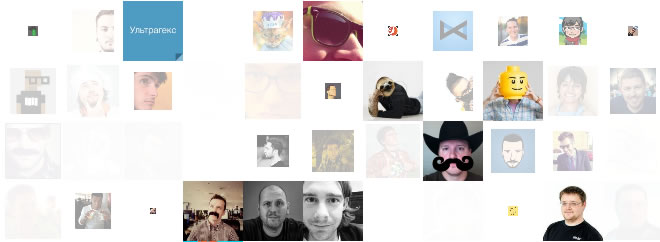
这是一个超酷的照片墙展示效果,很多照片结合淡入淡出、旋转、缩放、倾斜及3D效果,照片快速从左侧切入,做旋转3D效果,最后在照片墙上整齐排列,为用户展示了超酷的照片墙展示效果。

HTML
本文结合实例给大家分享超酷的照片墙效果,该效果依赖jQuery和easing插件,因此首先载入这两个文件。
接着,我们在需要展示照片墙的位置放置如下代码:
CSS
CSS定义了照片墙基本样式,照片排列以及按钮样式。
.grid {
width: 600px; height: 300px; margin: 100px auto 50px auto;
perspective: 500px; /*For 3d*/
}
.grid img {width: 60px; height: 60px; display: block; float: left;}
.animate {
text-transform: uppercase;
background: rgb(0, 100, 0); color: white;
padding: 10px 20px; border-radius: 5px;
cursor: pointer;margin:10px auto;width:100px;text-align:center;
}
.animate:hover {background: rgb(0, 75, 0);}
JS
首先我们在页面上动态载入50张照片,照片源来自网络。
var images = "", count = 50;
for(var i = 1; i <= count; i++)
images += ' ';
';
$(".grid").append(images);
当点击按钮时,50张图片做不同程度的变形缩放转换淡出效果,因为要切入下一个照片墙了,当这些动作全部完成时,开始切入照片墙动画效果,调用了storm()函数。
var d = 0; //延时
var ry, tz, s; //定义转换参数
$(".animate").on("click", function(){
$("img").each(function(){
d = Math.random()*1000; //1ms to 1000ms delay
$(this).delay(d).animate({opacity: 0}, {
step: function(n){
s = 1-n; //scale - will animate from 0 to 1
$(this).css("transform", "scale("+s+")");
},
duration: 1000
})
}).promise().done(function(){
storm(); //淡出效果全部完成时调用
})
})
自定义函数storm()完成了将每张照片进行角度旋转和Z轴位移动作,结合CSS3使得产生3D效果,然后调用easing实现缓冲效果,让整个照片墙切入十分流畅,请看代码:
function storm(){
$("img").each(function(){
d = Math.random()*1000;
$(this).delay(d).animate({opacity: 1}, {
step: function(n){
//rotating the images on the Y axis from 360deg to 0deg
ry = (1-n)*360;
//translating the images from 1000px to 0px
tz = (1-n)*1000;
//applying the transformation
$(this).css("transform", "rotateY("+ry+"deg) translateZ("+tz+"px)");
},
duration: 3000,
easing: 'easeOutQuint'
})
})
}







 本文介绍了一种使用HTML、CSS和jQuery实现的超酷照片墙展示效果。通过淡入淡出、旋转、缩放等3D动画,照片从左侧切入并在墙上整齐排列。该效果依赖jQuery和easing插件,动态加载50张图片,并在点击按钮后呈现平滑的变形转换和淡出动画。
本文介绍了一种使用HTML、CSS和jQuery实现的超酷照片墙展示效果。通过淡入淡出、旋转、缩放等3D动画,照片从左侧切入并在墙上整齐排列。该效果依赖jQuery和easing插件,动态加载50张图片,并在点击按钮后呈现平滑的变形转换和淡出动画。














 1359
1359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








