今天在vue中引入vuex的时候出现了错误,解决了一个多少时,总结如下:
vuex 的使用:
vuex就是一个状态管里中心 也好比一个仓库
细分可分为五个部分,这是我不考虑 module
分别是 state geters setter mutations actions
state 就是要存入的数据
getters setters 就不用多说的,是获取和设置数据用的
mutations 是可是操作 state中数据的一个层 在vue中用 commit来调用 用来 同步 同步 同步写入数据
actions 是用来操作 mutations的 在 actions中可以进行异步操作,如发送一个url请求,得到返回数据 再调用 mutations来写处理返回的数据到 state中 可以说是一个异步 异步 异步的写入的 在vue中用 dispatch 来调用 mutations

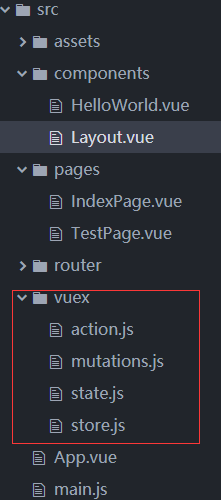
上图是vuex的推荐目录
在store.js中引入 state.js mutations.js actions.js
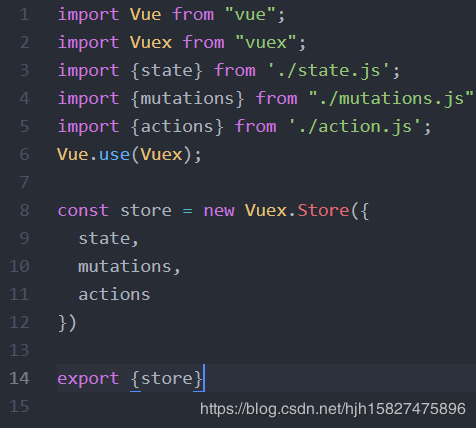
如下图
actions.js

state.js

mutations.js

store.js

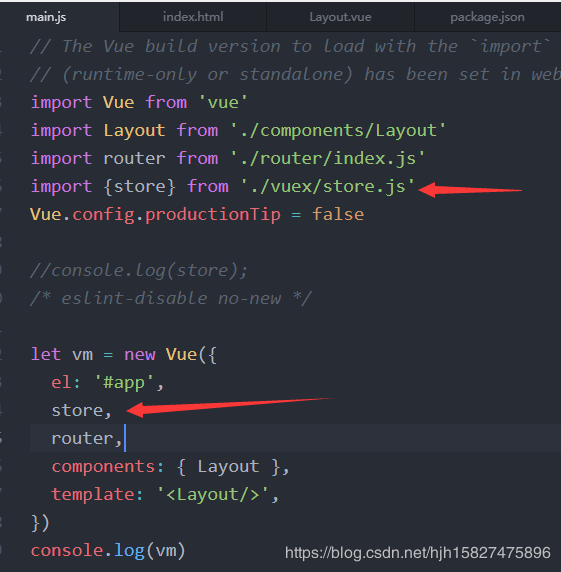
完成之后在 main.js中引入

这样就可以在任意组件中使用 store了 js中的使和方法是 this.$store.state this.$store.commit this.$store.dispatch
template中使用方法是 {{$store.state.paramname}}
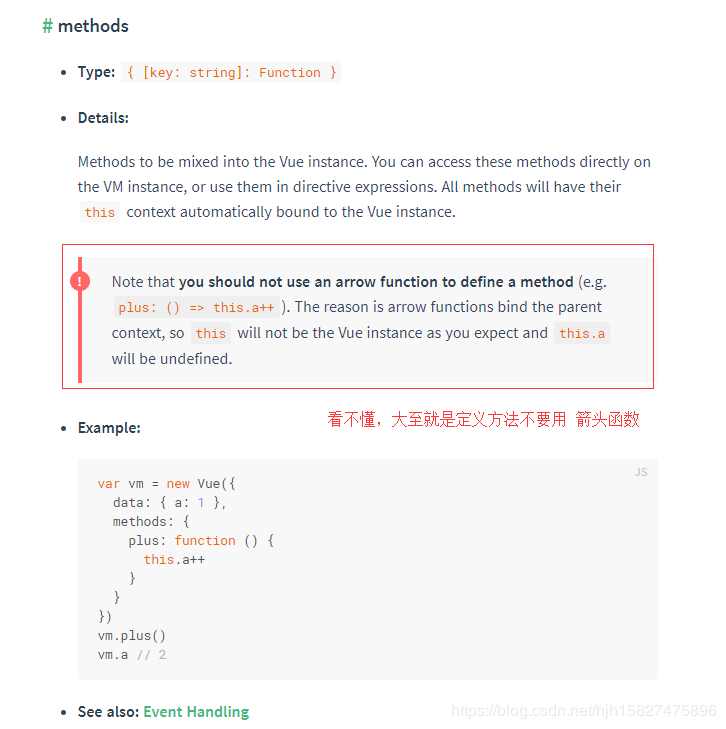
这里要说一个注意的地方 其实vue的文档中已级作了说明,就是在 vue的 methods中的方法定义的时候不要使用 箭头函数 如果使用的话, this 的指向就是错误的 具体原因在文档中

我就是在写方法时使用了 箭头函数,导到 this.$store 是一个 undefined ,错误找了一个小时





















 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








