- 这里我试着去简单分析一个完整的vue项目。
- 好吧,说它完整,其实只是基础而已,算不上完整。
- 本文步骤是一步一步,哪一步做不对,就不要往下走了。
- 更多文章请关注我的头条号,我是落笔承冰。
一、安装node.js,百度nodejs去官网下载安装文件,点击安装文件,下一步下一步,就完成了,安装过程没什么可设置的。

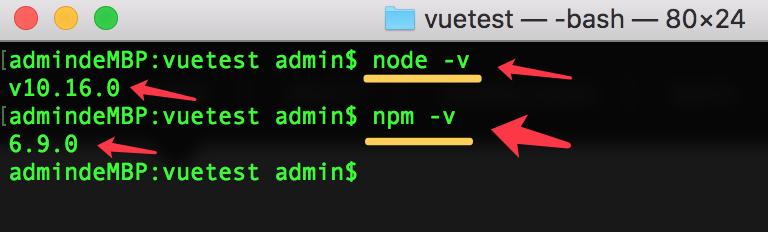
- 这一步完成的标准是,命令行输入node -v会输出一个版本号给你,还有npm -v也是一样,只要能输出版本号,那么证明你这一步成功了。

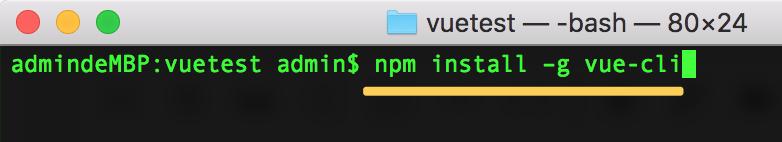
二、安装vue-cli,这个就是vue的架框所在,所以我们用命令行“npm install –g vue-cli”来完成它,-g的意思是全局的安装。

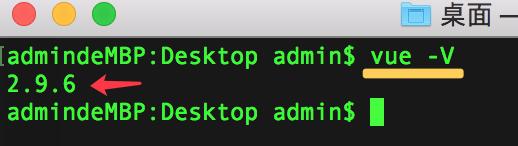
- 这一步的完成标准是输入vue -V,会得到版本号,记住后面的V是大写的V。

三、这一步,我们就是要通过命令行来到项目所在位置,我打算把项目安装在桌面,所以我就通过命令行的cd来到了桌面,我这里是苹果的操作系统,windows 的操作一样,无差别。大家想把项目安装在哪里都可以,什么D盘F盘,哪个目录下都行。

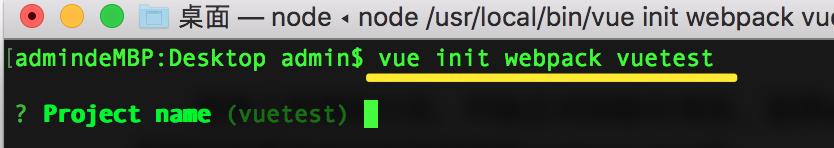
四、开始安装项目,命令是“vue init webpack 项目名称”,这里我用的项目名为vuetest。

