
遨游于设计海洋中的你,一定会注意到,许多PPT高手们越来越不满足于二维平面,渐渐地引入了三维旋转效果。
什么是三维旋转效果呢?就像下边这样。



这种设计技巧,能轻轻松松让页面脱颖而出,塑造出立体效果,打破二维平面,显得非常有逼格又有新意。
对PPT设计师来说,弄点不一样的东西,也更容易过稿。
下面我就尽可能详细全面地讲讲这个功能,帮你更好地理解和应用!
首先,啥是三维旋转呢?
PPT中的三维旋转由三个轴构成,分别是X、Y、Z轴,相信大家都有所了解。而困扰住大家的,就是这三个轴分别对应怎样的旋转方向。
这里我连找带录,弄了几张动图,帮你更好理解。
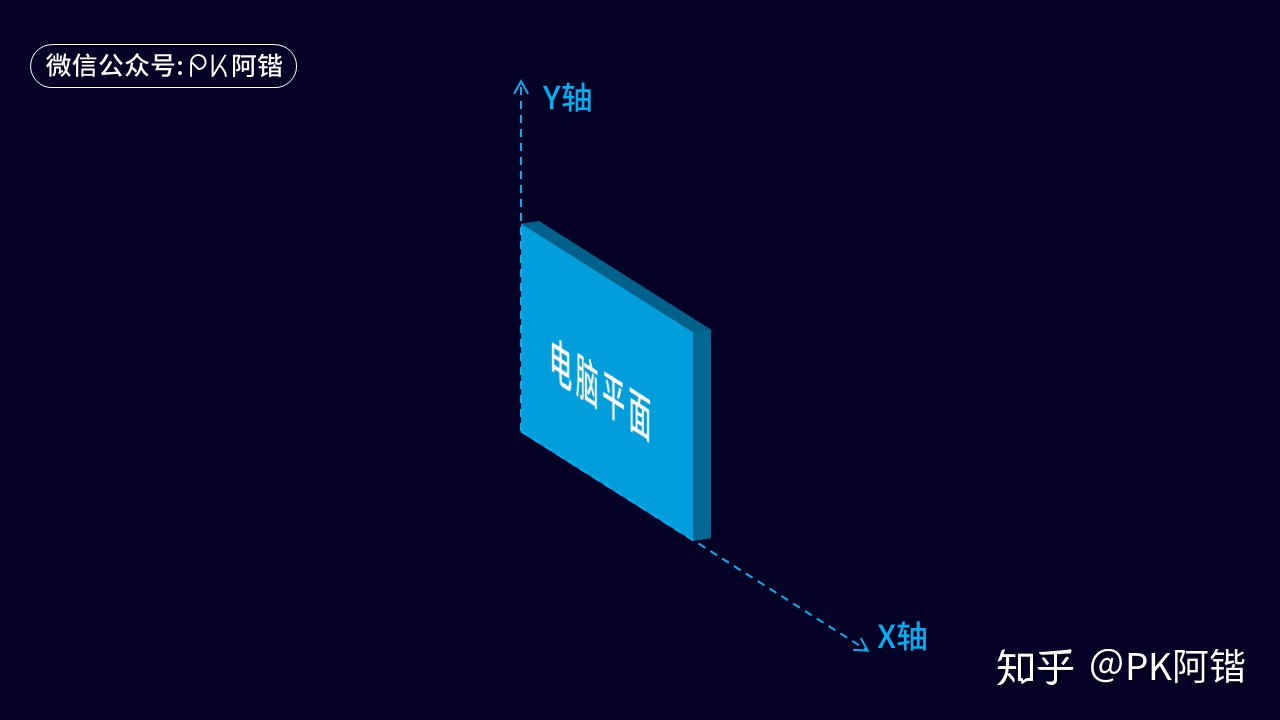
X轴
X轴位于左右水平线上,物体作X旋转时,竖直方向固定,在水平层面进行从左往右的转动。
就像这样:

简化一下是这样:

Y轴
Y轴与X轴刚好相反,位于竖直线上,物体作Y旋转时,水平方向固定,在竖直层面进行自下而上的转动。
就像这样:

简化一下是这样:

