图片大图预览
在我现在的项目当中,也存在大图预览的功能,但其实现过于繁重,采用一个Activity实现,并且在图片展示的过程中会产生卡顿感,整体感觉很是不好,正巧项目也在重构过程中,所以决定将这一功能写成一个成型的控件。
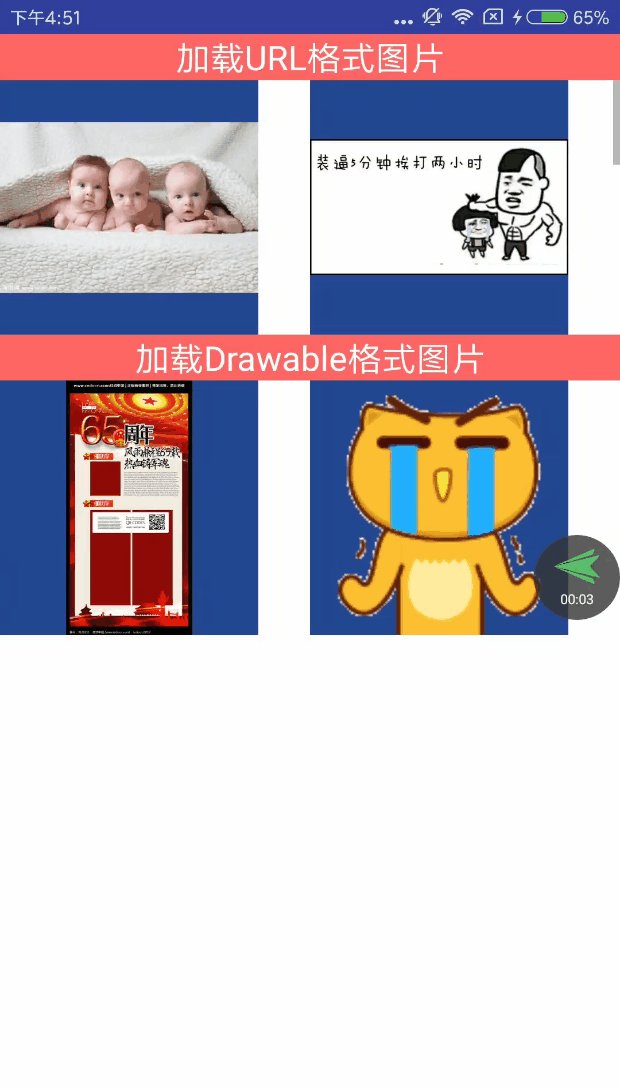
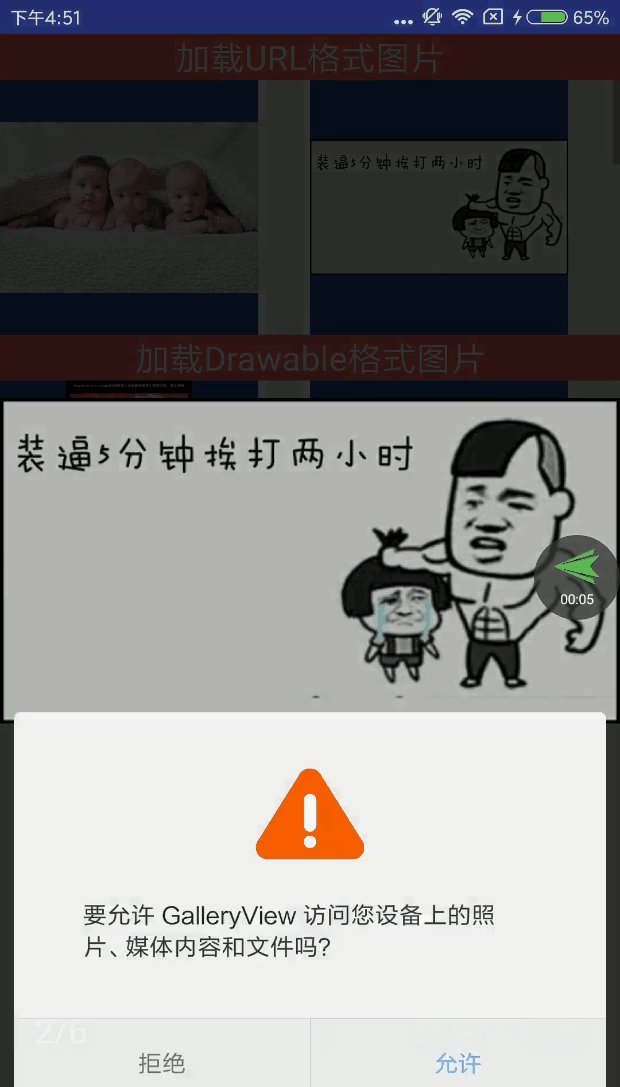
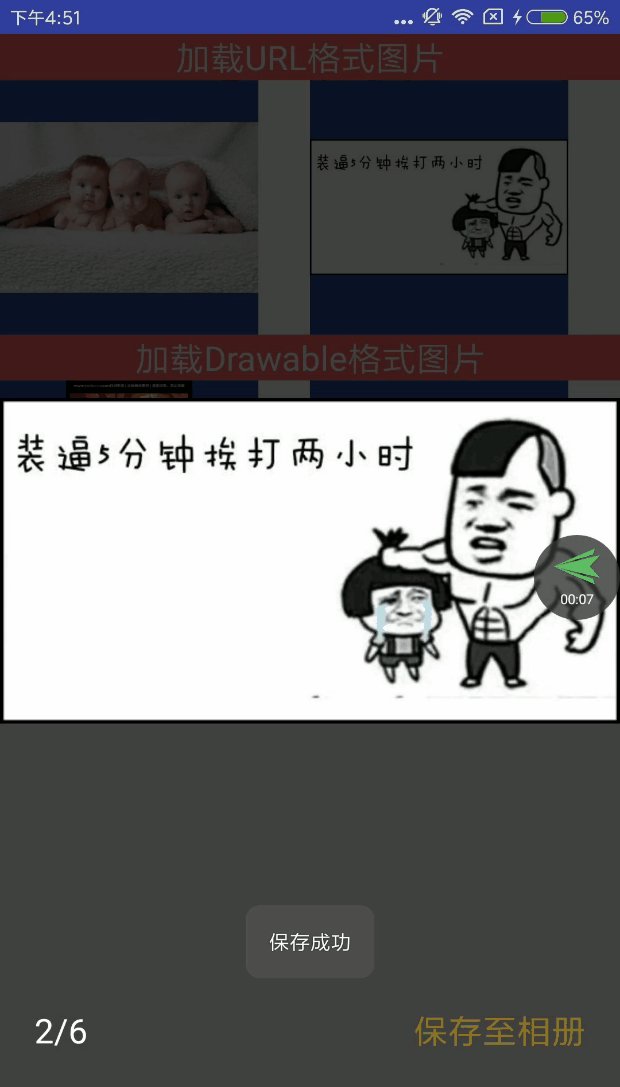
话不多说,先上图看下效果。

整体实现思路
图片展示:PhotoView(大图支持双击放大)
图片加载:Glide(加载网络图片、本地图片、资源文件)
小图变大图时的实现:动画
图片的下载:插入系统相册
该控件采用自定义View的方式,通过一些基本的控件的组合,来形成一个具有大图预览的控件。上代码
使用方法
(1)在布局文件中引用该view
android:id="@+id/photo_gallery_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"
app:animDuration="300"
app:saveText="保存至相册"
app:saveTextColor="#987622"/>
(2)具体使用方法
GalleryView galleryView = findViewById(R.id.photo_gallery_view);
galleryView.showPhotoGallery(index, List, ImageView);
到这里就结束了,就是这么简单!
具体实现
(1)先从showPhotoGallery(index, List, ImageView)这个方法讲起
int index:我们想要展示的一个图片列表中的第几个
List list: 我们要传入的要展示的图片类型list(支持网络图片、资源图片、本地图片(本地图片与网络图片其实都是一个字符串地址))
public class GalleryPhotoModel {
public Object photoSource;
public GalleryPhotoModel(@DrawableRes int drawableRes) {
this.photoSource = drawableRes;
}
public GalleryPhotoModel(String path) {
this.photoSource = path;
}
}
ImageView:即你点击想要展示的那个图片
(2)对传入GalleryView的数据进行处理
/**
* @param index 想要展示的图片的索引值
* @param photoList 图片集合(URL、Drawable、Bitmap)
* @param clickImageView 点击的第一个图片
*/
public void showPhotoGallery(int index, List photoList, ImageView clickImageView) {
GalleryPhotoParameterModel photoParameter = new GalleryPhotoParameterModel();
//图片
photoParameter.photoObj = photoList








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2877
2877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