五、然后它会问你项目名称,括号里有了,直接回车吧。

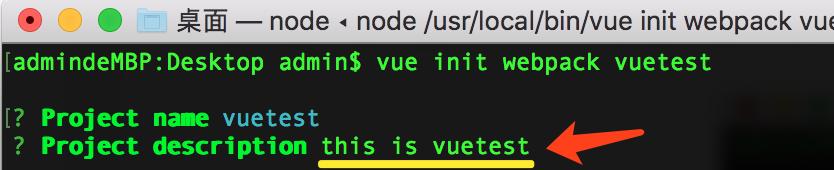
六、这里是项目描述,随便说说几句,不说也无所谓。

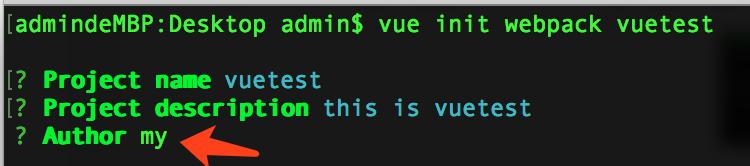
七、问你作者名,那就写吧。

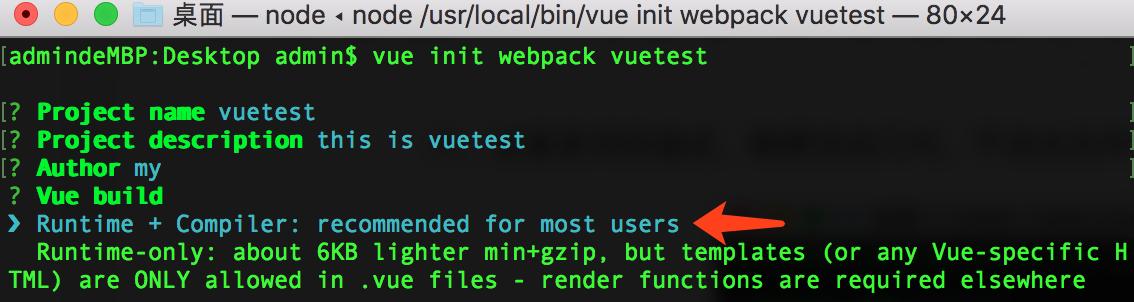
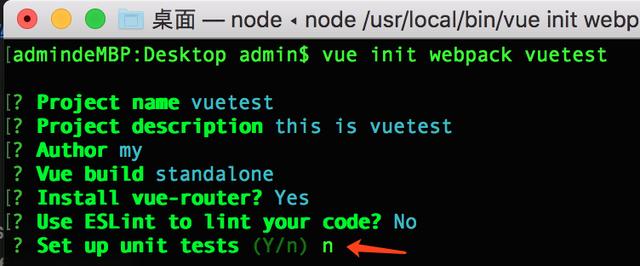
八、套路套路,选第一个,不用太清楚这个是什么。

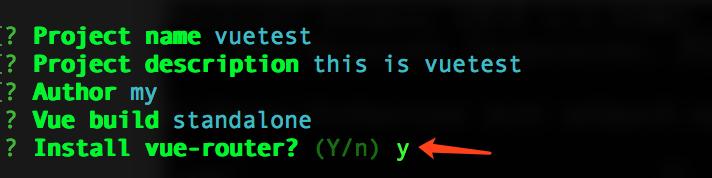
九、是否安装vue-路由,安装。

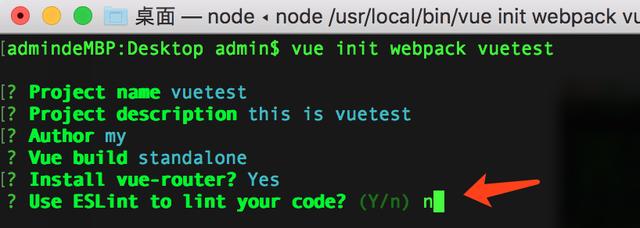
十、还是套路,这个就选n,这个是一个代码编写标准,只要有一点点不合标准,就会有错误提示,很烦人,建议不设置。