这里细心的同学就会注意到,X轴和Y轴,刚好构成了我们平时所理解的平面。

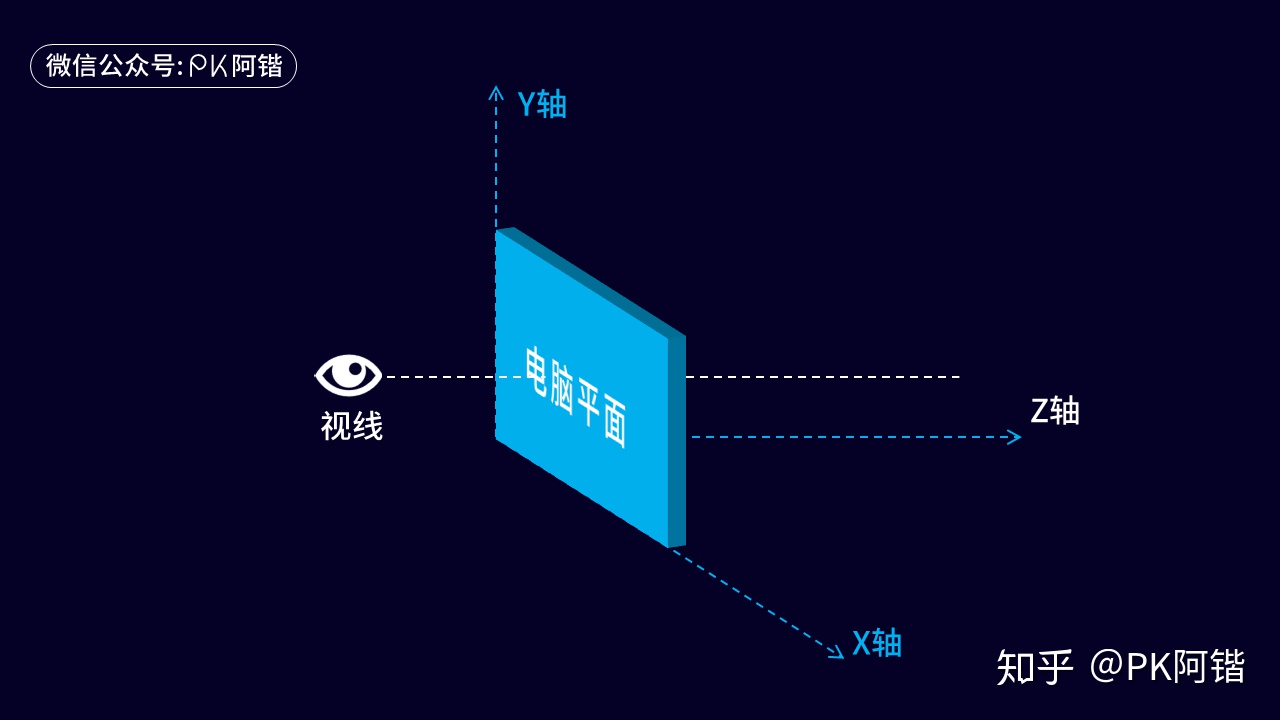
Z轴
Z轴最难理解,它是远近方向上的轴,直接突破了X轴和Y轴构成的二维面,以我们眼睛为起点,沿着视线穿过电脑一直到远方。

物体在Z轴旋转时,会以物体上被Z轴穿过的点为中心,作逆时针方向的陀螺旋转。
就像这样:

简化一下是这样:

结合起来看是这样:

怎么样,这样讲理解了吗?
三个旋转轴大概就是这样,其实在PPT里调三维参数真的麻烦,很多时候都要自己微调到小数点后一位。
好在PPT中自带了几个预设,已经足够我们日常使用了。

讲了这么多,三维旋转在PPT设计当中,都有什么应用呢?我认为主要有4点:
- 改变图片展示方式
- 制作新颖的排版效果
- 营造空间感
- 制作高端三维素材
01
改变图片展示方式
当我们页面内容相对少,或者说图片比较简单的时候,就可以用三维旋转处理图片。


还有这样,从中心散开的:


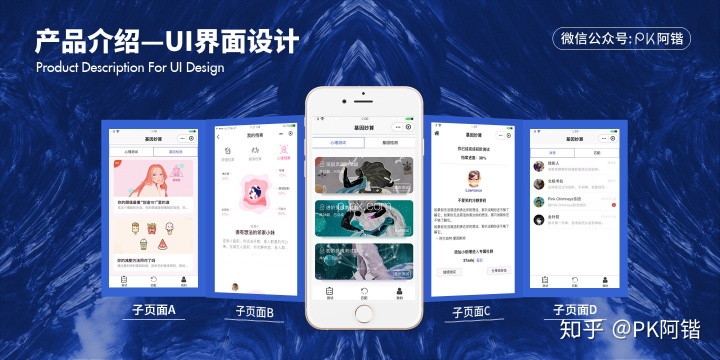
如果图片特别多,还可以做出这样排版。

这里我是把竖直的图片组合起来,然后一列一列的调旋转参数,所有列都只需要调X轴和透视两个参数就好。然后为了做出弧线,两边的列都是依次大一些的。
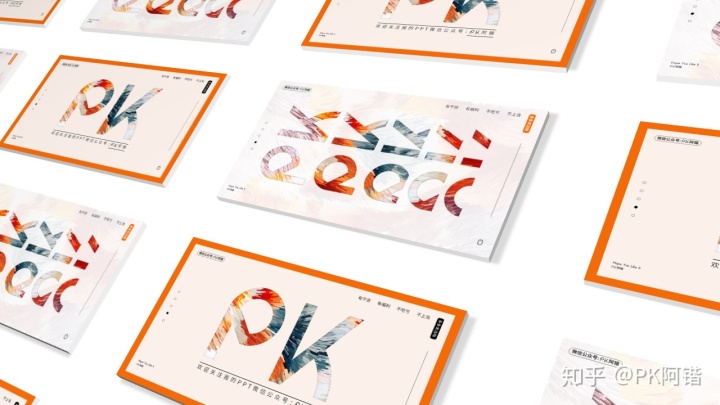
说到多图排版,还有我之前做的样机:



这份样机免费提供,帮你排出高大上的PPT页面。传送门:
PK阿锴:我迭代了18份PPT图片展示样机,依旧免费分享给你!zhuanlan.zhihu.com
02
制作新颖的排版效果
当我们对文字内容做三维旋转时,页面的视觉效果会发生很微妙的变化,



除了上方案例里预设的旋转,还可以结合图片,做出透视旋转的感觉。


03
营造空间感
这里的空间感,主要指的是在页面下方,制作出指向页面中心的元素,形成像我们看向舞台的感觉。

其实就是下边图片这样:

之前我做霓虹光案例的时候,用的就是这个方法。

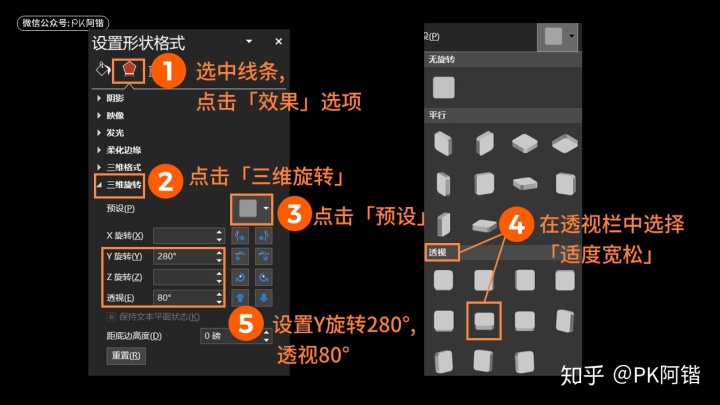
这里的线条是怎么制作的呢?首先插入线条,根据自己的需求排版一下,尽量复制多一些。

