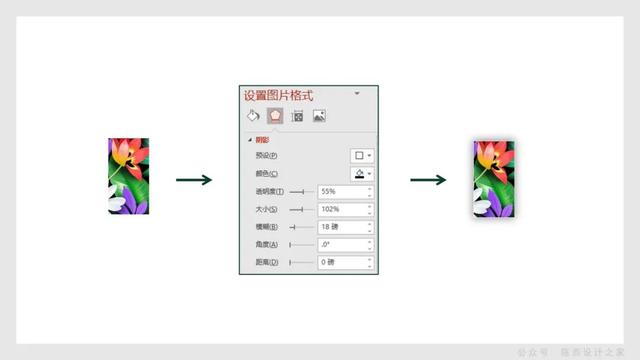
继续下一步:

给这个部分的图片添加一个白色边框以及阴影的效果。参数可以参考一下。
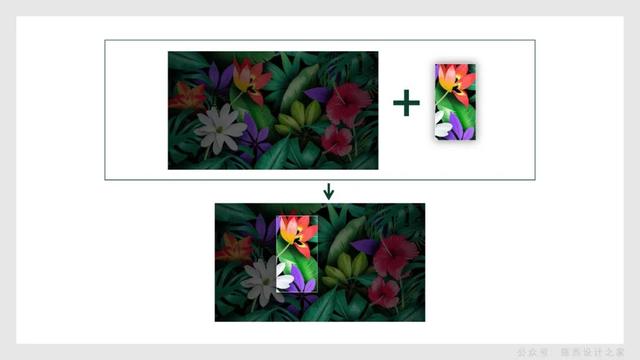
继续下一步:

将这个部分的图片移动到这个背景图片上的同一位置上,那么效果就出来了。
这里的效果也可以使用幻灯片背景填充来做,速度更快一些。
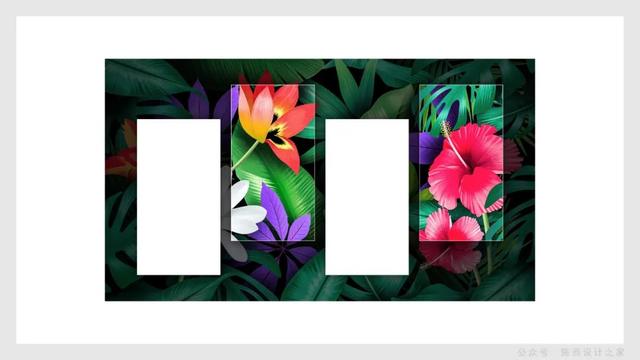
其它的部分也是这种操作,这样可以得到效果如下图:

最后就是添加上文案和亿点点细节。就做好啦。
如下图:

▊第六页:

这一页使用了一个简单的文字弹幕的效果。当然,配合动画可能更好。
需要注意的点是,文字的大小不一样,排列错开即可。
总的设计上,图片和形状的互动排版处理贯穿始终,整体设计创意独特,还是很值得学习参考的。
大家有品牌宣传类的PPT制作是可以参考这里的设计思路。希望大家有所收获。
以上。





















 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








