
前面一个章节提及了路由,因为考虑到整体性的原因,我会单独把 Vue Router 放在新的部分,而不在模块化项目这部分里面继续深入了,接下来是状态管理、生产环境部署、服务端渲染以及安全这些和模块化相关的部分,当然状态管理主要是说到 Vuex,这个也是可以展开说的,同样单独成章,就不细聊了。
1 状态管理
由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长,为了解决这个问题,Vue 提供了 vuex 作为专业的工具来进行对应的管理,官方的说法是:我们有受到 Elm 启发的状态管理库,vuex 甚至集成到 vue-devtools,无需配置即可进行时光旅行调试(time travel debugging):

时光旅行调试这个翻译真强大……我生出一种无力吐槽的感觉,哈哈……
后面我用历史回滚之类的词吧,因为时光旅行有点太不好描述的别扭了。
如果是 React 的开发者,可能会对 Vuex 和 Redux 间的差异表示关注,Redux 是 React 生态环境中最流行的 Flux 实现:Redux 事实上无法感知视图层,所以它能够轻松的通过一些简单绑定和 Vue 一起使用;Vuex 区别在于它是一个专门为 Vue 应用所设计,这使得它能够更好地和 Vue 进行整合,同时提供简洁的 API 和改善过的开发体验。
1.1 简单状态管理
经常被忽略的是,Vue 应用中原始 data 对象的实际来源——当访问数据对象时,一个 Vue 实例只是简单的代理访问,所以,如果我们有需要被多个实例间共享的状态,可以简单地通过维护一份数据来实现共享:
let sourceOfTruth = {};
let vmA = new Vue({
data: sourceOfTruth
});
let vmB = new Vue({
data: sourceOfTruth
});
现在当 sourceOfTruth 发生变更,vmA 和 vmB 都将自动地更新它们的视图,子组件们的每个实例也会通过 this.$root.$data 去访问。
现在我们有了唯一的数据来源,但是,调试将会变为噩梦:任何时间,我们应用中的任何部分,在任何数据改变后,都不会留下变更过的记录。
为了解决这个问题,我们采用一个简单的 store(仓库)模式:
let store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue);
