Ext是一个非常好的Ajax框架,其华丽的外观表现确实令我们折服,然而一个应用始终离开不服务器端,因此在实现开发中我们需要对Ext与服务器端的交互技术有较为详细的了解,在开发中才能游刃有余地应用。本文对Ext应用中与服务器交互的常用方法作具体的介绍,本文的内容大部份来源于《ExtJS实用开发指南》。
总体来说,Ext与服务器端的交互应用可以归结为三种类型,包含表单FormPanel的处理(提交、加载)、控件交互及用户发起的Ajax请求等三种。
一、表单提交(submit)及加载(load)
这里说的表单是指用Ext的FormPanel建立的表单,看下面的例子:


Ext.onReady(
function
()
...
{


var
f
=
new
Ext.form.FormPanel(
...
{
 renderTo:
renderTo:
"
hello
"
,
 title:
title:
"
用户信息录入框
"
,
 height:
height:
200
,
 width:
width:
300
,
 labelWidth:
labelWidth:
60
,
 labelAlign:
labelAlign:
"
right
"
,
 frame:
frame:
true
,

 defaults:
defaults:
...
{xtype:
"
textfield
"
,width:
180
}
,
 items:[
items:[


...
{name:
"
username
"
,fieldLabel:
"
姓名
"
}
,


...
{name:
"
password
"
,fieldLabel:
"
密码
"
,inputType:
"
password
"
}
,


...
{name:
"
"
,fieldLabel:
"
电子邮件
"
}
,


...
{xtype:
"
textarea
"
,name:
"
intro
"
,fieldLabel:
"
简介
"
}
 ],
],

 buttons:[
buttons:[
...
{text:
"
提交
"
}
,
...
{text:
"
取消
"
}
]
 }
}
)
 }
}
);


要提交该表单,则可以直接调用FormPanel下面form对象的submit方法即可,代码如下:


f.form.submit(
...
{
 url:
url:
"
server.js
"
,
 waitTitle:
waitTitle:
"
请稍候
"
,
 waitMsg:
waitMsg:
"
正在提交表单数据,请稍候。。。。。。
"
 }
}
);
调用submit方法后,默认情况下服务器端应用程序需要返回一个JSON数据对象,该对象包含两个属性,success的值是布尔值true或false,如果success的值为true,则表示服务器端处理成功,否则表示失败;而errors的值是一个对象,对象中的每一个属性表示错误的字段名称,而属性值为错误描述。
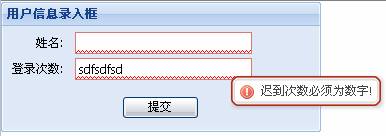
比如,如果我们有服务器端验证,下面的返回结果表示当表单提交处理出错时给客户端返回的数据。
server.js文件中的内容如下:


...
{
 success:
success:
false
,

 errors:
errors:
...
{
 username:
username:
"
姓名不能为空
"
,
 times:
times:
"
迟到次数必须为数字!
"
 }
}
 }
}
结果如图所示:

当然,如果success属性值改为true,则表示服务器端的处理成功,此时可以在success定义的回调函数中作相应的处理,比如下面的代码表示在表单处理成功后,弹出提示信息,代码如下:


f.form.submit(
...
{
 waitTitle:
waitTitle:
"
请稍候
"
,
 waitMsg:
waitMsg:
"
正在提交表单数据,请稍候。。。。。。
"
,
 url:
url:
"
server.js
"
,
 method:
method:
"
POST
"
,
 success:
success:
function
(action,form)


...
{
 alert(
alert(
"
提交成功!
"
);
 }
}
)
另外一种表单动作是表单中数据的加载。要给表单中的字段设置值,可以通过调用字段的setValue方法,也可以直接在初始化字段的时候在配置参数中设置value属性值,另外还有一种方法是通过Ajax的方式从服务器端加载表单中各个字段的值。这种方式也就是我们这里要介绍的表单数据加载。
ExtJS的表单数据加载通过BasicForm的load方法来进行,表单数据加载动作由类Ext.form.Action.Load定义,执行数据加载动作会到服务器端加载数据,默认情况下服务器端需要返回一个包含success属性及data属性的JSON对象,内容大致如下:


...
{
 success:
success:
true
,

 data:
data:
...
{
 username:
username:
"
冷雨
"
,
 times:
times:
1
 }
}
 }
}
下面我们看一个使用到表单数据加载的简单示例代码:

Ext.QuickTips.init();

 Ext.onReady(
Ext.onReady(
function
()
...
{


var
f
=
new
Ext.form.FormPanel(
...
{
 renderTo:
renderTo:
"
hello
"
,
 title:
title:
"
用户信息录入框
"
,
 height:
height:
130
,
 width:
width:
320
,
 labelWidth:
labelWidth:
60
,
 labelAlign:
labelAlign:
"
right
"
,
 frame:
frame:
true
,

 defaults:
defaults:
...
{width:
180
,xtype:
"
textfield
"
}
,

 items:[
items:[
...
{
 xtype:
xtype:
"
textfield
"
,
 name:
name:
"
username
"
,
 fieldLabel:
fieldLabel:
"
姓名
"
 }
}
,


...
{
 xtype:
xtype:
"
textfield
"
,
 name:
name:
"
times
"
,
 fieldLabel:
fieldLabel:
"
登录次数
"
 }
}
 ],
],

 buttons:[
buttons:[
...
{text:
"
加载表单数据
"
,
 handler:s}
handler:s}
]
 }
}
);

function
s()


...
{

 f.form.load(
f.form.load(
...
{
 waitTitle:
waitTitle:
"
请稍候
"
,
 waitMsg:
waitMsg:
"
正在加载表单数据,请稍候。。。。。。
"
,
 url:
url:
"
data.js
"
,
 success:
success:
function
(action,form)


...
{
 alert(
alert(
"
加载成功!
"
);
 }
}
,
 failure:
failure:
function
(action,form)


...
{
 alert(
alert(
"
数据加载失败!
"
);
 }
}
 }
}
);
 }
}

 }
}
);

服务器data.js中的内容为:


...
{
 success:
success:
true
,

 data:
data:
...
{
 username:
username:
"
冷雨
"
,
 times:
times:
100
 }
}
 }
}
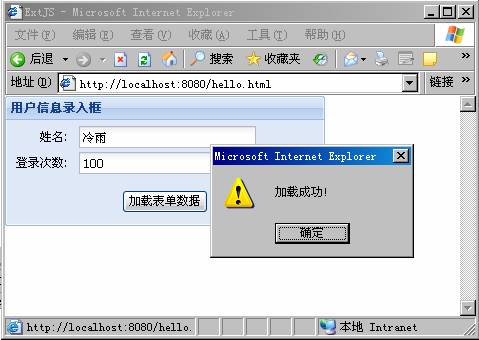
当点击“加载表单数据”按钮的时候,会执行f这个函数,f函数中直接调用f.form.load({})来加载表单中的数据,load方法中的参数与submit方法类似。执行上面的代码,在从服务器端成功加载数据后,会自动把加载的数据设置到表单对应的各个字段中,然后还会执行success指定的回调函数,如图9-23所示。

图 9-23 表单数据加载示例
二、控件的交互
一些需要从服务器加载数据的控件会自动与服务器交互,比如TreePanel下面的TreeLoader、GridPanel里面用到的Store等。这些控件其实都可以加载各种类型的数据,也就是理论上服务器可以返回任意数据给Ext客户端,然后由Ext客户端转化成这些控件可以识别的数据。这些控件都提供了默认的数据解析器,能解析固定格式的数据供这些控件使用,在使用这些控件的时候,我们需要仔细看这些控件的API,看他们具体能处理什么样格式的数据,这样就可以在服务器端返回其默认的数据格式即可。
下面,我们来看TreePanel,这是Ext中用来显示树结构的控件,该控件可以通过一个url来加载树的节点信息,并支持异步树节点加载方式。看下面使用TreePanel的代码:


var
root
=
new
Ext.tree.AsyncTreeNode(
...
{
 id:
id:
"
root
"
,
 text:
text:
"
树的根
"
}
);


var
tree
=
new
Ext.tree.TreePanel(
...
{
 renderTo:
renderTo:
"
hello
"
,
 root:root,
root:root,

 loader:
loader:
new
Ext.tree.TreeLoader(
...
{url:
"
treedata.js
"
}
),
 width:
width:
100
 }
}
);
在代码中,treedate.js表示服务器的程序,Ext在渲染这棵树,需要加载树节点的时候会向服务器发起一个请求,通过这个请求的返回结果来加载树的节点信息。默认情况下Ext要求服务器端返回的是一个包含树节点信息的JSON数组,格式如下:
[{节点对象1},{节点对象2}]
比如treedata.js中可以包含下面的数据:


[
...
{
 id:
id:
1
,
 text:
text:
'
子节点1
'
,
 leaf:
leaf:
true

 }
}
,
...
{
 id:
id:
2
,
 text:
text:
'
儿子节点2
'
,

 children: [
children: [
...
{
 id:
id:
3
,
 text:
text:
'
孙子节点
'
,
 leaf:
leaf:
true
 }
}
]
 }
}
]

下面是树的显示结果:

再比如GridPanel,用于显示表格数据,GridPanel控件使用Store来存放表格中的数据,而Ext中的Store通过DataReader来解析数据,不同的DataReader可以解析不同的数据,因此在使用表格的时候,根据客户端使用的DataReader不同,服务器端需要返回相应格式的数据。假如我们使用XmlReader,Store的定义如下:


var
store
=
new
Ext.data.Store(
...
{
 url:
url:
"
hello.xml
"
,

 reader:
reader:
new
Ext.data.XmlReader(
...
{
 record:
record:
"
row
"
}
,
 [
[
"
id
"
,
"
name
"
,
"
organization
"
,
"
homepage
"
])
 }
}
);

使用该store的表格代码如下:


Ext.onReady(
function
()
...
{


var
store
=
new
Ext.data.Store(
...
{
 url:
url:
"
hello.xml
"
,

 reader:
reader:
new
Ext.data.XmlReader(
...
{
 record:
record:
"
row
"
}
,
 [
[
"
id
"
,
"
name
"
,
"
organization
"
,
"
homepage
"
])
 }
}
);


var
colM
=
new
Ext.grid.ColumnModel([
...
{header:
"
项目名称
"
,dataIndex:
"
name
"
,sortable:
true
}
,


...
{header:
"
开发团队
"
,dataIndex:
"
organization
"
,sortable:
true
}
,


...
{header:
"
网址
"
,dataIndex:
"
homepage
"
}
]);


var
grid
=
new
Ext.grid.GridPanel(
...
{
 renderTo:
renderTo:
"
hello
"
,
 title:
title:
"
中国Java开源产品及团队
"
,
 height:
height:
200
,
 width:
width:
600
,
 cm:colM,
cm:colM,
 store:store,
store:store,
 autoExpandColumn:
autoExpandColumn:
2
 }
}
);
 store.load();
store.load();
 }
}
);

这里要求服务器端返回类似下面的xml数据:

xml version="1.0" encoding="UTF-8"
?>

<
dataset
>

<
row
>

<
id
>
1
id
>

<
name
>
EasyJWeb
name
>

<
organization
>
EasyJF
organization
>

<
homepage
>
www.easyjf.com
homepage
>

row
>

<
row
>

<
id
>
2
id
>

<
name
>
jfox
name
>

<
organization
>
huihoo
organization
>

<
homepage
>
www.huihoo.org
homepage
>

row
>

<
row
>

<
id
>
3
id
>

<
name
>
jdon
name
>

<
organization
>
jdon
organization
>

<
homepage
>
www.jdon.com
homepage
>

row
>

<
row
>

<
id
>
4
id
>

<
name
>
springside
name
>

<
organization
>
springside
organization
>

<
homepage
>
www.springside.org.cn
homepage
>

row
>

dataset
>

三、 Ext.Ajax.request方法
其实,不管是FormPanel的处理,还是控件的交互,他们在访问服务器端的时候,90%都是通过使用Ext.Ajax.request方法来进行的,该方法可以用来向服务器端发送一个http请求,并可以在回调函数中处理返回的结果。往远程服务器发送一个HTTP请求,发送Ajax调用的时候该方法的签名如下:
Ext.Ajax.rquest( [Object options] ) : Number
服务器的响应是异步的,因此需要在回调函数中处理服务器端返回的数据。回调函数可以定义在request方法调用的参数options中。另外,在request方法中可以定义Ajax请求的一些其它属性。参数options是一个对象,该对象包含了Ajax请求所需的各种参数及回调处理参数等。options中可以包含的各个属性及含义如下所示:
url String 指定要请求的服务器端url,默认值为Ajax对象中配置的URL参数值。
params Object/String/Function 指定要传递的参数,可以是一个包含参数名称及值的对象,也可以是name=xx&birthday=1978-1-1类似的url编码字符串,或者是一个能返回上述两种内容的函数。
method String 指定发送Ajax请求使用的method,可以是GET或POST方式。默认情况下,如果请求中没有传递任何参数则使用GET,否则使用POST。
callback Function 指定Ajax请求的回调函数,该函数不管是调用成功或失败,都会执行。传递给回调函数的参数有三个,第一个options表示执行request方法时的参数,第二个success表示请求是否成功,第三个参数response表示用来执行Ajax请求的XMLHttpRequest 对象。关于XMLHttpRequest可以通过http://www.w3.org/TR/XMLHttpRequest/查询详细的信息。
success Function 指定当Ajax请求执行成功后执行的回调函数,传递给回调函数两个参数,第一个参数response表示执行Ajax请求的XMLHttpRequet对象,第二个参数表示执行request方法时的options对象。
failure Function 指定当请求出现错误时执行的回调函数,传递给回调函数两个参数,第一个参数response表示执行Ajax请求的XMLHttpRequet对象,第二个参数表示执行request方法时的options对象。
scope Object 指定回调函数的作用域,默认为浏览器window。
form Object/String 指定要提交的表单id或表单数据对象。
isUpload Boolean 指定要提交的表单是否是文件上传表单,默认情况下会自动检查。
headers Object 指定请求的Header信息。
xmlData Object 指定用于发送给服务器的xml文档,如果指定了该属性则其它地方设置的参数将无效。
jsonData Object/String 指定需要发送给服务器端的JSON数据。如果指定了该属性则其它的地方设置的要发送的参数值将无效。
disableCaching Boolean 是否禁止cache。
比如,下面是一个向服务器foo.ejf这个应用程序发起一个Ajax请求的应用示例程序:


function
successFn(response,options)
...
{
 alert(
alert(
'
请求成功了
'
);
 }
}


function
failureFn(response,options)
...
{
 alert(
alert(
'
请求失败了
'
);
 }
}


 Ext.Ajax.request(
Ext.Ajax.request(
...
{
 url:
url:
'
foo.ejf
'
,
 success: successFn,
success: successFn,
 failure: failureFn,
failure: failureFn,

 params:
params:
...
{ foo:
'
bar
'
}
 }
}
);


这里的回调函数返回中返回的参数是一个XHR(即XmlHttpRequest)对象,我们可以通过该对象的responseText或responseXML等属性来得到从服务器端返回的数据信息。在Ajax应用中,我们经常会让服务器端返回JSON数据,由于JSON数据是字符串,因此在程序中需要先把他解析成javascript对象才可以使用,把JSON数据解析成javascript对象可以直接使用Ext.decode方法。
假如服务器返回的是下面的JSON数据对象:
{
username: "冷雨",
times: 1
}
则回调函数中应用这样来使用该对象:


function
successFn(response,options)
...
{

var
obj
=
Ext.decode(response.responseText) ;
 alert(obj.username);
alert(obj.username);
 }
}
Ext.Ajax.request是Ext与服务器端交互的核心,因此需要在应用中灵活使用。在下一篇文章中,我会对Ext应用中的服务器程序作介绍。本文的文字、代码及图片等均来源于《ExtJS实用开发指南》,版权归原作者所有,该指南当前在北京、深圳、成都、重庆、沈阳、杭州、上海等城市均已经可以直接到服务点购买,具体联系方式:http://www.vifir.com/stations.html。)。







 本文介绍了Ext框架中与服务器交互的三种主要方式:表单提交及加载、控件交互和使用`Ext.Ajax.request`方法。通过示例代码详细讲解了表单提交的`submit`方法、数据加载的`load`方法,以及`TreePanel`和`GridPanel`如何加载数据。此外,还阐述了`Ext.Ajax.request`的基本用法及其在回调函数中处理服务器响应的方法。
本文介绍了Ext框架中与服务器交互的三种主要方式:表单提交及加载、控件交互和使用`Ext.Ajax.request`方法。通过示例代码详细讲解了表单提交的`submit`方法、数据加载的`load`方法,以及`TreePanel`和`GridPanel`如何加载数据。此外,还阐述了`Ext.Ajax.request`的基本用法及其在回调函数中处理服务器响应的方法。














 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