排版完,按住 Ctrl+A全选 - Ctrl+G组合,对全部线条进行组合,一定要全部组合成整体,接着设置三维旋转参数就可以了。

当然,除了各种小元素,放一个渐变的矩形也是可以的。

04
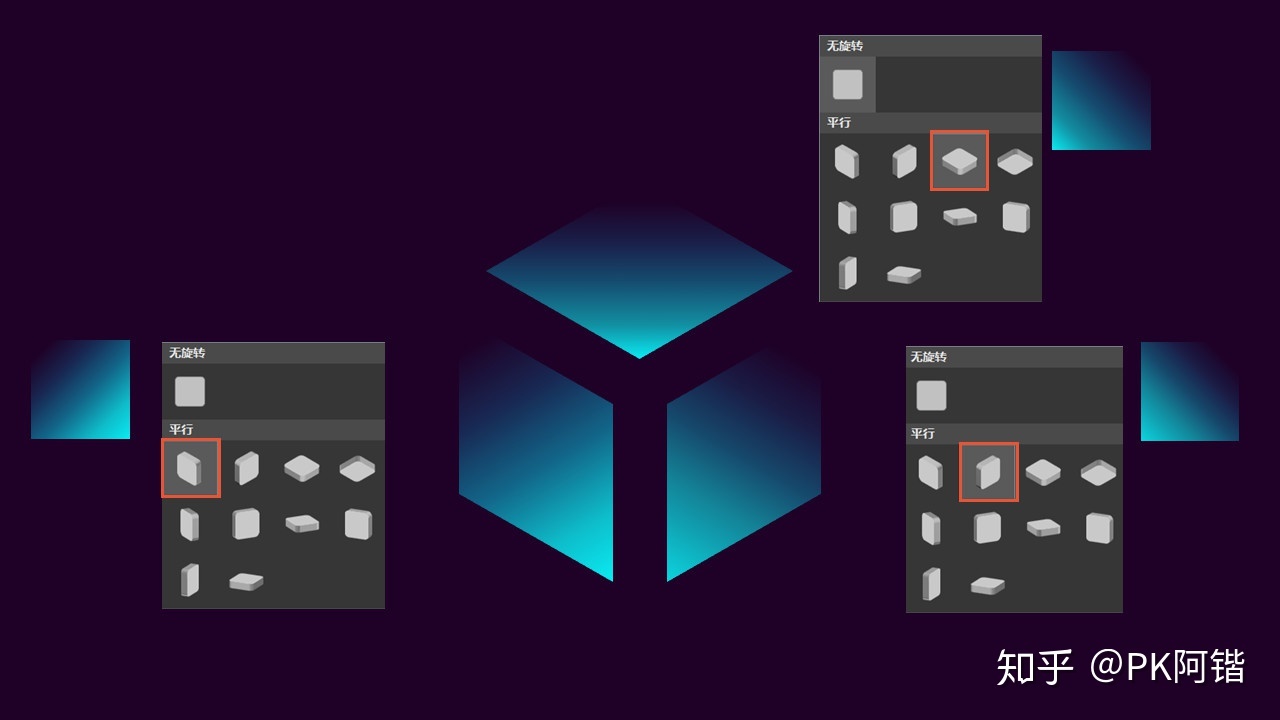
制作高端三维素材
就是这个,也没那么高端,就是挺好看。几个矩形,按照预设设置位置,然后调一下渐变,就OK了。



这里3片小矩形,其实也可以自己用布尔运算画,效果是一样的,都能捉到老鼠。
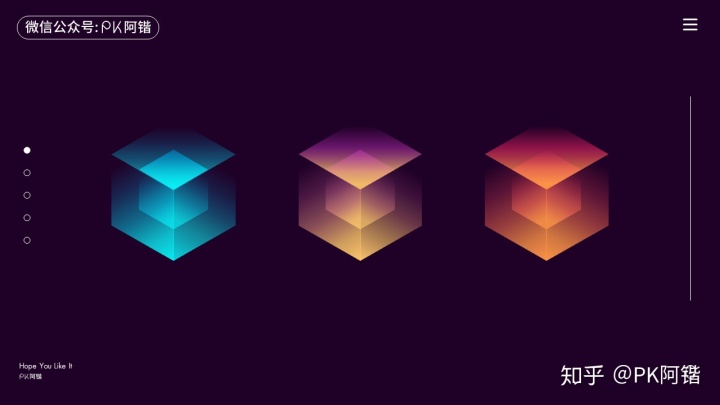
当然,更常见的用法,还是搭配投影光,制作出一个小棱台,放上图标或者标题非常合适。

这里的棱台,是由很多个小圈圈三维旋转后,堆叠在一起的。

一个小Tips
三维旋转后,会多出空间光,影响旋转物体的颜色,这个问题怎么解决呢?
1.选中物体,点进在「三维格式」里;
2.在「三维格式」的最后,点击「光源」,设置为倒数第二个——「发光」。

以上就是这篇文章的全部内容啦,希望这篇文章,能帮你更好地理解和应用三维旋转功能。
有收获的话,还请多多点赞赞嗷!~~写了好久,雷神的动图还是我专门看电影录的
另外由于篇幅关系,对于案例的制作,我讲不了太多太详细,只能稍微点一下。
如果你特别想了解某张案例怎么做的话,可以在留言区留言,我会看点赞情况,出保姆教程。
教程一出就没什么好说的了,包会!还带分享源文件那种。
相关阅读:
PK阿锴:如何用PPT做出海报级的霓虹光效果(保姆级教程)zhuanlan.zhihu.com

























 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