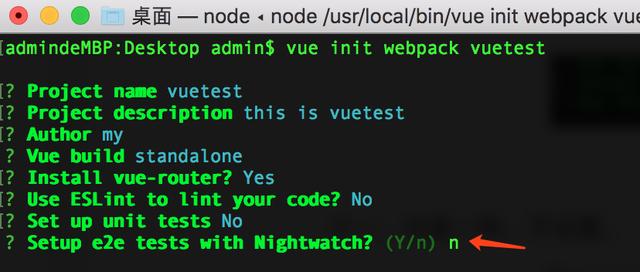
十一、也是一样,不设置。

十二、不设置。

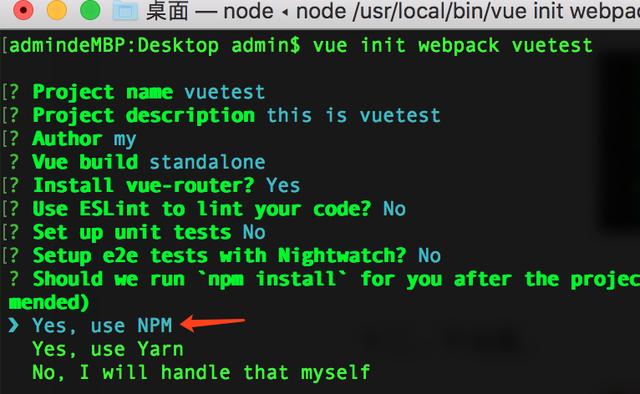
十三、这里选第一个,use npm。

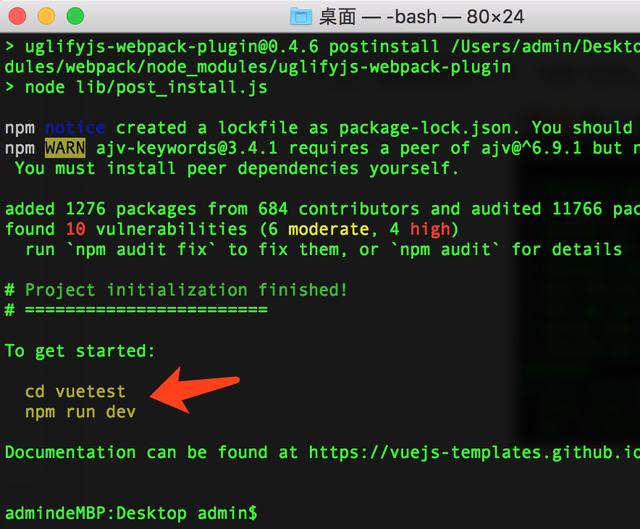
十四、然后就是漫长的项目创建了,比较久一点,耐心就好,在一堆你看不懂的英文出现之后,安装就完成了,这个时候会有两句话很重要,告诉你怎么运行这个项目,而且在你安装项目的位置多了一个文件夹,文件夹的名字就是你的项目名,我是在桌面安装的,所以我的桌面多了一个文件夹vuetest。


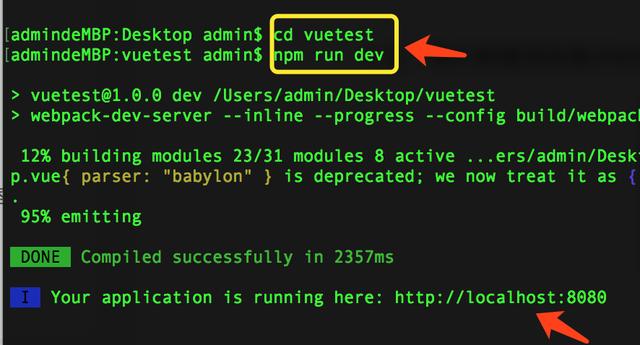
十五、我们根据项目提示的那两名话来运行项目吧。


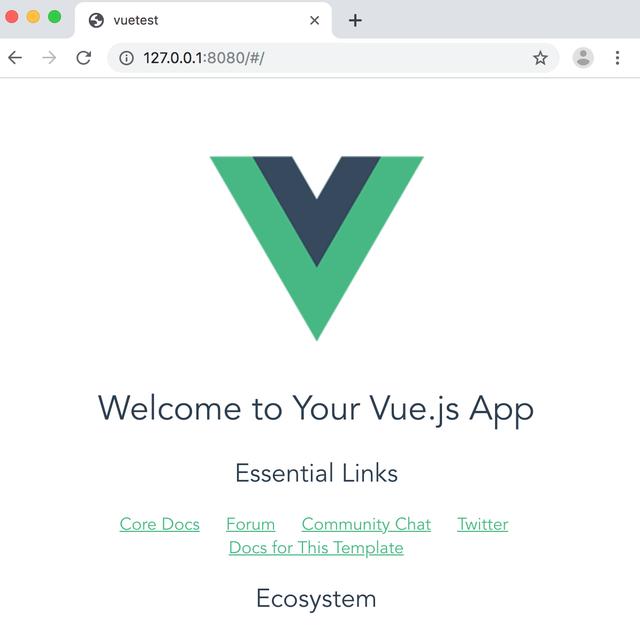
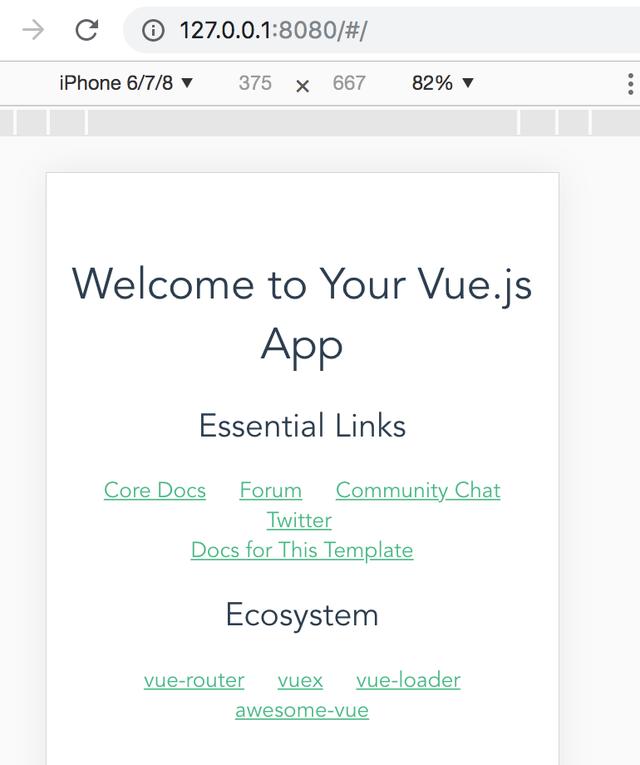
十六、当出现如上图的提示后,恭喜你,项目运行成功了,我们根据地址“http://localhost:8080”,用浏览器打开网址。

