登录功能可谓非常常见,现在所有的网站,app几乎都能见到各式各样的登录效果,有短信验证的,有图片识别的,但万变不离其宗,其基本的要素都少不了校验用户名和密码。
本文我们一起来学习掌握下登陆框的使用。

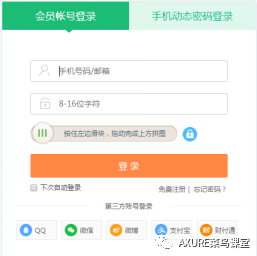
需要实现效果:
1)输入框默认显示水印文字,当输入框获取焦点时,隐藏水印文字,如果失去焦点时没有输入任何文字,则恢复水印,否则就显示输入的文字;
2)点击登录按钮后,校验录入信息,用户名不得为空,密码不得为空,用户名和密码必须匹配,如果校验不通过,页面需要显示错误信息,如果通过,则跳转至登录成功页面;
主要功能点:
1)文本框设置文本
2)交互动作条件编辑
一 基本线框准备
首先,在新开的页面中放入两个文本框,一个用来输入用户名,可以命名为“username”,一个用来输入密码,可以命名为“password”,右下角放入一个登陆按钮,用来操作登陆校验功能;这样就组成了一个最简单的登陆页面:
为方便后续显示登陆的错误提示,我们在登陆框上方预先放置一个“文本标签”,命名为“alert”
注:用原件命名,可方便后续操作时分辨相同类别的原件

二 文本输入的交互:
效果:进入页面时,用户名和密码的输入框中显示淡灰色的提示文字,当输入框获取焦点时,水印隐藏,显示输入文字;失去焦点时,如果没有输入信息,则恢复水印信息;
操作步骤:
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








