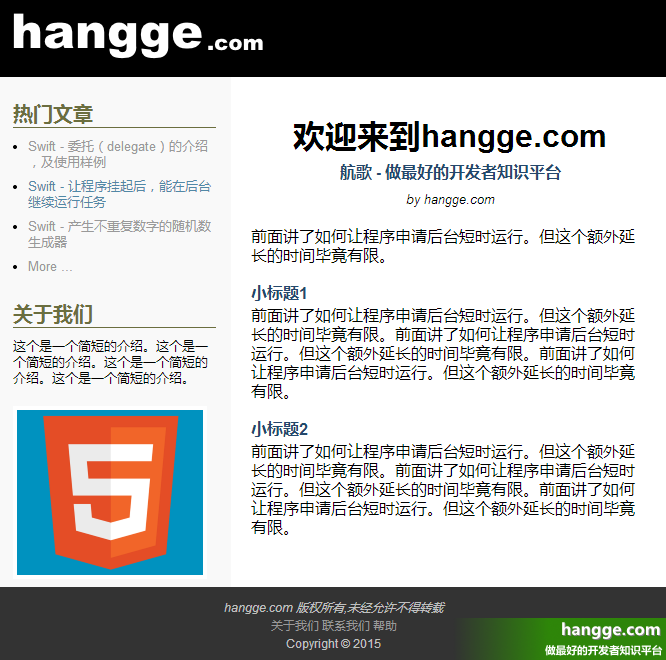
这个是一个典型的三段式部局,上下两块分别是网页头部与尾部。中间区域又分为左边的侧边栏区域和右边的内容主体区域。
1,效果图如下:

2,页面元素说明:
(1)在最外层我们添加了一个wrapper,把所有的页面元素都包在里面。好处是便于调整整个页面的最大最小宽度,以及是否让页面居中等。
(2)中间区域,侧边栏是固定宽度,右侧内容区域是自适应宽度。
(3)过去我们会把整个侧边栏都放在一个
中,到了HTML5,使用两个针对性更强的元素和。
(4)“关于我们”包含在一个元素中。一般以标题开头的内容区块使用,反之则使用
。
(5)下面的广告图片区块没有标题,则使用
。
3,这里还使用了元素包裹了页面中的主要内容。
(1)本样例用包裹了。如果页面有多个,也同样放置在元素内部。
(2)不能把嵌套到里边。而且一个页面只能有一个元素。
(3)对屏幕阅读器很重要。有了它,屏幕阅读器就可以跳过那些次要的内容,比如页眉,导航菜单,广告,侧边栏等,直达内容。
4,页面代码
航歌








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