十七、我们用一个开发工具打开项目文件夹,这里我用的是vscode,满满的文件和文件夹,如果你是初学者,特别没学过什么编程开发的人,直接会让你一头变成两个大,编程就是一个一个的套路,我们不必要计较太多,现在记了,明天也会忘记,所以跟着我的脚走就可以了。

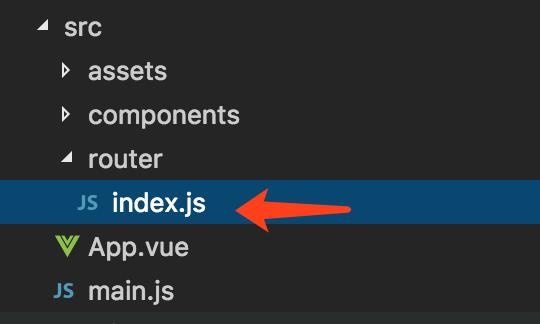
十八、这么多文件夹和文件,我们只用记一个文件夹就可以了,那就是src。

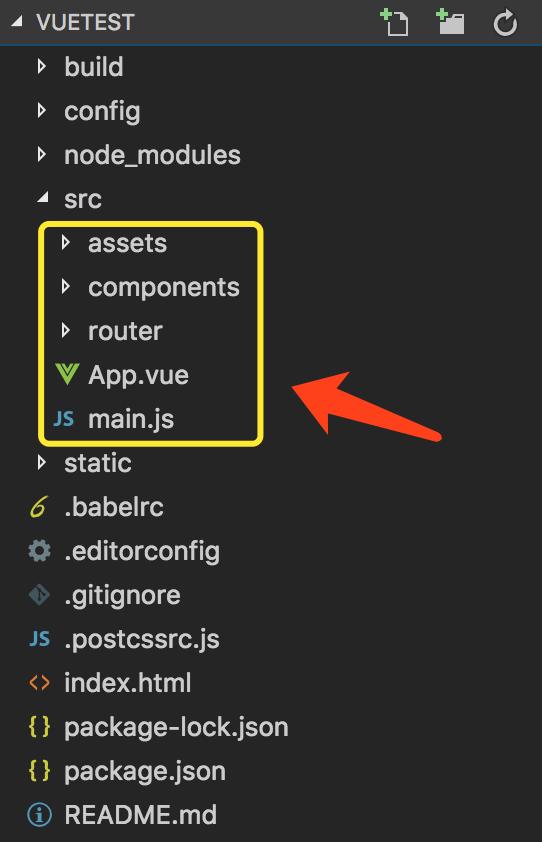
- 展开src,以后我们操作创建修改基本都会在这里。

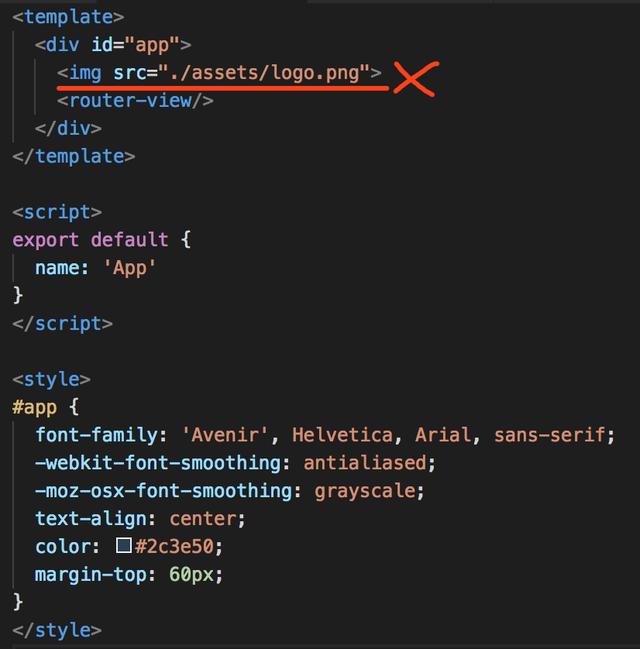
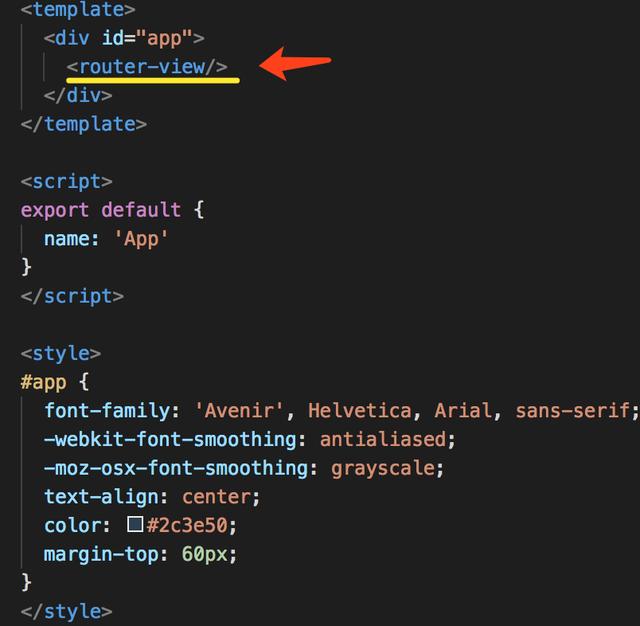
