今天给小伙伴们分享一款超棒的Vue中国行政区划选择器组件VRegion。

v-region 基于vue.js构建的简洁、强大的“省/直辖市”-“市”-“区/县”-“乡/镇/街道”4级行政组件。包含常规表单下拉列表模式、UI下拉选择器模式和纯文本展示等模式。

功能特性
- 支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4级行政区域选择
- 传统表单多下拉列表(Select)多级联动模式
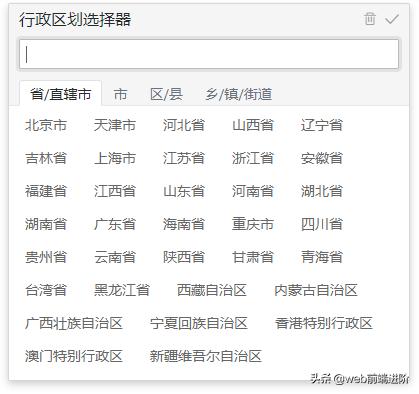
- 下拉选择器模式
- 多列竖排模式选择器模式
- 下拉选择器模式自带默认呼出按钮,并允许自定义呼出对象(Slot)
- 纯文本显示模式(指定初始值后)
- 除省级以外,其它行政区域级别允许通过参数进行“打开/关闭”
- 完整解决 “直辖市”、“特别行政区” 、 “地级市(直筒子市)” 和 “省辖县/省辖县级市” 的数据和内容的处理
安装
$ npm i v-region -S使用插件




so easy 真的挺不错,附上项目示例及地址
# 示例文档https://terryz.gitee.io/vue/#/region/demo# 仓库地址https://github.com/terryz/v-region好了,就分享到这里吧。如果大家喜欢的话,请多多支持下哈!





















 7033
7033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








