
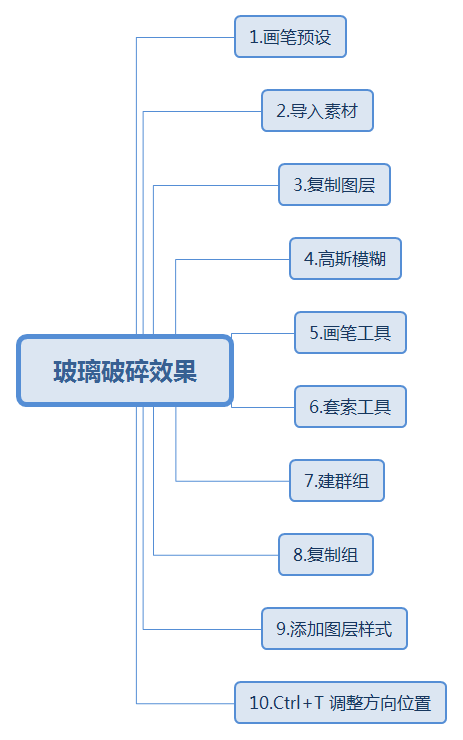
玻璃碎片效果还是有点难度的哦,开始前先看一下步骤吧!

【!!!福利预警!!!】
文末小天为大家准备了一份PS必备福利大礼包!
看完之后,PS就再也不是一件难事了!!!
小伙伴们一定要记得PICK一下哦!
"伤过的心,就像玻璃碎片..."
你看着玻璃碎片效果像不像你那被伤过的心...

大哥,别打头别打头!
好嘛好嘛,大不了不说了,开始做我们的玻璃碎片效果。
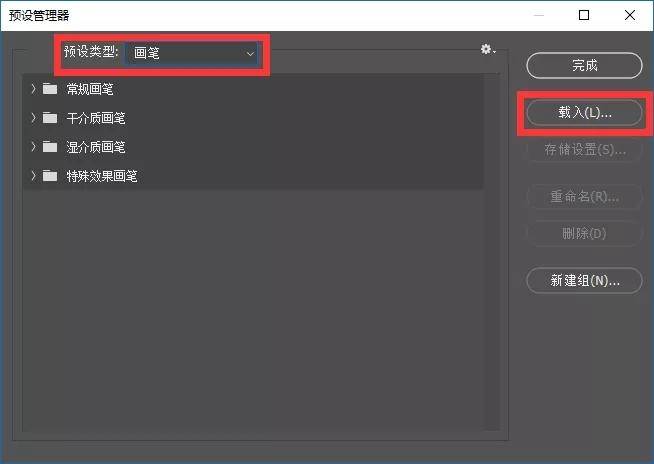
1.首先还是载入预设,点进编辑-预设-预设管理器;将预设类型改为画笔,点击载入,载画笔预设(网上找碎玻璃画笔素材下载哈)。

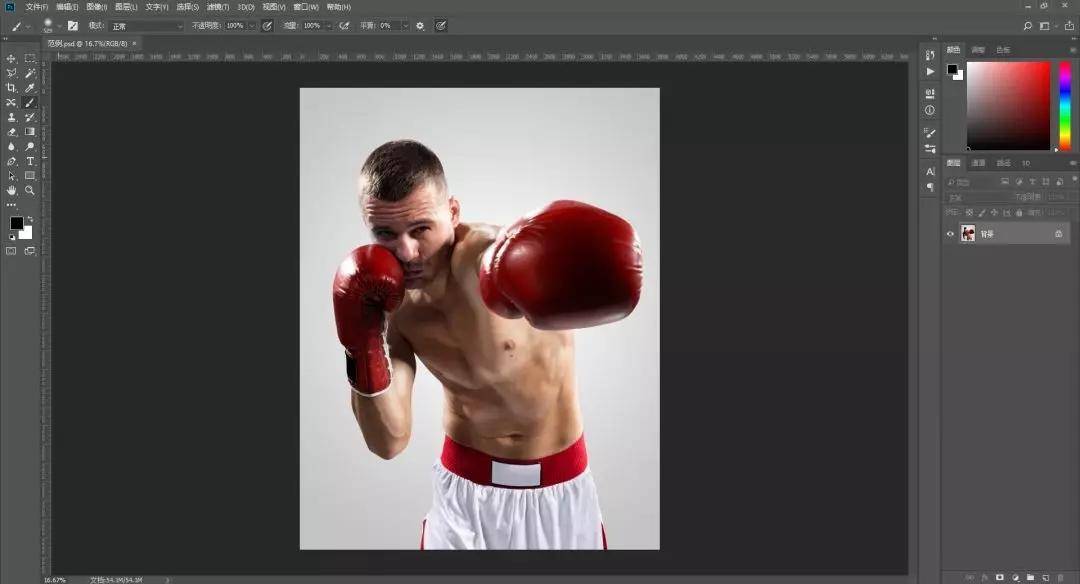
2.添加完预设以后,我们添加一张用来做效果的背景图。

3.按Ctrl+J将它复制一份。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1492
1492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