十九、我们看到的首页来自哪里,就来自app.vue组件,我们打开它,把红线那句删除掉,那是图片啊。

- 回到我们的浏览器,看看上面的网页变化,F12控制台手机模拟显示吧,图片果然没有了。

二十、那网页那些英文来自于哪里呢,我们看看app.vue,它是来自于路由显示。

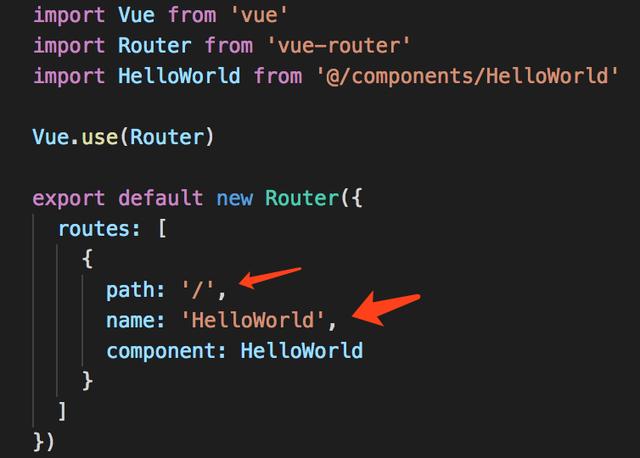
二十一、我们看一下路由,路由文件夹下有一个文件index.js,我们打开它。

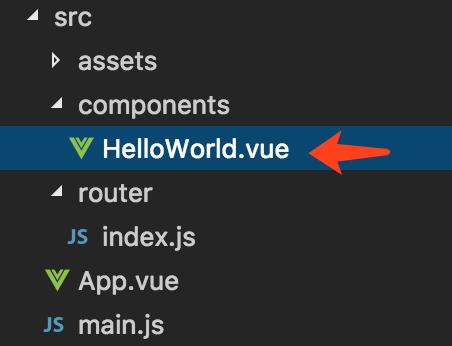
- 上面写得很清楚了,当你打开网站根节点“/”的时候,就是调用组件“HelloWorld”,我们看到的英文,就是来自那个组件helloworld。

