HTML中的keyboardEvent键属性用于返回发生键事件时按下的键的值。它会返回单个字符或多个字符串,具体取决于所按的键。这是一个只读属性。句法:
event.key
返回值:它返回一个字符串,代表按下的键。
它可以返回单个字符串,例如“a”,“5”,“+”等。
它可以返回多字符串,例如“F5”,“Enter”,“HOME”等。
例:
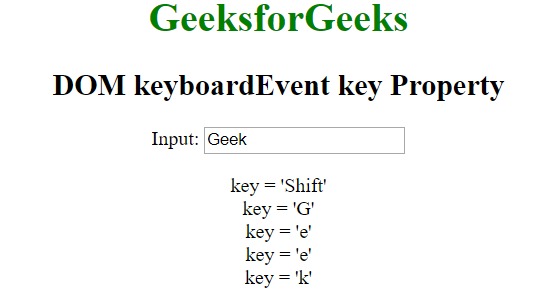
DOM keyboardEvent key PropertyGeeksforGeeks
DOM keyboardEvent key Property
Input:
// Adding a event listener function
window.addEventListener("keydown", function(event) {
var key = "key = '" +
event.key + "'";
// Creating a span element
var element = document.createElement("span");
element.innerHTML = key + "
";
// Appending the created element to paragraph
document.getElementById("p").appendChild(element);
}, true);
输出:

支持的浏览器:keyboardEvent键属性支持的浏览器如下:
Apple Safari不支持
谷歌浏览器51.0
Firefox 23.0
Opera 38.0
Internet Explorer 9.0





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








