1、安装nodejs
D:\develop\nodejs
2、配置node npm环境变量,npm本地仓库指向自定义目录
原npm仓库位置C:\Users\Administrator\AppData\Roaming\npm
自定义仓库位置D:\develop\npm-global
3、安装angular/cli
npm install -g @angular/cli
4、创建项目
ng new ng-pro
-------------------------
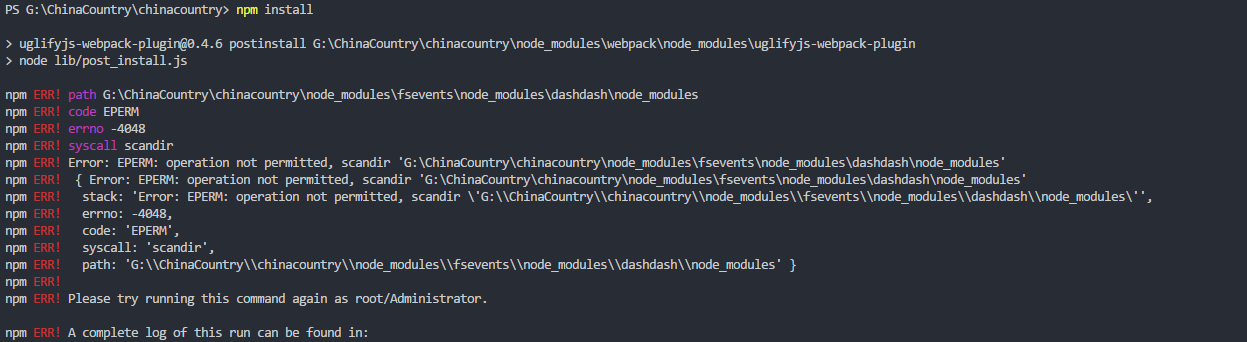
在创建项目时,报错

解决办法:
第一步:
需要删除npmrc文件。在C:\Users\{账户}\下的.npmrc文件..
强调:不是nodejs安装目录npm模块下的那个npmrc文件
第二步:
找到D:\develop\nodejs\node_modules\npm里面的npmrc这个文件,打开可以看到就只有
prefix=${APPDATA}\npm,
修改为:
registry=https://registry.npm.taobao.org/
prefix=D:\develop\npm_global
cache=D:\develop\npm-cache
完美解决。。。
这是npm的问题,在vue项目、react项目、angular项目都可能出现此错误。
使用nvm安装的node
如果使用nvm安装的node,需要在nvm目录指定的node版本下修改D:\develop\nvm\v10.3.0\node_modules\npm里面的.npmrc这个文件
只需要添加
registry=https://registry.npm.taobao.org/
即可
参考:https://www.cnblogs.com/chenzeyongjsj/p/8093519.html





















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