- HelloWorld这个组件在哪里呢,在这里,如下图。

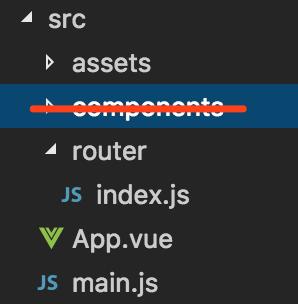
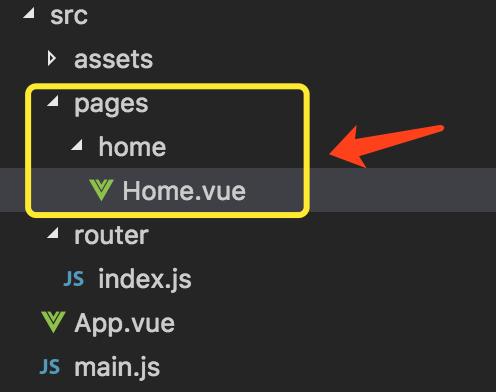
二十二、我们删除掉那个组件,连文件夹一起,我们不要它了,我们在src下创建一个文件夹pages,然后在里面创建文件夹home,然后在home里面创建一个组件文件Home.vue。


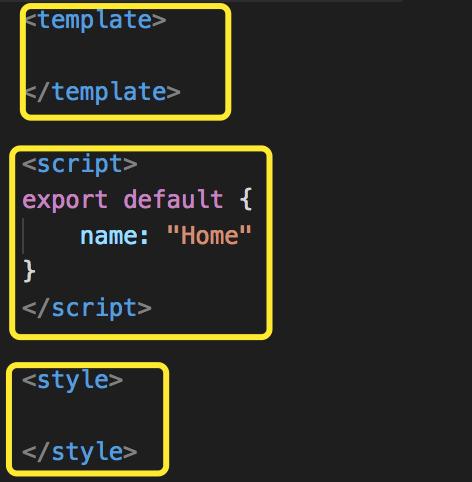
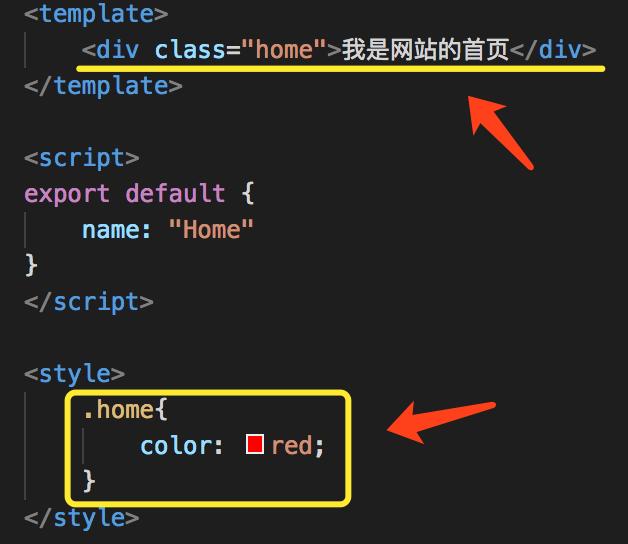
二十三、Home.vue是一个组件,所以一个组件要有三个标准模块,一个是模板,一个是脚本,一个是样式,我们要自己写这三样。

二十四、加个模板吧。

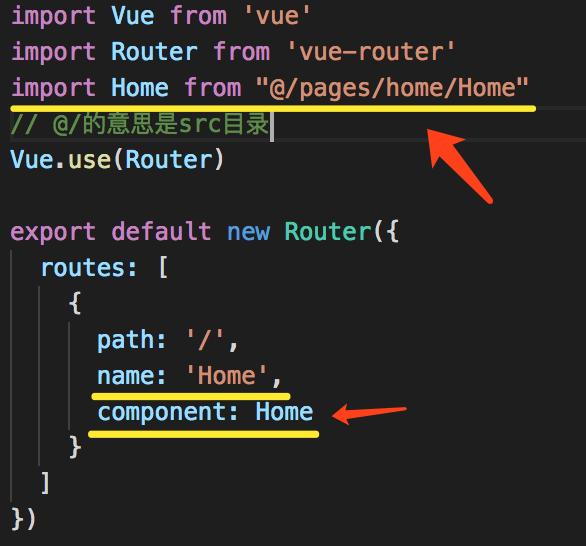
二十五、我们让路由为根目录的时候访问这个Home组件,所以要改改router文件夹下的index.js,import引入,然后就调用。

