收藏 0

Gradle
AndroidX
dependencies {
implementation 'me.relex:circleindicator:2.1.4'
}
Android Support Library
dependencies {
implementation 'me.relex:circleindicator:1.3.2'
}
Usage
ClassWidgetme.relex.circleindicator.CircleIndicatorViewPager
me.relex.circleindicator.CircleIndicator2RecyclerView
me.relex.circleindicator.CircleIndicator3ViewPager2 (AndroidX)
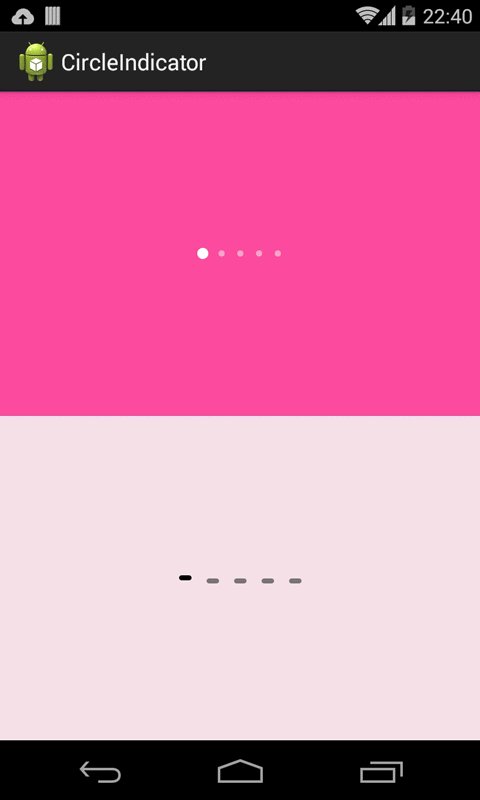
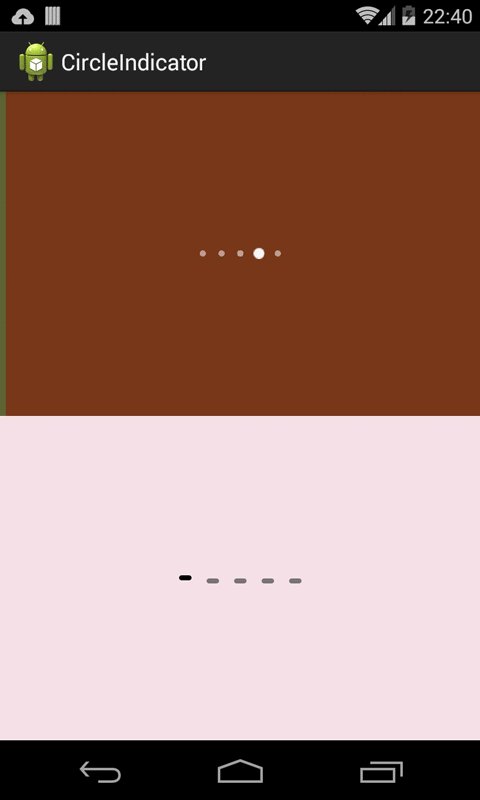
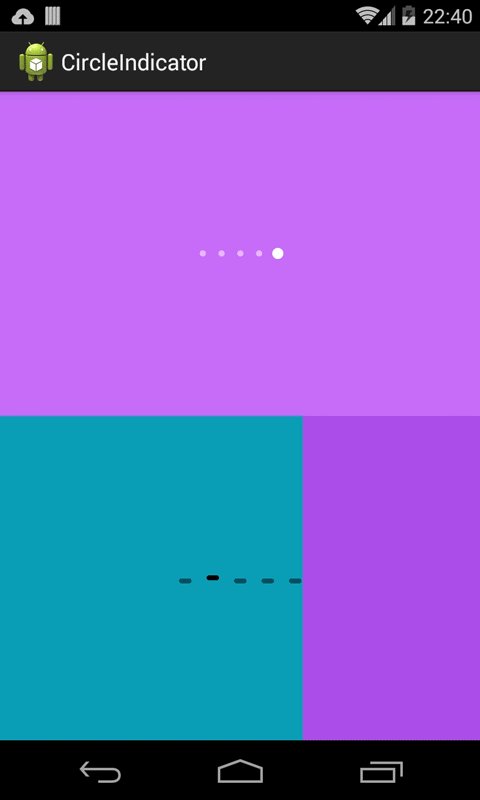
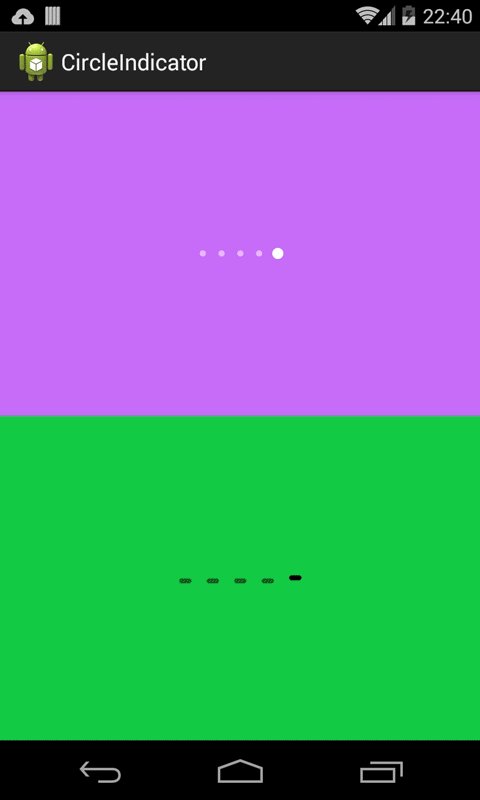
ViewPager (CircleIndicator)
ViewPager viewpager = (ViewPager) view.findViewById(R.id.viewpager);
viewpager.setAdapter(adapter);
CircleIndicator indicator = (CircleIndicator) view.findViewById(R.id.indicator);
indicator.setViewPager(viewpager);
// optional
adapter.registerDataSetObserver(indicator.getDataSetObserver());
RecyclerView (CircleIndicator2)
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
PagerSnapHelper pagerSnapHelper = new PagerSnapHelper();
pagerSnapHelper.attachToRecyclerView(recyclerView);
CircleIndicator2 indicator = view.findViewById(R.id.indicator);
indicator.attachToRecyclerView(recyclerView, pagerSnapHelper);
// optional
adapter.registerAdapterDataObserver(indicator.getAdapterDataObserver());
ViewPager2 (CircleIndicator3)
ViewPager2 viewpager = view.findViewById(R.id.viewpager);
viewpager.setAdapter(mAdapter);
CircleIndicator3 indicator = view.findViewById(R.id.indicator);
indicator.setViewPager(viewpager);
// optional
adapter.registerAdapterDataObserver(indicator.getAdapterDataObserver());
Manual control
CircleIndicator indicator = view.findViewById(R.id.indicator);
indicator.createIndicators(5,0);
indicator.animatePageSelected(2)
XML Properties
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="48dp"/>
PropertiesDefault Valueapp:ci_width5dp
app:ci_height5dp
app:ci_margin5dp
app:ci_drawableR.drawable.white_radius
app:ci_drawable_unselectedR.drawable.white_radius
app:ci_animatorR.animator.scale_with_alpha
app:ci_animator_reverse0
app:ci_orientationhorizontal
app:ci_gravitycenter




















 2351
2351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








