更改媒体卷时,HTML DOM中的onvolumechange事件发生。使用volume属性设置/返回媒体的音量。
通过以下方式调用此事件:
音量增加/减少
静音/取消静音媒体播放器
用法:
在HTML中:
在JavaScript中:
object.onvolumechange = function(){myScript};
在JavaScript中,使用addEventListener()方法:
object.addEventListener("volumechange", myScript);
例:使用addEventListener()方法
HTML DOM onvolumechange Event
GeeksforGeeks
HTML DOM onvolumechange Event
document.getElementById(
"videoID").addEventListener("volumechange", GFGfun);
function GFGfun() {
alert("Volume changed");
}
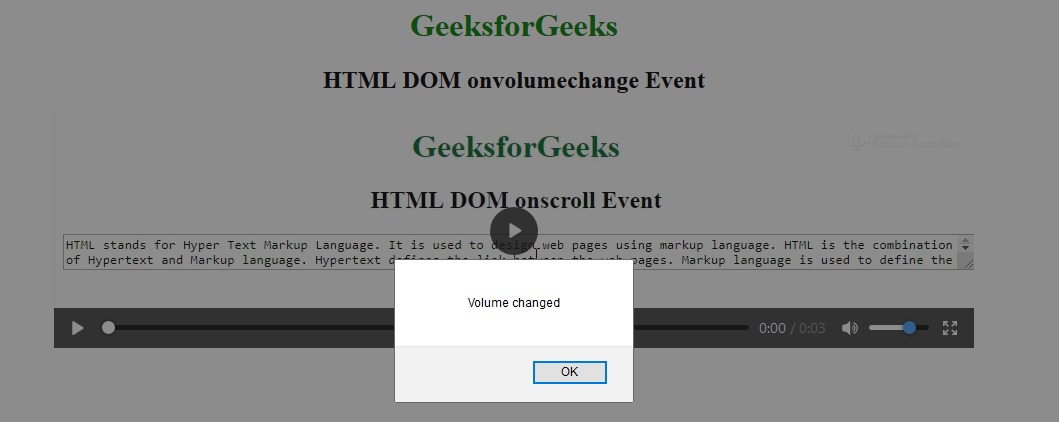
输出:
之前:

后:

支持的浏览器:DOM onvolumechange Event支持的浏览器如下:
谷歌浏览器
IE浏览器
Firefox
苹果Safari
Opera





















 1246
1246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