this.state.message = newValue;
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered');
this.state.message = '';
}
};
需要注意,所有 store 中 state 的变更,都放置在 store 自身的 action 中去管理,这种集中式状态管理能够被更容易地理解哪种类型的变更将会发生,以及它们是如何被触发;当错误出现时,我们现在也会有一个 log 记录 bug 之前发生了什么。
此外,每个实例/组件仍然可以拥有和管理自己的私有状态:
let vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
});
let vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
});

重要的是,注意我们不应该在 action 中 替换原始的状态对象:组件和 store 需要引用同一个共享对象,变更才能够被观察到。
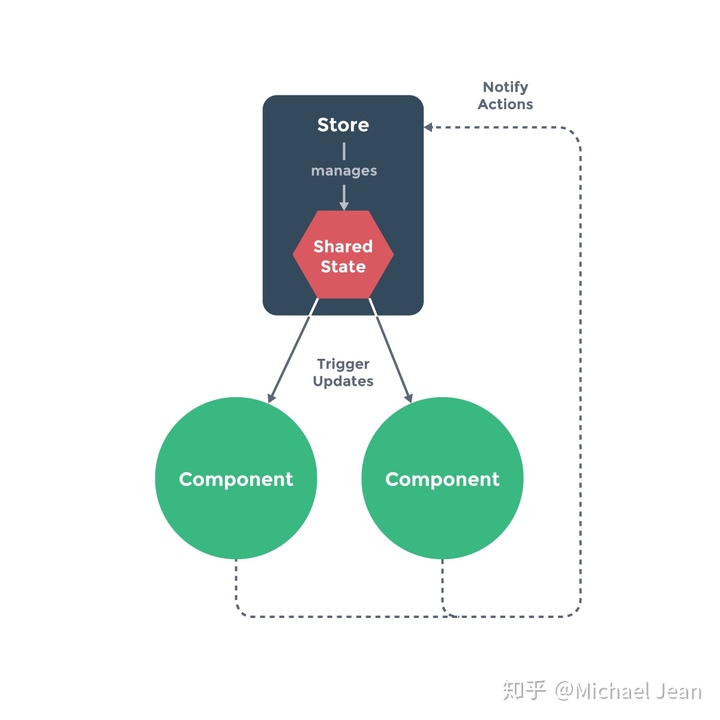
接着我们继续延伸约定,组件不允许直接变更属于 store 实例的 state,而应执行 action 来分发(dispatch)事件通知 store 去改变,我们最终达成了 Flux 架构。
这样约定的好处是,我们能够记录所有 store 中发生的 state 变更,同时实现能做到记录变更、保存状态快照、历史回滚的先进调试工具。
1.2 Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
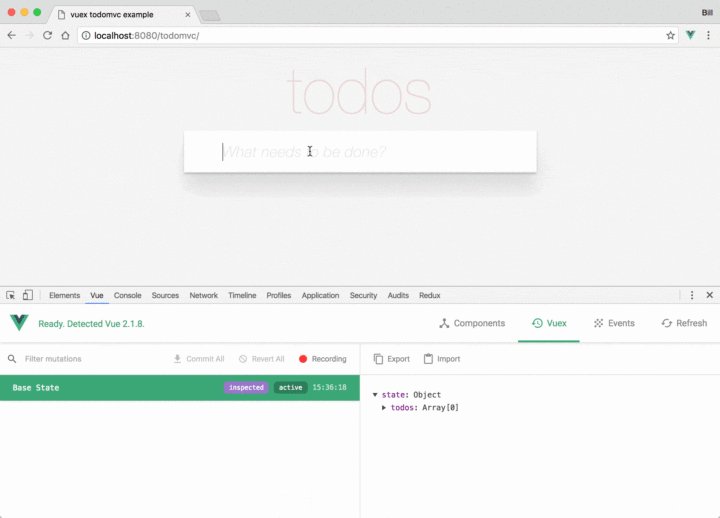
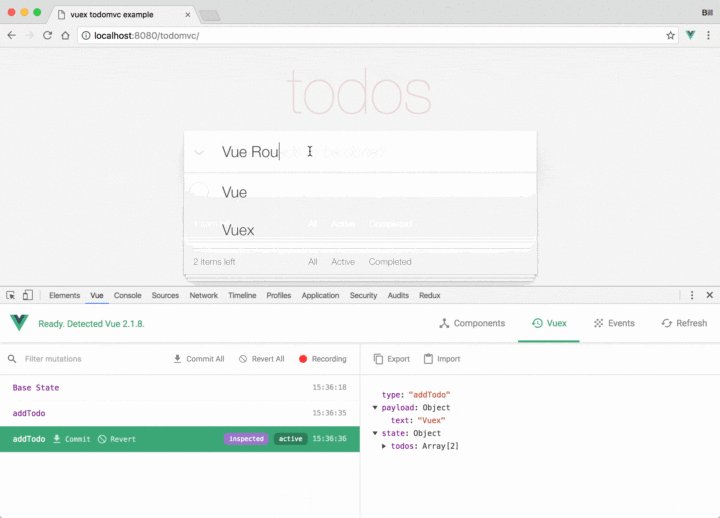
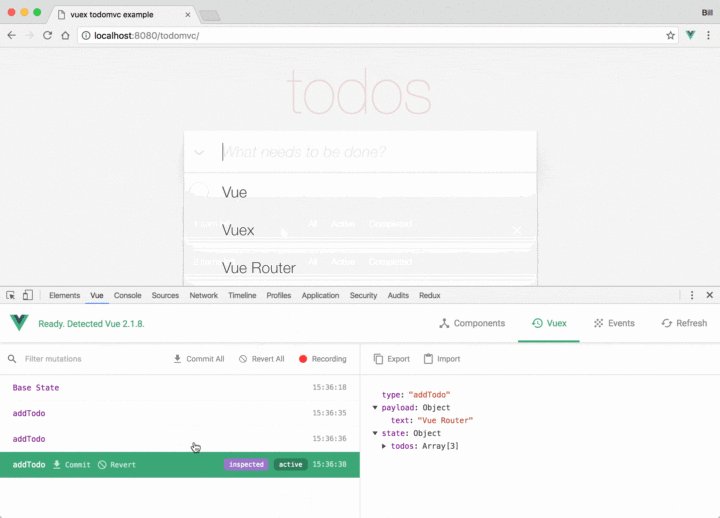
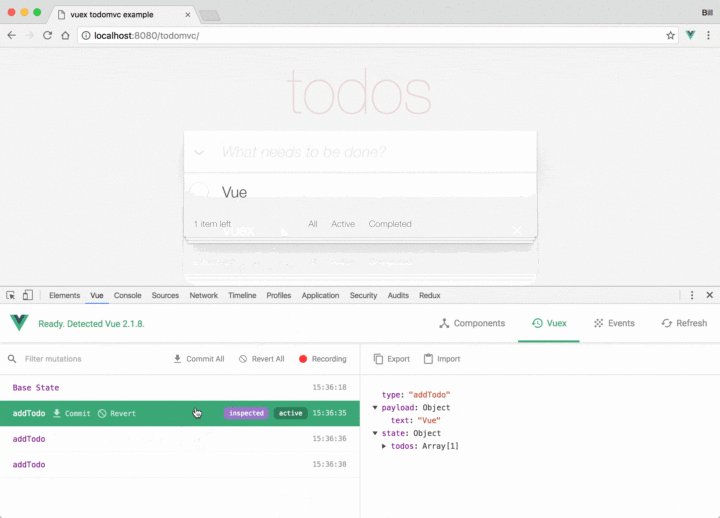
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化;Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能,如下截图&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