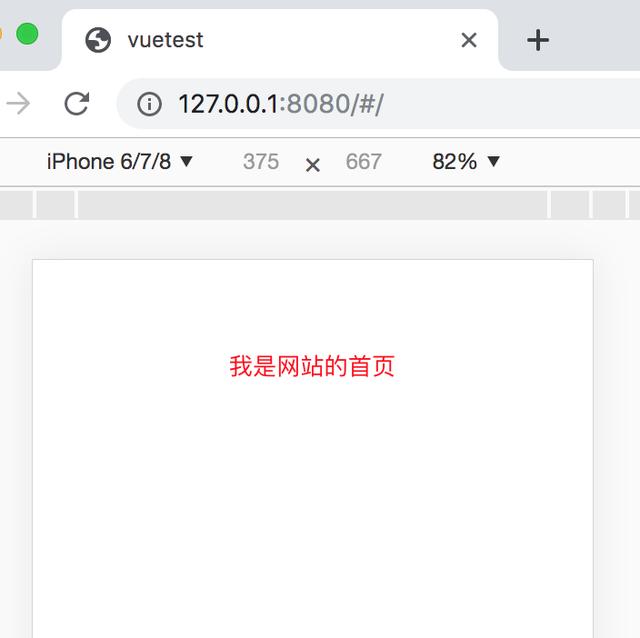
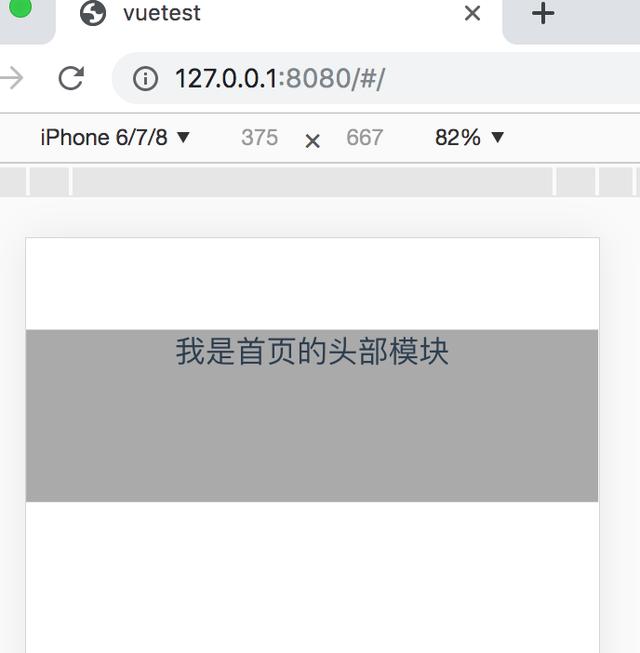
- 我们再到浏览器查看。

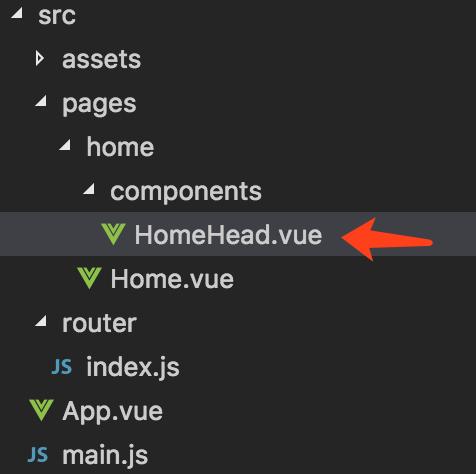
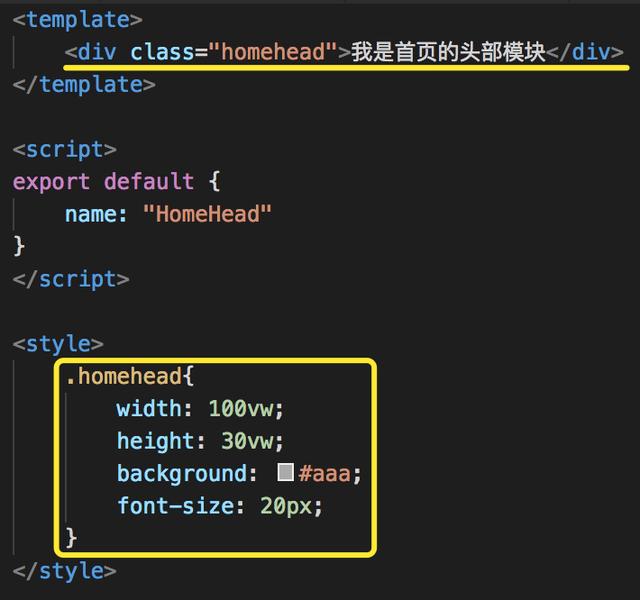
二十六、这张首页太简单,我们给首页加个HomeHead组件吧,在home文件夹里创建一个文件夹components,然后在里面创建一个组件,名为HomeHead.vue。

