小米路由器作为二级路由,完美使用APP和文件共享
2019-08-27 19:20:13
45点赞
424收藏
41评论
我之前一直把R1D当主路由器来使用,我知道和真正的NAS差好多,但他能远程下载,能多平台共享文件,加上可以安装插件增加一些小功能,已经能满足我的日常使用。
R1D是千兆的网口,最近加里升级成联通200M宽带,我发现路由器下载能满速,但上传只有2M,甚至有时间1M都不到。家里的360的C301虽然是百兆的网口,但测速下载能98M,上传6M, 所以很确定R1D已经不能满足我的网速了。最近明显感觉手机刷视频卡,可能和这个也有关吧。
因为家里智能设备比较多,所有无线设备加一起能有15个了。2.4G+5G 同时跑2个插件基本上一直保持半负荷状态。如果你这个时候再从共享盘里复制读取一些文件,那网络的速度更是卡的要命。
最近刚把主路由器换成小米R3G,刷了老毛子系统,感觉很好用。只可惜不能绑定APP实时查看有没有陌生人连接了(还好我现在找到了对应的解决办法,下文会提到),而且R1D里面那么多资源也不能放弃啊,已经用习惯了共享盘,如果真没有了那些视频音乐图片都没地方放了。于是开始下面的三次尝试
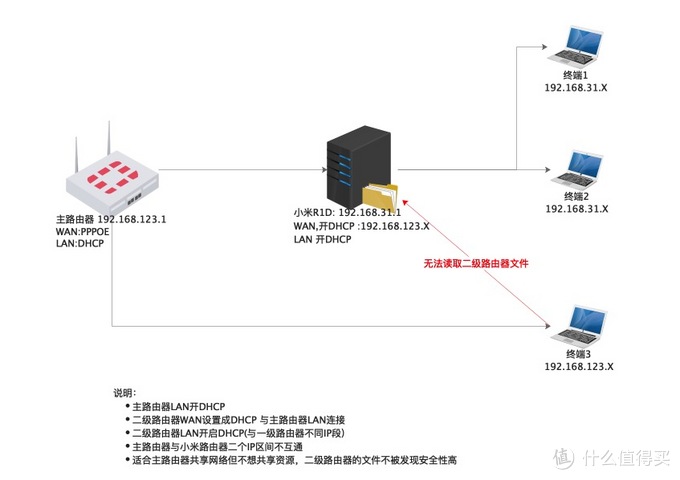
PlanA:R3G主路由器+R1D二级路由器,设置方法如下:

1、主路由器正常设置








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1851
1851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








