

插件描述:平滑,轻巧的jQuery插件折叠和展开大段文字与“阅读更多”和“关闭”链接。 控制输入的字数
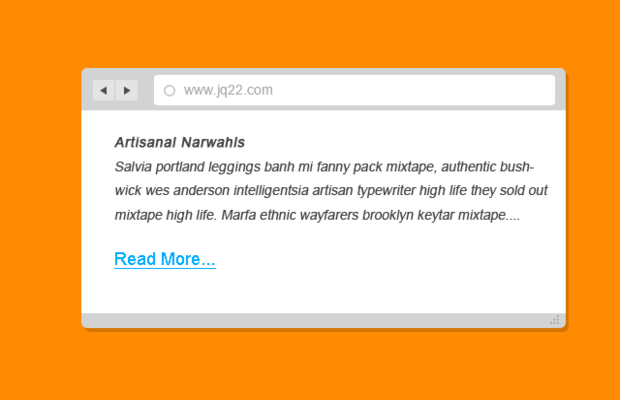
readmore.js
平滑,轻巧的jQuery插件折叠和展开大段文字与“阅读更多”和“关闭”链接。
对于Readmore.js所需的标记也非常轻巧,非常简单。无需复杂的格式或编码的类名,只需调用.readmore()包含文本块的元素和Readmore.js即可完成剩下的工作。
Readmore.js与jquery版本大于1.7.0。
例子$('article').readmore();
是的,就这么简单。您可以更改动画,倒塌块的高度,以及打开和关闭元素的速度。$('article').readmore({
speed: 75,
maxHeight: 500
});
选项:
速度:100(单位为毫秒)
maxHeight:200 (像素)
heightMargin:16(以像素为单位,以避免倒塌是比仅稍大块了maxHeight)
moreLink:'阅读更多 a>'
lessLink:'关闭 a>的“
embedCSS:true(需插入CSS的动态,将其设置为假,如果你有一个样式表需要的CSS)
sectionCSS:'display: block; width: 100%;'(设置块的造型,忽略,如果embedCSS是假的)
startOpen:false(不要立即截断,开始在全开位置)
expandedClass:'readmore-js-expanded'(类添加扩展模块)
collapsedClass:'readmore-js-collapsed“(类加入到折叠块)
beforeToggle:function(){} (称为或多或少链接被点击后,但之前的块被折叠或展开。)
afterToggle:function(){} (称为后,该块被折叠或展开)
如果该元素具有最大高度 CSS属性,Readmore.js将使用该值,而不是maxHeight选项。





















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