二十七、即然是组件,那就由三部份组成。

二十八,给这个组件加个模板吧。

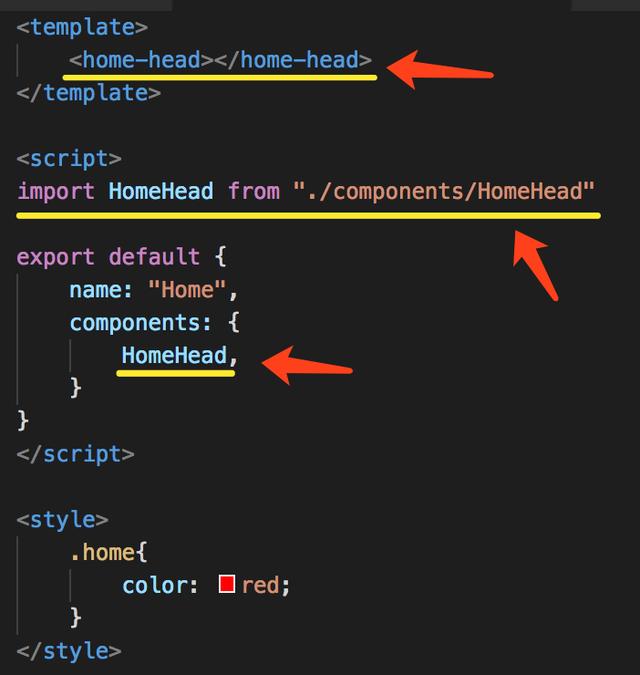
二十九、我们让首页组件调用它,打开首页组件Home.vue,让它引入HomeHead,然后在模板调用它,不要忘记了在components里注册组件。


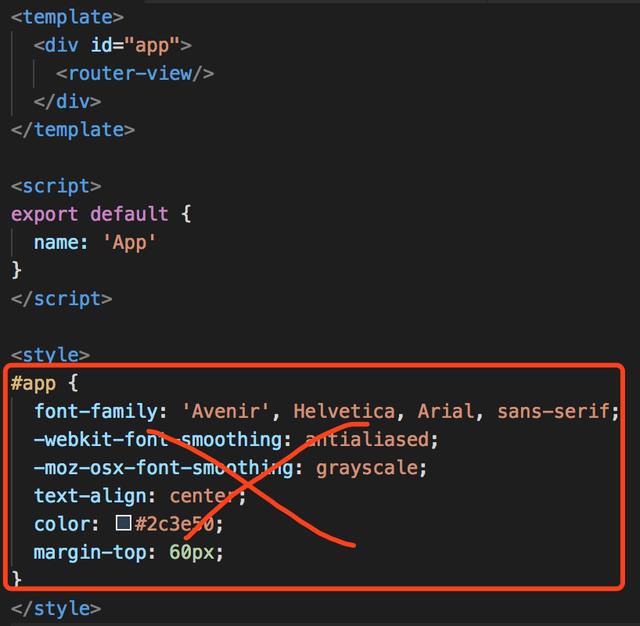
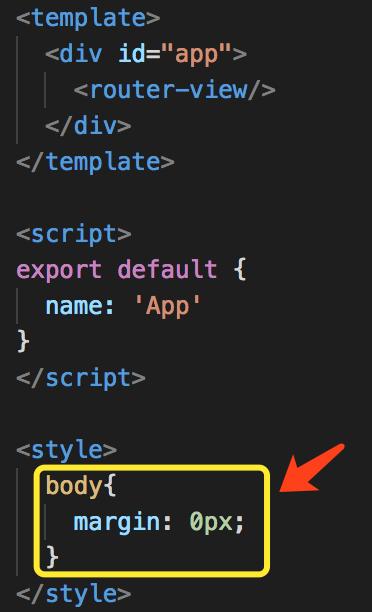
三十、homehead组件位置怪怪的,原来是我们生成项目时自带的样式在做怪,删掉它。在哪里,app.vue里。


三十一、该死的body边框,去掉它。


三十二、按我的方法,还可以加更多的子组件在Home组件里,这里就不多说了。自己摸索吧,对了,命令行下,用ctrl+C可以中断服务,用“npm run start”重新挂起服务,前提命令行要在项目目录下。





















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








